Custom Setting Page
There are several settings tabs from different modules. You can add custom settings page to your project in 3 steps.
- Create a Component
import { Select } from '@ngxs/store';
import { Component } from '@angular/core';
@Component({
selector: 'app-your-custom-settings',
template: `
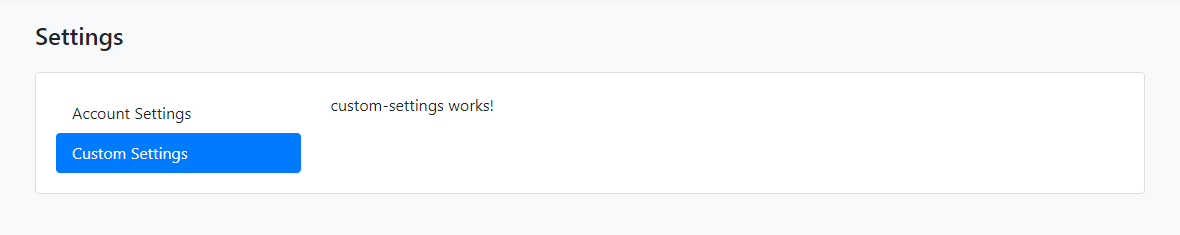
custom-settings works!
`,
})
export class YourCustomSettingsComponent {
// Your component logic
}
Add the
YourCustomSettingsComponenttodeclarationsand theentryComponentsarrays in theAppModule.Open the
app.component.tsand add the below content to thengOnInit
import { addSettingTab } from '@abp/ng.theme.shared';
// ...
ngOnInit() {
addSettingTab({
component: YourCustomSettingsComponent,
name: 'Type here the setting tab title (you can type a localization key, e.g: AbpAccount::Login',
order: 4,
requiredPolicy: 'type here a policy key'
});
}
Navigate to /setting-management route to see the changes: