Getting Started
This document assumes that you prefer to use Angular as the UI framework and MongoDB as the database provider. For other options, please change the preference on top of this document.
Create the Database
Connection String
Check the connection string in the appsettings.json file under the YourProject project.
"ConnectionStrings": {
"Default": "mongodb://localhost:27017/BookStore"
}
The solution is configured to use MongoDB in your local computer, so you need to have a MongoDB server instance up and running or change the connection string to another MongoDB server.
Seed Initial Data
Before running the application, you need to create the database and seed the initial data. To do that, you can run the following command in the directory of your project (in the same folder of the .csproj file):
dotnet run --migrate-database
Before Running the Application
Installing the Client-Side Packages
ABP CLI runs the abp install-libs command behind the scenes to install the required NPM packages for your solution while creating the application.
However, sometimes this command might need to be manually run. For example, you need to run this command, if you have cloned the application, or the resources from node_modules folder didn't copy to wwwroot/libs folder, or if you have added a new client-side package dependency to your solution.
For such cases, run the abp install-libs command on the root directory of your solution to install all required NPM packages:
abp install-libs
We suggest you install Yarn to prevent possible package inconsistencies, if you haven't installed it yet.
Run the Application
The solution has two main applications:
TodoApp(in the .NET solution) hosts the server-side HTTP API, so the Angular application can consume it. (server-side application)angularfolder contains the Angular application. (client-side application)
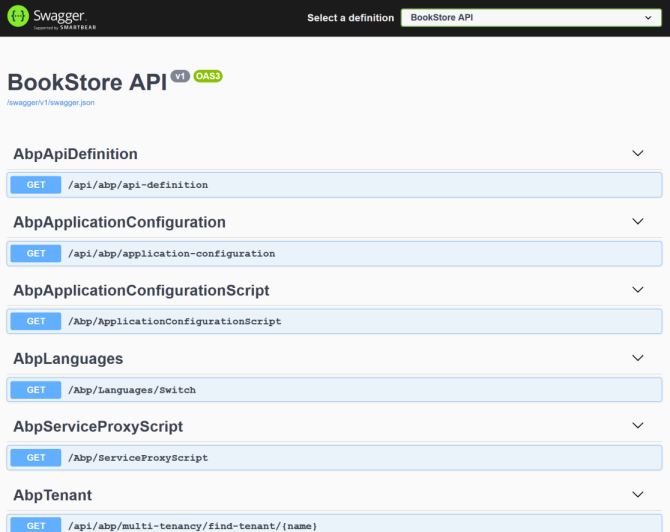
Firstly, run the TodoApp project in your favorite IDE (or run the dotnet run CLI command on your project directory) to see the server-side HTTP API on Swagger UI.

You can explore and test your HTTP API with this UI. If it works, then we can run the Angular client application.
You can run the application using the following (or yarn start) command:
npm start
This command takes time, but eventually runs and opens the application in your default browser.
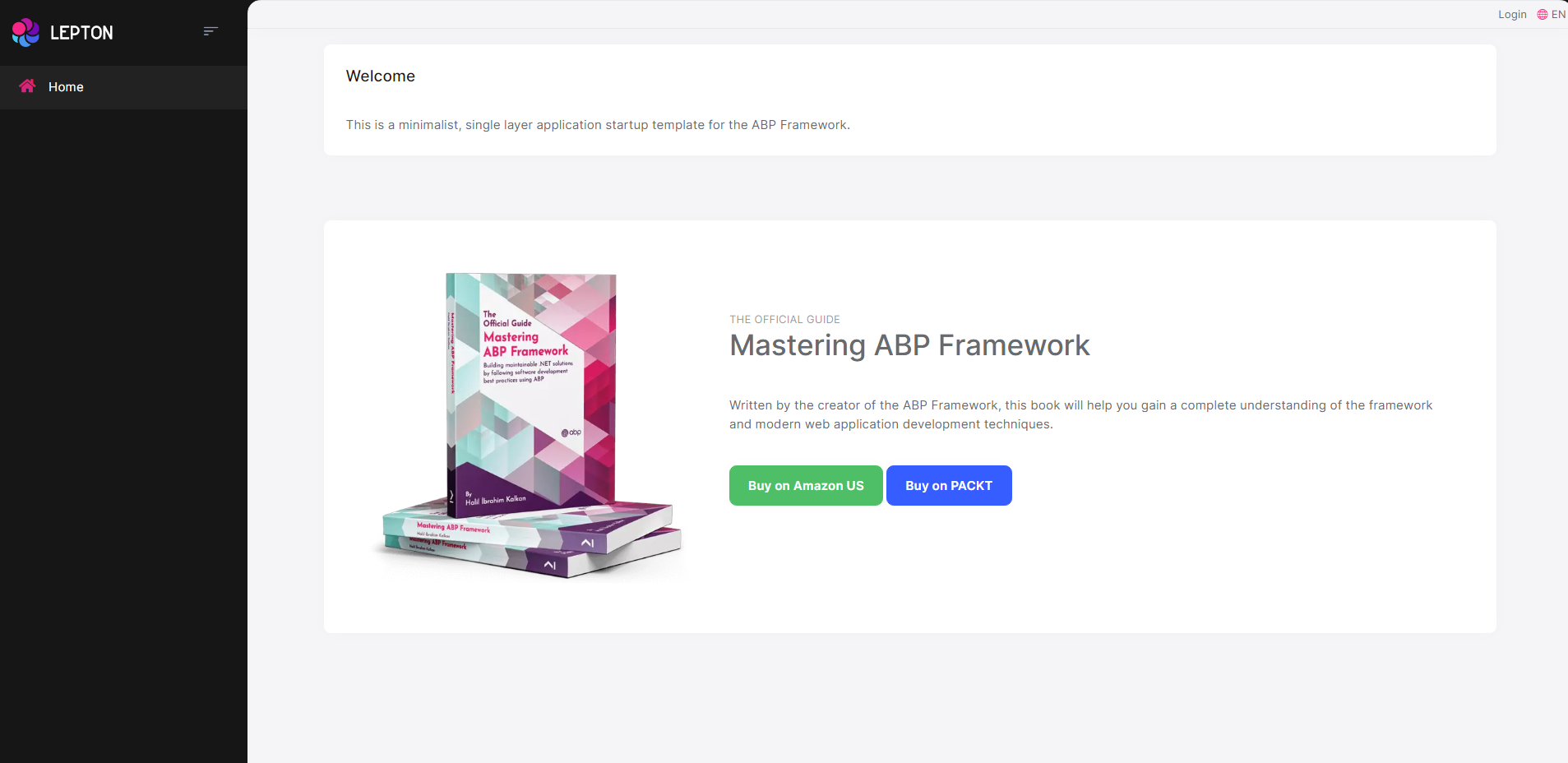
After running the project, the index page should be seen as below:

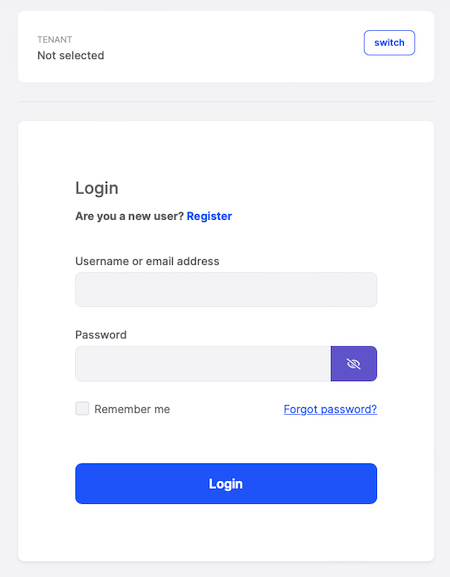
Enter admin as the username and 1q2w3E* as the password to login to the application. The application is up and running. You can start developing your application based on this startup template.