Web Application Development Tutorial - Part 2: The Book List Page
Localization
Before starting the UI development, we first want to prepare the localization texts (you normally do this when needed while developing your application).
Localization texts are located under the Localization/BookStore folder of the Acme.BookStore.Domain.Shared project:

Open the en.json (the English translations) file and change the content as shown below:
{
"Culture": "en",
"Texts": {
"Menu:Home": "Home",
"Welcome": "Welcome",
"LongWelcomeMessage": "Welcome to the application. This is a startup project based on the ABP. For more information, visit abp.io.",
"Menu:BookStore": "Book Store",
"Menu:Books": "Books",
"Actions": "Actions",
"Close": "Close",
"Delete": "Delete",
"Edit": "Edit",
"PublishDate": "Publish date",
"NewBook": "New book",
"Name": "Name",
"Type": "Type",
"Price": "Price",
"CreationTime": "Creation time",
"AreYouSure": "Are you sure?",
"AreYouSureToDelete": "Are you sure you want to delete this item?",
"Enum:BookType.0": "Undefined",
"Enum:BookType.1": "Adventure",
"Enum:BookType.2": "Biography",
"Enum:BookType.3": "Dystopia",
"Enum:BookType.4": "Fantastic",
"Enum:BookType.5": "Horror",
"Enum:BookType.6": "Science",
"Enum:BookType.7": "Science fiction",
"Enum:BookType.8": "Poetry"
}
}
- Localization key names are arbitrary. You can set any name. We prefer some conventions for specific text types;
- Add
Menu:prefix for menu items. - Use
Enum:<enum-type>.<enum-value>or<enum-type>.<enum-value>naming convention to localize the enum members. When you do it like that, ABP can automatically localize the enums in some proper cases.
- Add
If a text is not defined in the localization file, it falls back to the localization key (as ASP.NET Core's standard behavior).
ABP's localization system is built on the ASP.NET Core's standard localization system and extends it in many ways. Check the localization document for details.
Create a Books Page
It's time to create something visible and usable! Right click on the Pages folder under the Acme.BookStore.Blazor.Client project and add a new razor component, named Books.razor:

Replace the contents of this component as shown below:
@page "/books"
<h2>Books</h2>
@code {
}
Add the Books Page to the Main Menu
Open the BookStoreMenuContributor class in the Acme.BookStore.Blazor.Client project add the following code to the end of the ConfigureMainMenuAsync method:
context.Menu.AddItem(
new ApplicationMenuItem(
"BooksStore",
l["Menu:BookStore"],
icon: "fa fa-book"
).AddItem(
new ApplicationMenuItem(
"BooksStore.Books",
l["Menu:Books"],
url: "/books"
)
)
);
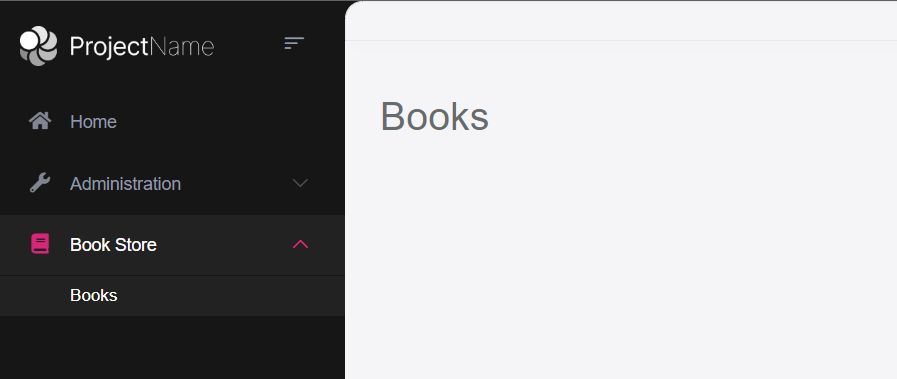
Run the project, login to the application with the username admin and the password 1q2w3E* and see that the new menu item has been added to the main menu:

When you click on the Books menu item under the Book Store parent, you will be redirected to the new empty Books Page.
Book List
We will use the Blazorise library as the UI component kit. It is a very powerful library that supports major HTML/CSS frameworks, including Bootstrap.
ABP provides a generic base class - AbpCrudPageBase<...>, to create CRUD style pages. This base class is compatible with the ICrudAppService that was used to build the IBookAppService. So, we can inherit from the AbpCrudPageBase to automate the code behind for the standard CRUD stuff.
Open the Books.razor and replace the content as the following:
@page "/books"
@using Volo.Abp.Application.Dtos
@using Acme.BookStore.Books
@using Acme.BookStore.Localization
@using Microsoft.Extensions.Localization
@inject IStringLocalizer<BookStoreResource> L
@inherits AbpCrudPageBase<IBookAppService, BookDto, Guid, PagedAndSortedResultRequestDto, CreateUpdateBookDto>
<Card>
<CardHeader>
<h2>@L["Books"]</h2>
</CardHeader>
<CardBody>
<DataGrid TItem="BookDto"
Data="Entities"
ReadData="OnDataGridReadAsync"
TotalItems="TotalCount"
ShowPager="true"
PageSize="PageSize">
<DataGridColumns>
<DataGridColumn TItem="BookDto"
Field="@nameof(BookDto.Name)"
Caption="@L["Name"]"></DataGridColumn>
<DataGridColumn TItem="BookDto"
Field="@nameof(BookDto.Type)"
Caption="@L["Type"]">
<DisplayTemplate>
@L[$"Enum:BookType.{context.Type}"]
</DisplayTemplate>
</DataGridColumn>
<DataGridColumn TItem="BookDto"
Field="@nameof(BookDto.PublishDate)"
Caption="@L["PublishDate"]">
<DisplayTemplate>
@context.PublishDate.ToShortDateString()
</DisplayTemplate>
</DataGridColumn>
<DataGridColumn TItem="BookDto"
Field="@nameof(BookDto.Price)"
Caption="@L["Price"]">
</DataGridColumn>
<DataGridColumn TItem="BookDto"
Field="@nameof(BookDto.CreationTime)"
Caption="@L["CreationTime"]">
<DisplayTemplate>
@context.CreationTime.ToLongDateString()
</DisplayTemplate>
</DataGridColumn>
</DataGridColumns>
</DataGrid>
</CardBody>
</Card>
If you see some syntax errors, you can ignore them if your application is properly built and running. Visual Studio still has some bugs with Blazor.
- Inherited from
AbpCrudPageBase<IBookAppService, BookDto, Guid, PagedAndSortedResultRequestDto, CreateUpdateBookDto>which implements all the CRUD details for us. Entities,TotalCount,PageSize,OnDataGridReadAsyncare defined in the base class.- Injected
IStringLocalizer<BookStoreResource>(asLobject) and used for localization.
While the code above is pretty easy to understand, you can check the Blazorise Card and DataGrid documents to understand them better.
About the AbpCrudPageBase
We will continue benefitting from AbpCrudPageBase for the books page. You could just inject the IBookAppService and perform all the server side calls yourself (thanks to the Dynamic C# HTTP API Client Proxy system of the ABP). We will do it manually for the authors page to demonstrate how to call the server side HTTP APIs in your Blazor applications.
Run the Final Application
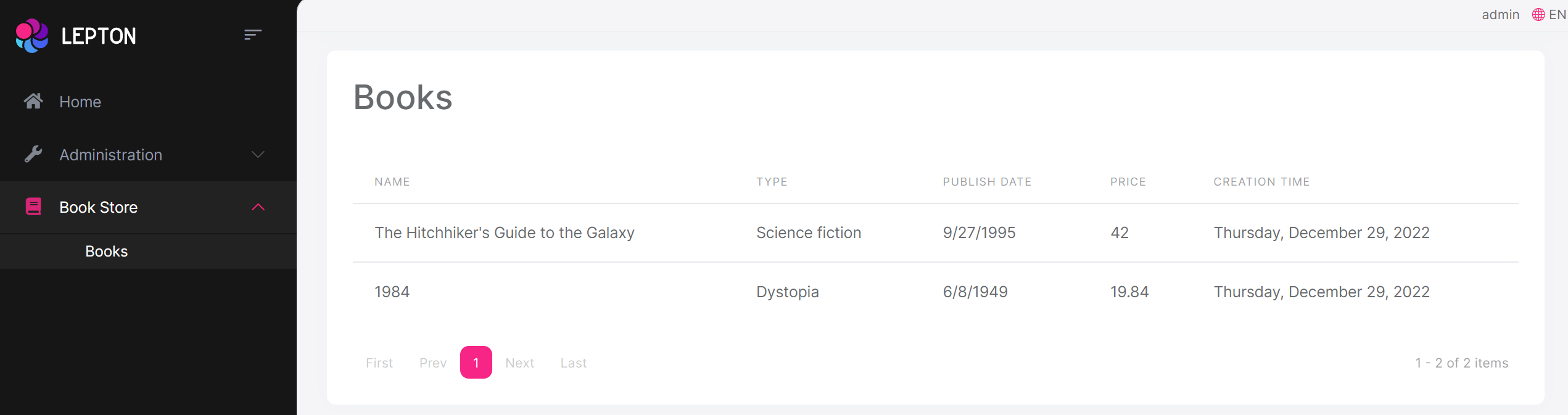
You can run the application! The final UI of this part is shown below:

This is a fully working, server side paged, sorted and localized table of books.


























































