Getting Started
This document assumes that you prefer to use Blazor Server as the UI framework and MongoDB as the database provider. For other options, please change the preference on top of this document.
Create the Database
Connection String
Check the connection string in the appsettings.json file under the YourProject project.
"ConnectionStrings": {
"Default": "mongodb://localhost:27017/BookStore"
}
The solution is configured to use MongoDB in your local computer, so you need to have a MongoDB server instance up and running or change the connection string to another MongoDB server.
Seed Initial Data
Before running the application, you need to create the database and seed the initial data. To do that, you can run the following command in the directory of your project (in the same folder of the .csproj file):
dotnet run --migrate-database
Before Running the Application
Installing the Client-Side Packages
ABP CLI runs the abp install-libs command behind the scenes to install the required NPM packages for your solution while creating the application.
However, sometimes this command might need to be manually run. For example, you need to run this command, if you have cloned the application, or the resources from node_modules folder didn't copy to wwwroot/libs folder, or if you have added a new client-side package dependency to your solution.
For such cases, run the abp install-libs command on the root directory of your solution to install all required NPM packages:
abp install-libs
We suggest you install Yarn to prevent possible package inconsistencies, if you haven't installed it yet.
Bundling and Minification
abp bundle command offers bundling and minification support for client-side resources (JavaScript and CSS files) for Blazor projects. This command automatically run when you create a new solution with the ABP CLI.
However, sometimes you might need to run this command manually. To update script & style references without worrying about dependencies, ordering, etc. in a project, you can run this command in the directory of your blazor application:
abp bundle
For more details about managing style and script references in Blazor or MAUI Blazor apps, see Managing Global Scripts & Styles.
Run the Application
Running the application is pretty straight-forward, you can run the application with any IDE that supports .NET or by running the dotnet run CLI command in the directory of your project:
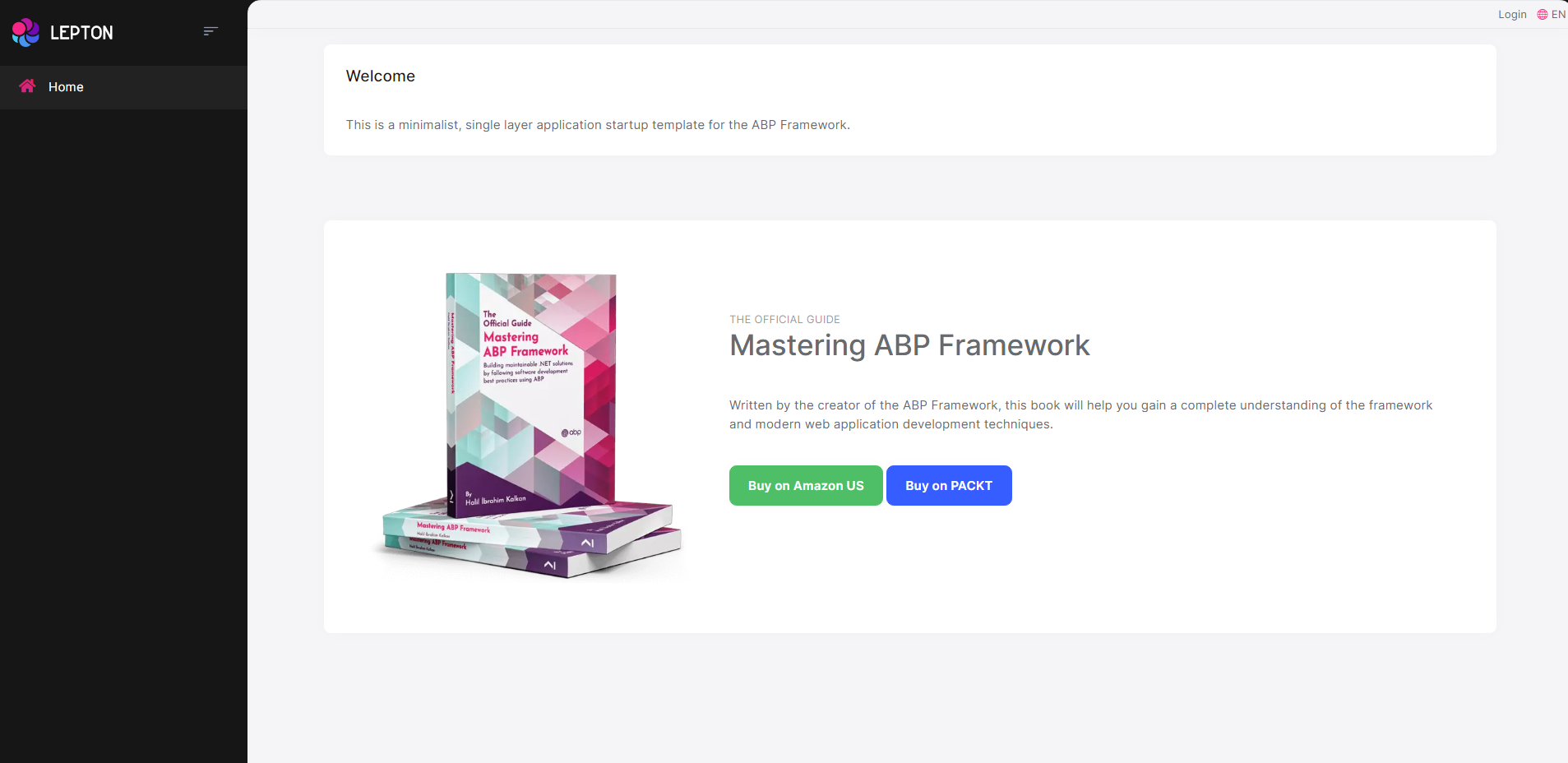
After running the project, the index page should be seen as below:

Enter admin as the username and 1q2w3E* as the password to login to the application. The application is up and running. You can start developing your application based on this startup template.