Getting Started
This tutorial explains how to create a new Angular application using the startup template.
Setup Your Development Environment
First things first! Let's setup your development environment before creating the first project.
Pre-Requirements
The following tools should be installed on your development machine:
Visual Studio 2019 (v16.4+) for Windows / Visual Studio for Mac. 1
Yarn v1.20+ (not v2) 2 or npm v6+ (installed with Node)
Redis (the startup solution uses the Redis as the distributed cache).
1 You can use another editor instead of Visual Studio as long as it supports .NET Core and ASP.NET Core. ↩
2 Yarn v2 works differently and is not supported. ↩
Install the ABP CLI
ABP CLI is a command line interface that is used to automate some common tasks for ABP based applications.
ABP CLI is a free & open source tool for the ABP framework.
First, you need to install the ABP CLI using the following command:
dotnet tool install -g Volo.Abp.Cli
If you've already installed, you can update it using the following command:
dotnet tool update -g Volo.Abp.Cli
Create a New Project
This document assumes that you prefer to use Angular as the UI framework and MongoDB as the database provider. For other options, please change the preference on top of this document.
Using the ABP CLI to Create a New Project
Use the new command of the ABP CLI to create a new project:
abp new Acme.BookStore -u angular -d mongodb--separate-identity-server
-uargument specifies the UI framework,angularin this case.--separate-identity-serverargument is used to separate the identity server application from the API host application. If not specified, you will have a single endpoint on the server.-dargument specifies the database provider,mongodbin this case.
You can use different level of namespaces; e.g. BookStore, Acme.BookStore or Acme.Retail.BookStore.
ABP CLI Commands & Options
ABP CLI document covers all of the available commands and options for the ABP CLI. This document uses the application startup template to create a new web application. See the ABP Startup Templates document for other templates.
Alternatively, you can select the "Direct Download" tab from the ABP Framework web site to create a new solution.
The Solution Structure
There are three folders in the created solution:

angularfolder contains the Angular UI application.aspnet-corefolder contains the backend solution.
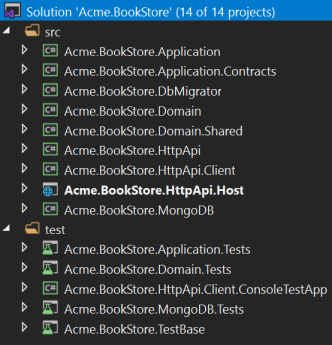
Open the .sln (Visual Studio solution) file under the aspnet-core folder:

About the projects in your solution
Your solution may have slightly different structure based on your UI, database and other preferences.
The solution has a layered structure (based on the Domain Driven Design) and also contains unit & integration test projects.
Integration tests projects are properly configured to work with in-memory MongoDB database created per test (used Mongo2Go library).
See the application template document to understand the solution structure in details.
Create the Database
Connection String
Check the connection string in the appsettings.json file under the .HttpApi.Host project:
"ConnectionStrings": {
"Default": "mongodb://localhost:27017/BookStore"
}
The solution is configured to use MongoDB in your local computer, so you need to have a MongoDB server instance up and running or change the connection string to another MongoDB server.
Seed Initial Data
The solution comes with a .DbMigrator console application which seeds the initial data. It is useful on development as well as on production environment.
.DbMigratorproject has its ownappsettings.json. So, if you have changed the connection string above, you should also change this one.
Right click to the .DbMigrator project and select Set as StartUp Project

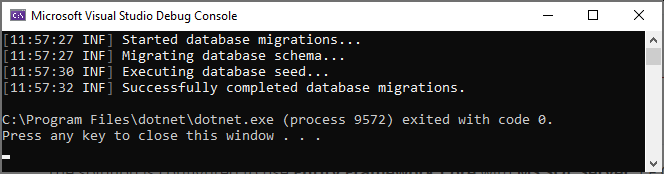
Hit F5 (or Ctrl+F5) to run the application. It will have an output like shown below:

Initial seed data creates the
adminuser in the database which is then used to login to the application. So, you need to use.DbMigratorat least once for a new database.
Run the Application
Running the HTTP API Host (server-side)
Ensure that the .IdentityServer project is the startup project. Run the application which will open a login page in your browser.
Use Ctrl+F5 in Visual Studio (instead of F5) to run the application without debugging. If you don't have a debug purpose, this will be faster.
You can login, but you cannot enter to the main application here. This is just the authentication server.
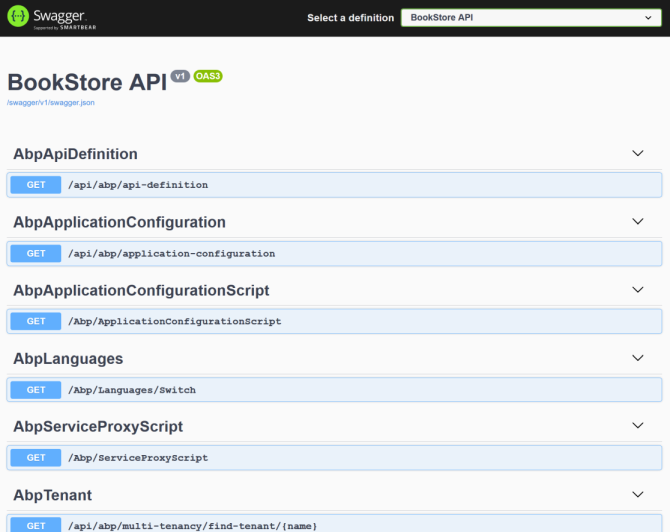
Ensure that the .HttpApi.Host project is the startup project and run the application which will open a Swagger UI:

You can see the application APIs and test them here. Get more info about the Swagger UI.
Authorization for the Swagger UI
Most of the HTTP APIs require authentication & authorization. If you want to test authorized APIs, manually go to the
/Account/Loginpage, enteradminas the username and1q2w3E*as the password to login to the application. Then you will be able to execute authorized APIs too.
Running the Angular application (client-side)
Go to the angular folder, open a command line terminal, type the yarn command (we suggest to the yarn package manager while npm install will also work in most cases)
yarn
Once all node modules are loaded, execute yarn start (or npm start) command:
yarn start
This will take care of compiling your TypeScript code, and automatically reloading your browser.
After it finishes, Angular Live Development Server will be listening on localhost:4200,
open your web browser and navigate to localhost:4200

Enter admin as the username and 1q2w3E* as the password to login to the application. The application is up and running. You can start developing your application based on this startup template.
Mobile Development
If you want to include a React Native project in your solution, add -m react-native (or --mobile react-native) argument to project creation command. This is a basic React Native startup template to develop mobile applications integrated to your ABP based backends.
See the "Getting Started with the React Native" document to learn how to configure and run the React Native application.


























































