LeptonX MVC UI
LeptonX theme is implemented and ready to use with ABP Commercial. No custom implementation is needed for Razor Pages.
Installation
- Install package to your Web project with CLI.
abp add-package Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX
Remove the
Volo.Abp.AspNetCore.Mvc.UI.Theme.Leptonand theVolo.Abp.LeptonTheme.Management.Webreferences from the project since it's not necessary after switching to LeptonX.Make sure the old theme is removed and LeptonX is added in your Module class.
[DependsOn(
// ...
// remove the following lines
- typeof(LeptonThemeManagementWebModule),
- typeof(AbpAspNetCoreMvcUiLeptonThemeModule),
// add the line below
+ typeof(AbpAspNetCoreMvcUiLeptonXThemeModule),
)]
- Replace
LeptonThemeBundleswithLeptonXThemeBundlesin AbpBundlingOptions.
options.StyleBundles.Configure(
LeptonXThemeBundles.Styles.Global, // 👈 Here
bundle =>
{
bundle.AddFiles("/global-styles.css");
}
);
Customization
Themes
You can set default theme or add or remove themes via using LeptonXThemeOptions.
DefaultStyle: Defines default fallback theme. Default value is Dim
Configure<LeptonXThemeOptions>(options =>
{
options.DefaultStyle = LeptonXStyleNames.Dark;
});
Styles: Defines selectable themes from UI.

Configure<LeptonXThemeOptions>(options =>
{
// Removing existing themes
options.Styles.Remove(LeptonXStyleNames.Light);
// Adding a new theme
options.Styles.Add("red",
new LeptonXThemeStyle(
LocalizableString.Create<YourResource>("Theme:Red"),
"bi bi-circle-fill"));
});
red.cssandbootstrap-red.csshave to be added under wwwroot/Themes/LeptonX/Global/side-menu/css/ folder for switching to your custom theme properly when selected.
LeptonXThemeMvcOptions
Layout options of MVC Razor Pages UI can be manageable via using LeptonXThemeMvcOptions.
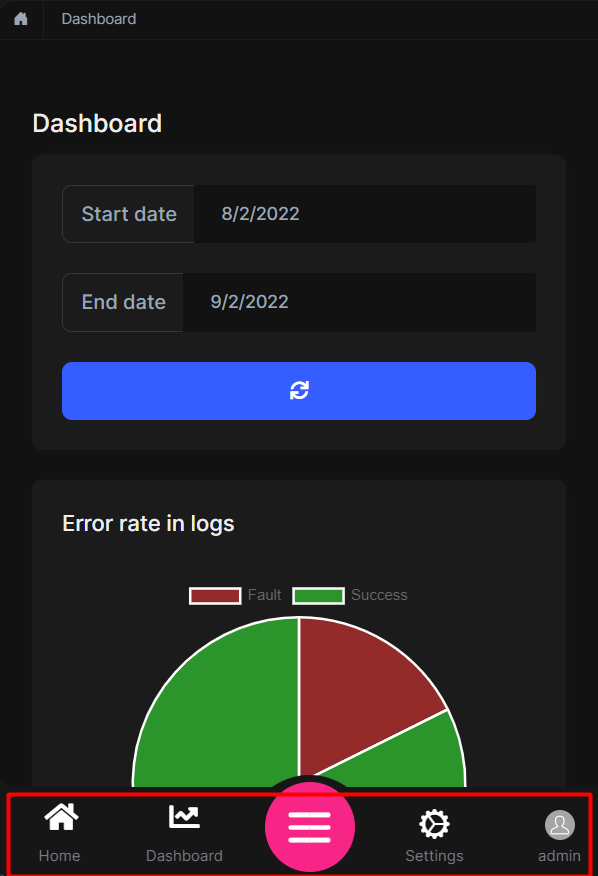
ApplicationLayout: Layout of main application. Default value isLeptonXMvcLayouts.SideMenuConfigure<LeptonXThemeMvcOptions>(options => { options.ApplicationLayout = LeptonXMvcLayouts.SideMenu; // Or your custom implemented layout: options.ApplicationLayout = "~/Shared/_Layout.cshtml"; });MobileMenuSelector: Defines items to be displayed at mobile menu. Default value is first 2 items from main menu items.
Configure<LeptonXThemeMvcOptions>(options => { options.MobileMenuSelector = items => items.Where(x => x.MenuItem.Name == "Home" || x.MenuItem.Name == "Dashboard"); });
Layouts
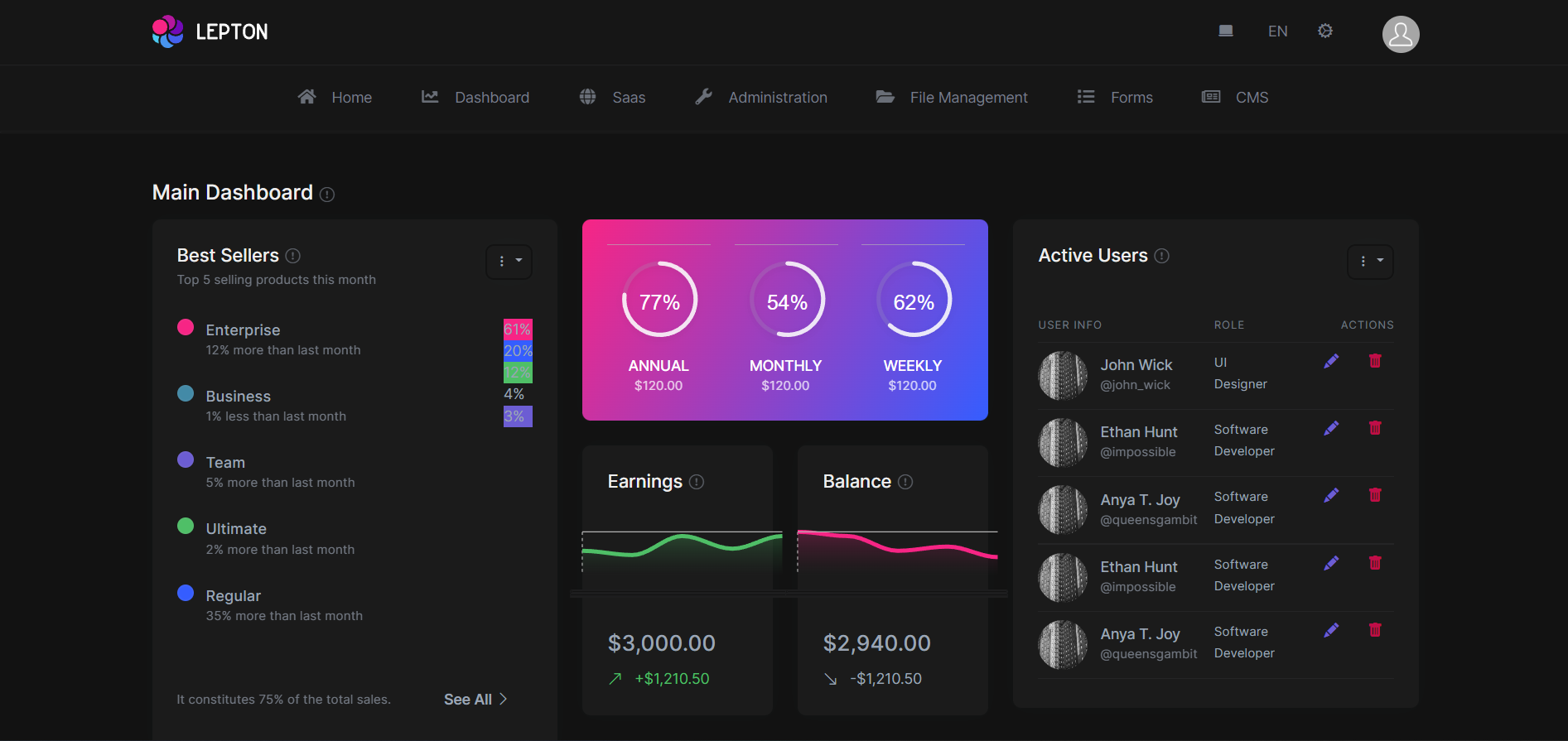
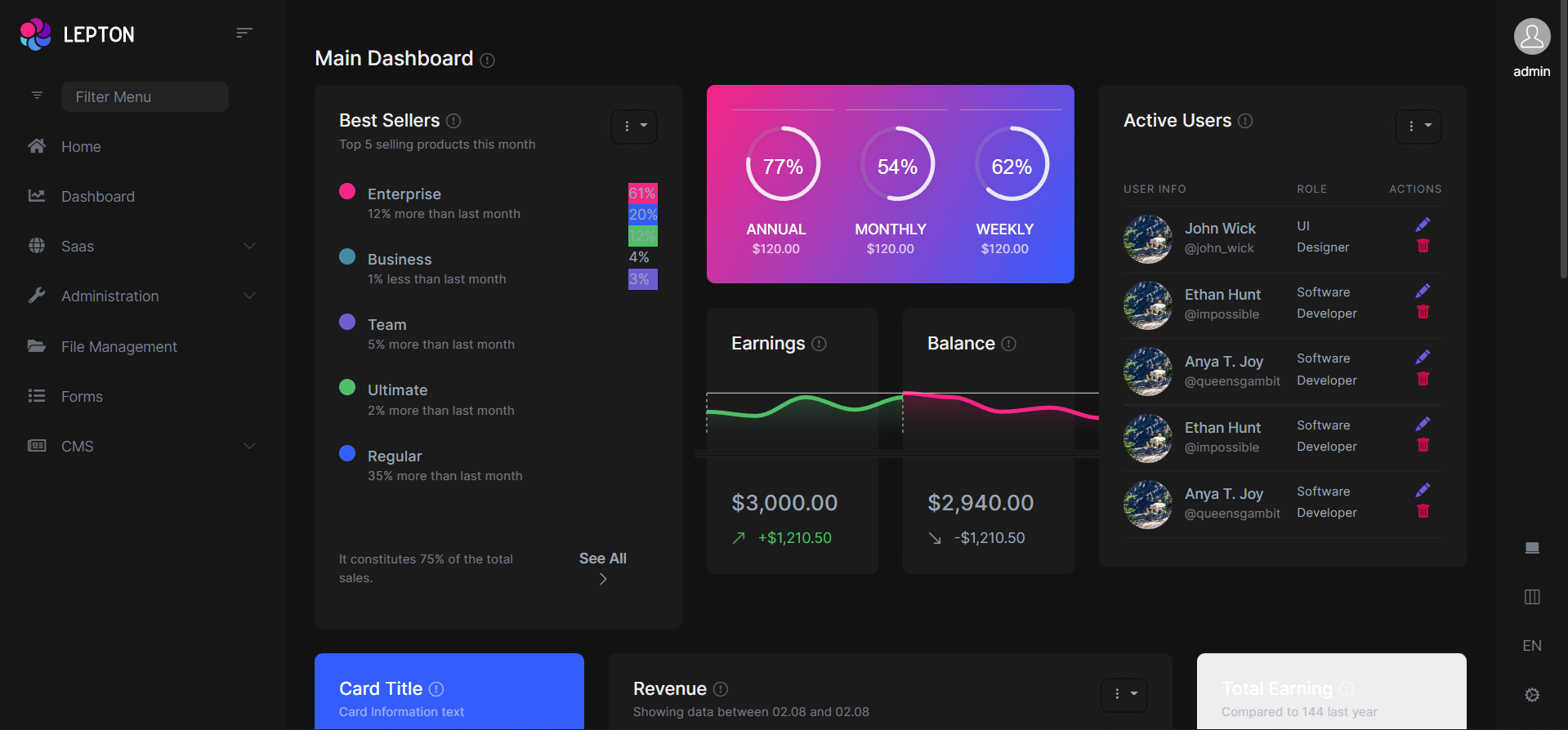
LeptonX offers two ready-made layouts for your web application. One of them is placed with the menu items on the top and the other with the menu items on the sides.
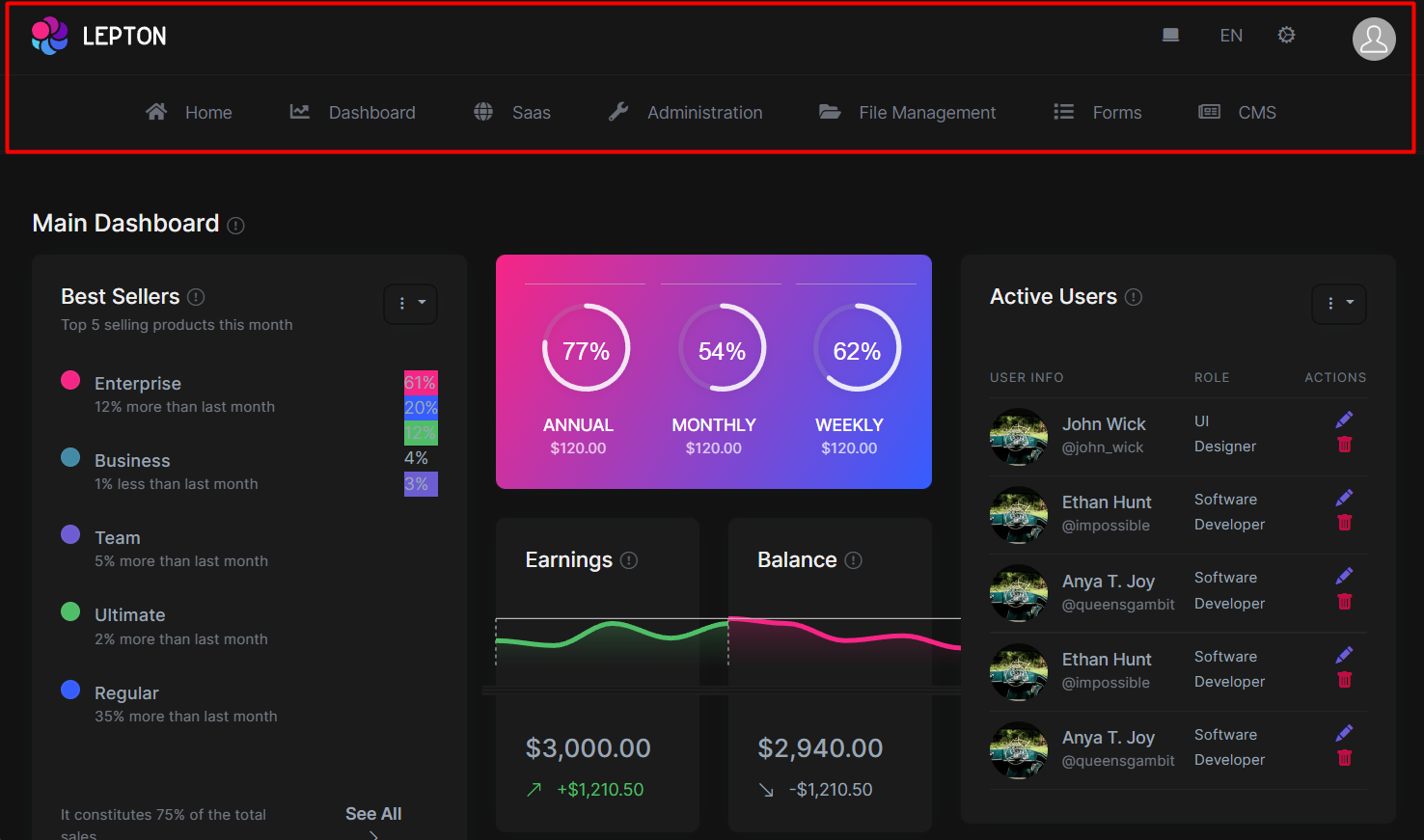
Top Menu Layout

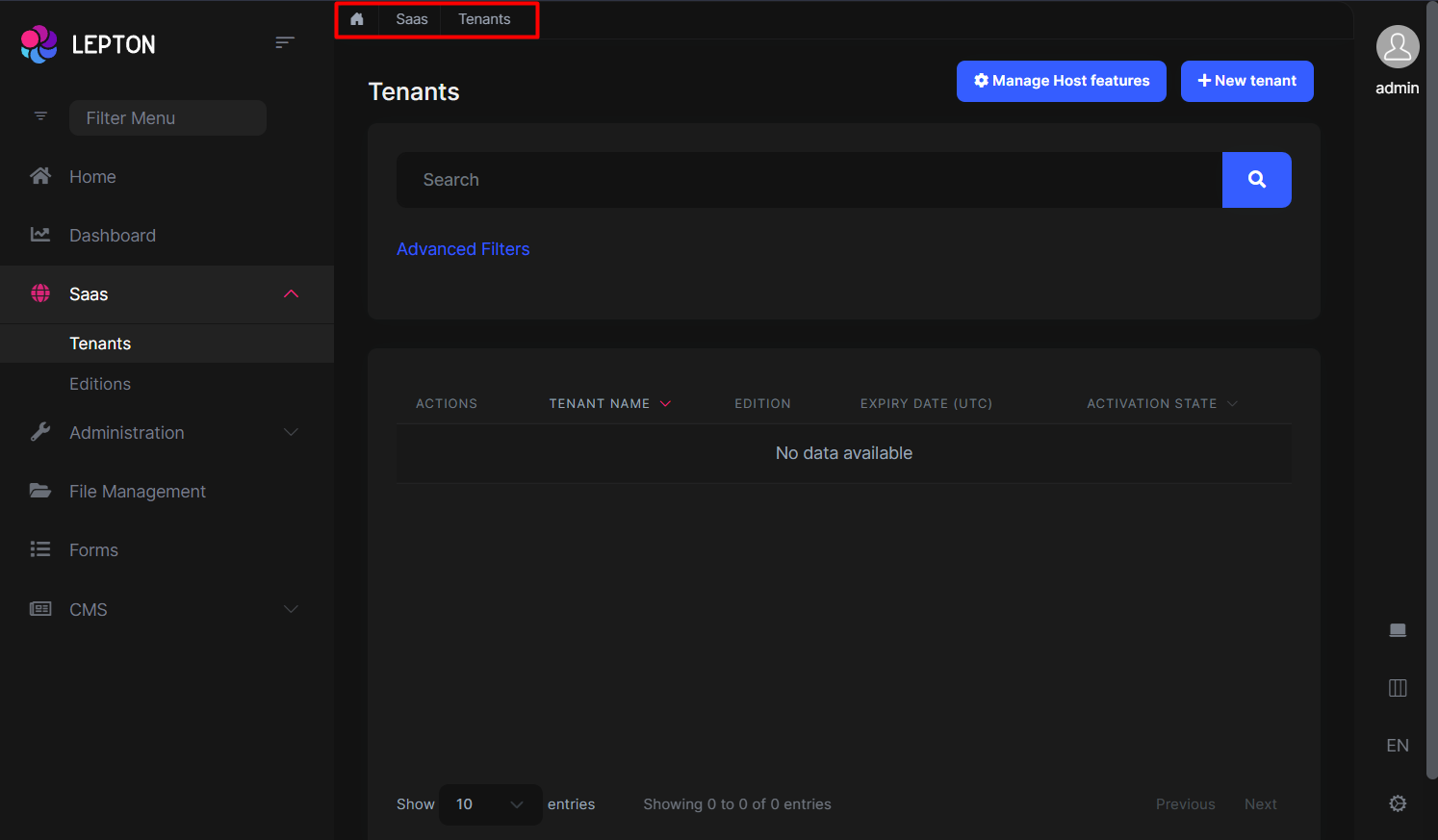
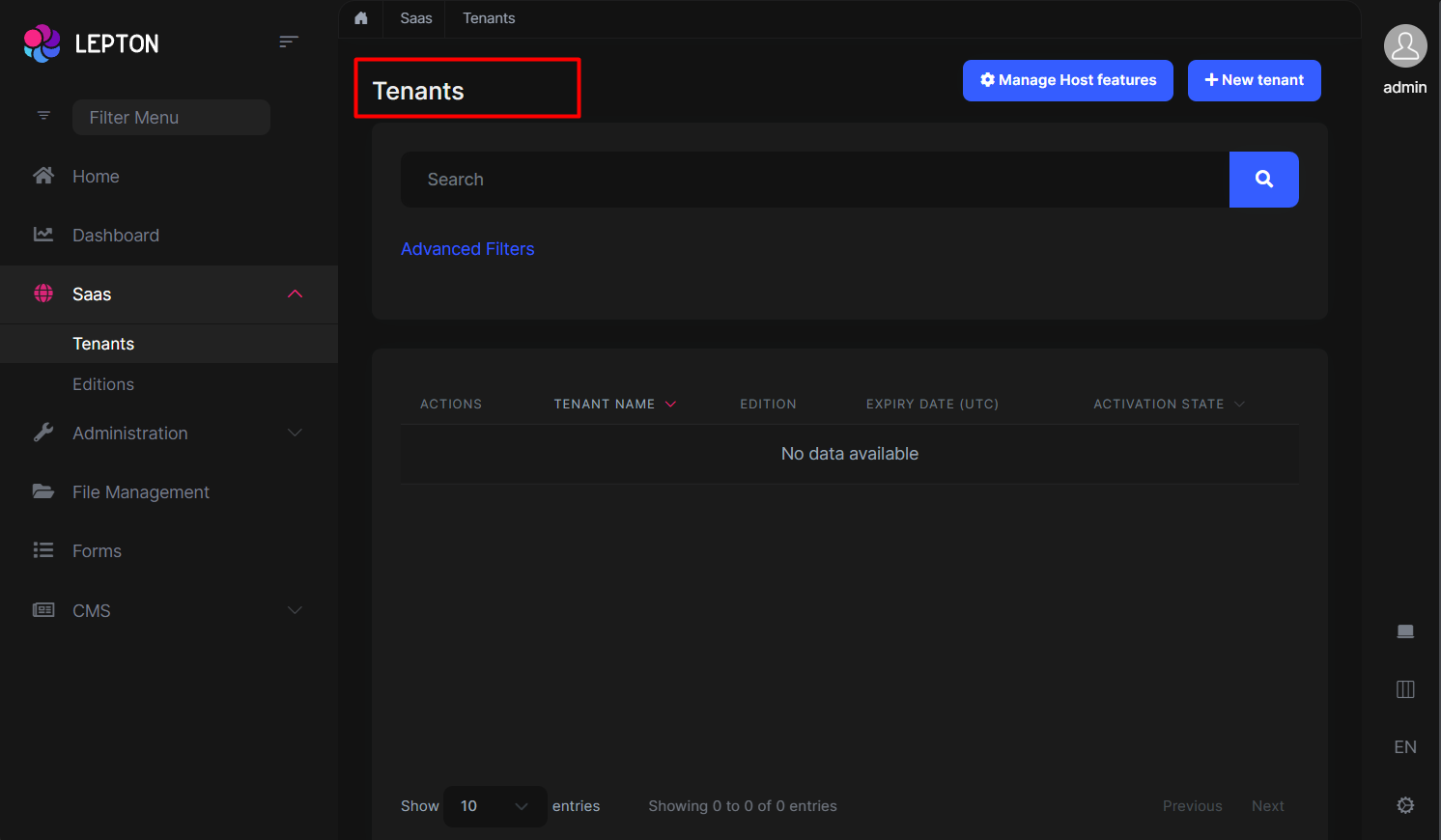
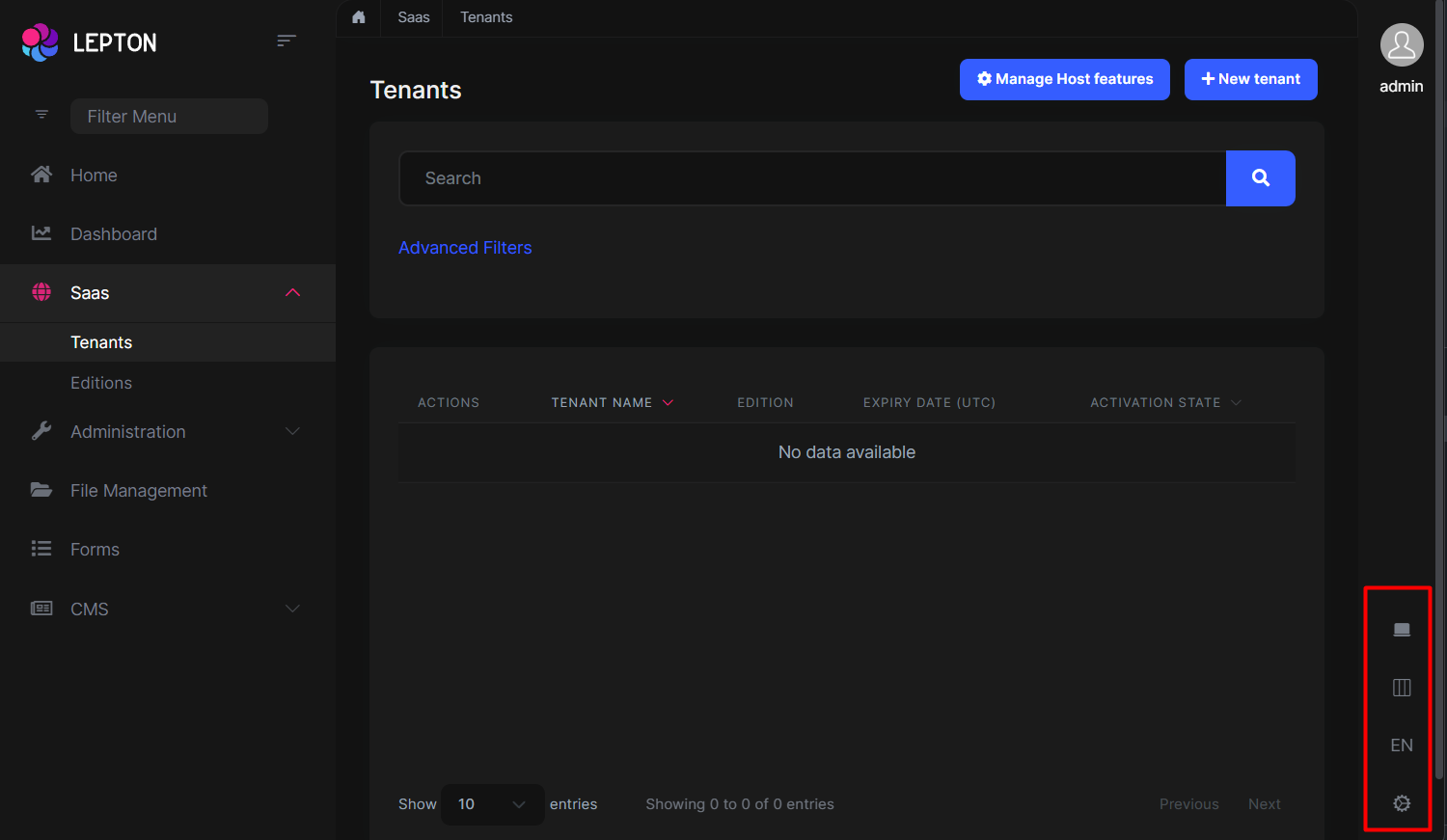
Side Menu Layout

The layouts are defined in the Themes/LeptonX/Layouts/Application folder and you can override it by creating the file (SideMenuLayout.cshtml or TopMenuLayout.cshtml) with the same name and under the same folder.
There are partial views are defined in the Themes/LeptonX/Layouts/Application folder. You can override it by creating the file with the same name and under the same folder.
- _Footer.cshtml
- _Sidebar.cshtml
- _Toolbar.cshtml
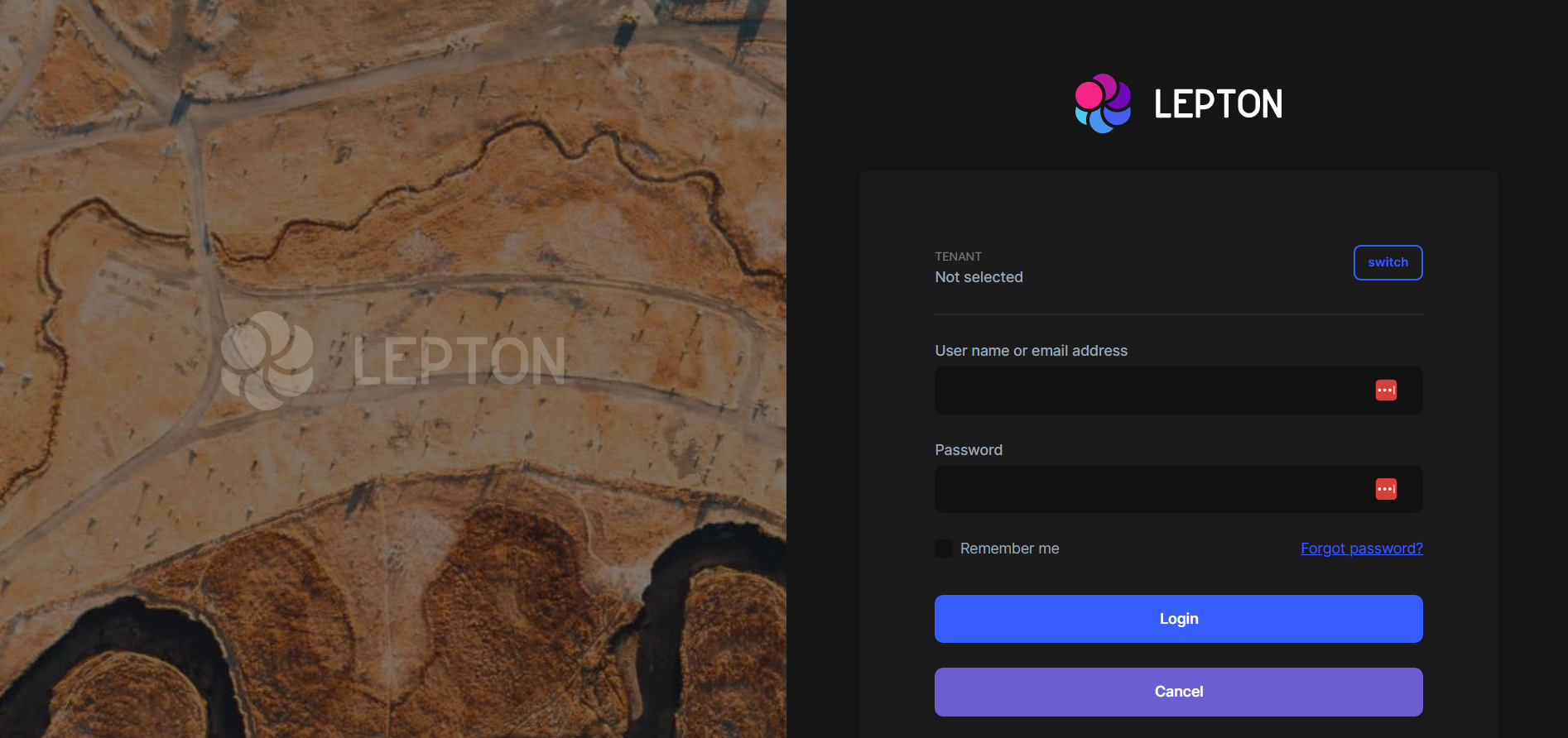
Account Layout

The account layout is defined in the Themes/LeptonX/Layouts/Account folder and you can override it by creating the file (Default.cshtml) with the same name and under the same folder. There is a partial view, its name is Footer.cshtml. You can override it by following the same way.
Components
Abp helps you make highly customizable UI. You can easily customize your themes to fit your needs. The Virtual File System makes it possible to manage files that do not physically exist on the file system (disk). It's mainly used to embed (js, css, image..) files into assemblies and use them like physical files at runtime.
An application (or another module) can override a virtual file of a module just like placing a file with the same name and extension into the same folder of the virtual file.
LeptonX built on the Abp Framework, so you can easily customize your Asp.Net Core Mvc user interface by following Abp Mvc UI Customization.
Common Components
Commonly used components in all layouts.
Breadcrumb

- The breadcrumb component page (.cshtml file) is defined in the
Themes/LeptonX/Components/Common/BreadCrumb/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.
- The breadcrumb component (C# file) is defined in the
Themes/LeptonX/Components/Common/BreadCrumb/ContentBreadCrumbViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.
Content Title

The content title component page (.cshtml file) is defined in the
Themes/LeptonX/Components/Common/ContentTitle/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.The content title component (C# file) is defined in the
Themes/LeptonX/Components/Common/ContentTitle/ContentTitleViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.
General Settings

The general settings component page (.cshtml file) is defined in the
Themes/LeptonX/Components/Common/GeneralSettings/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.The general settings component (C# file) is defined in the
Themes/LeptonX/Components/Common/GeneralSettings/GeneralSettingsViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.
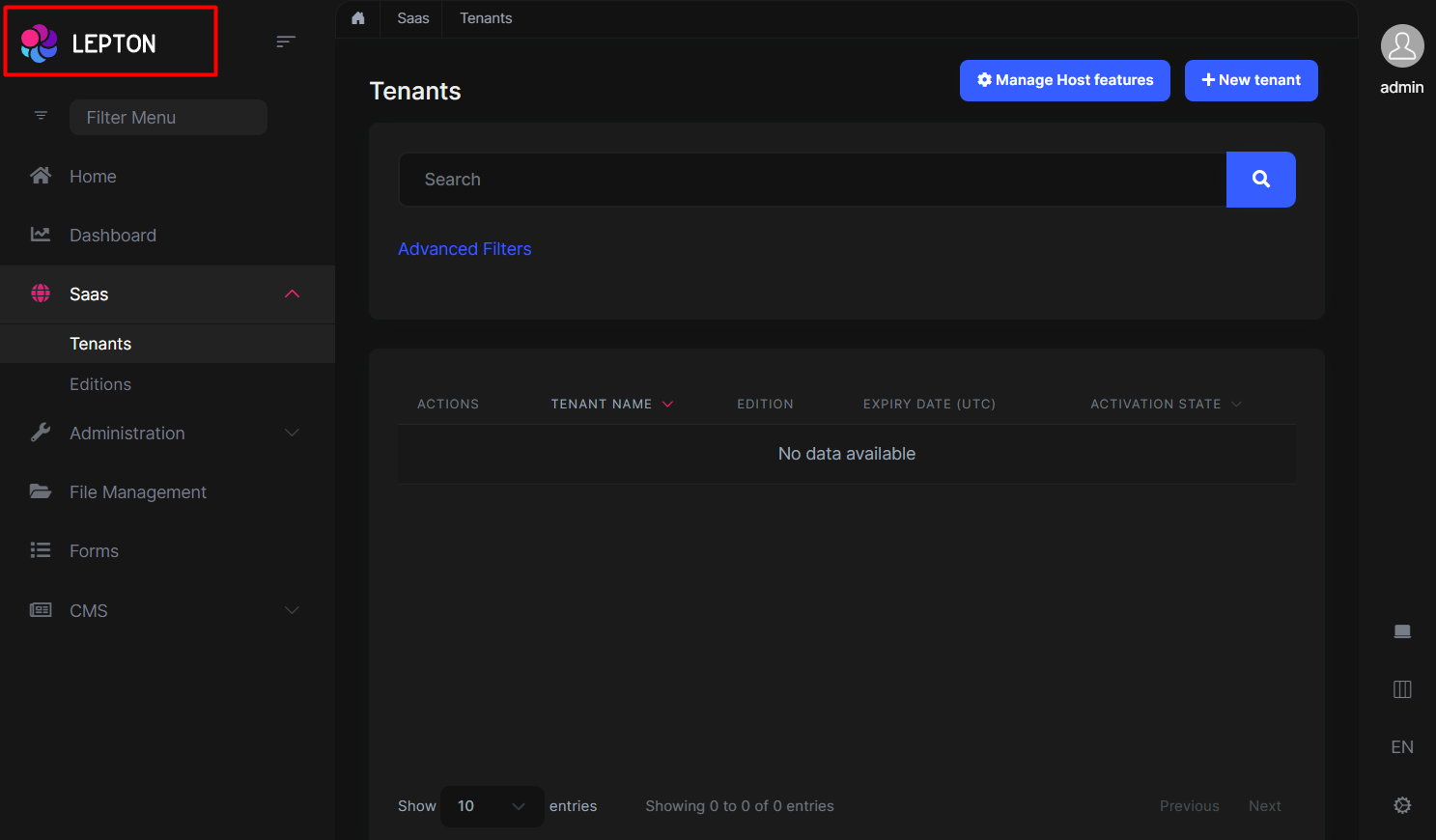
Main Header Branding

The main header branding component page (.cshtml file) is defined in the
Themes/LeptonX/Components/Common/MainHeaderBranding/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.The main header branding component (C# file) is defined in the
Themes/LeptonX/Components/Common/MainHeaderBranding/MainHeaderBrandingViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.
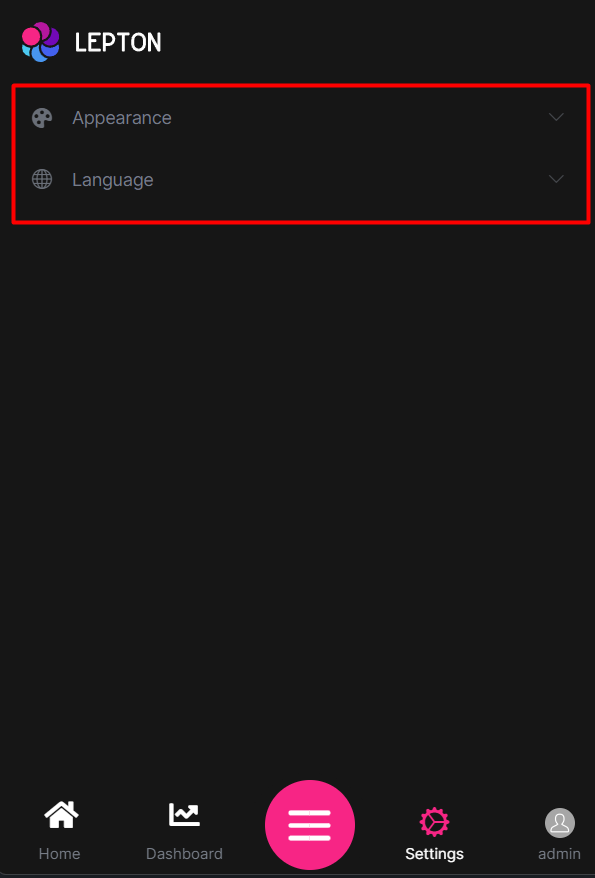
Mobile General Settings

The mobile general settings component page (.cshtml file) is defined in the
Themes/LeptonX/Components/Common/MobileGeneralSettings/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.The mobile general settings component (C# file) is defined in the
Themes/LeptonX/Components/Common/MobileGeneralSettings/MobileGeneralSettingsViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.
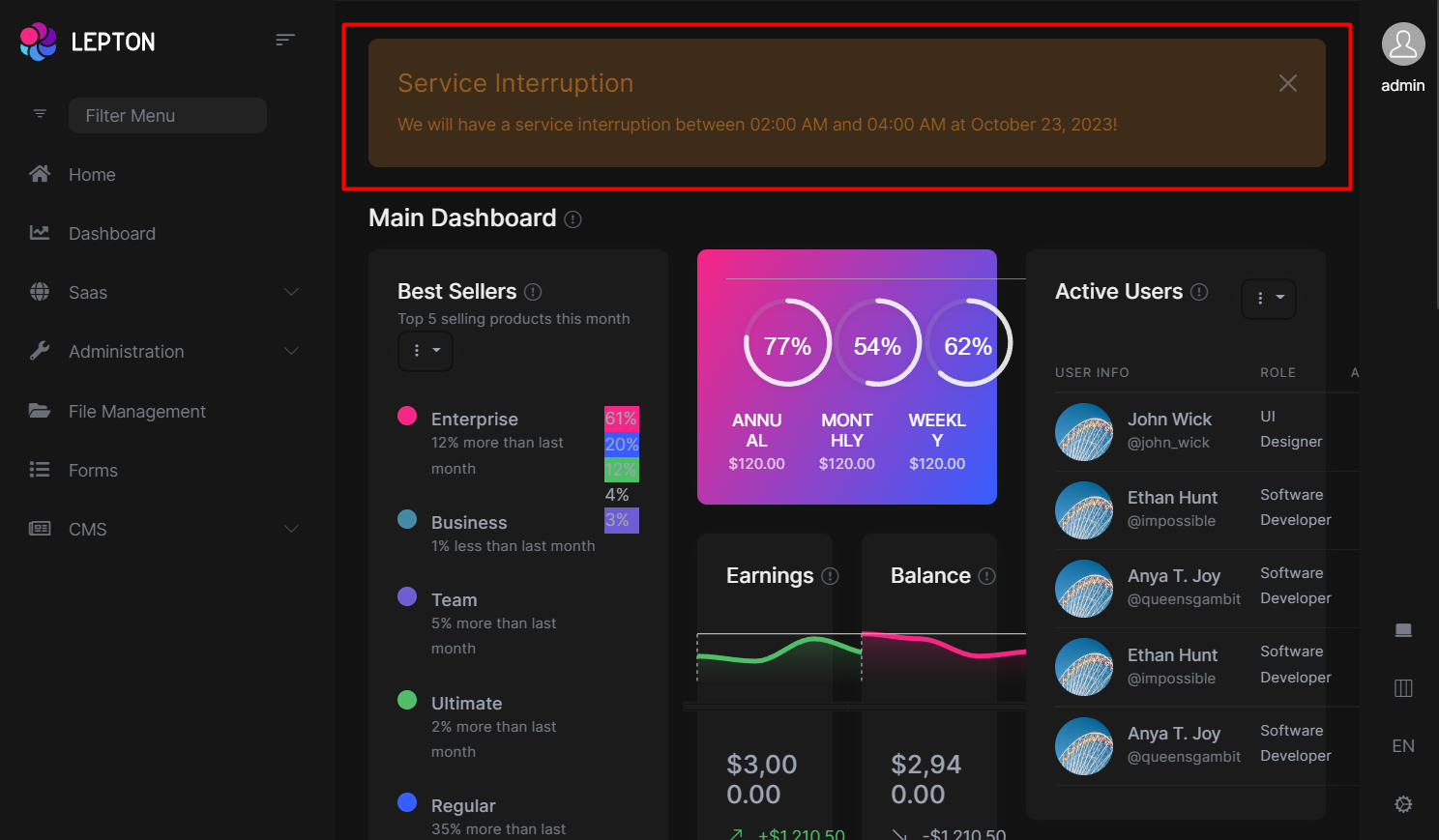
Page Alerts

The page alerts component page (.cshtml file) is defined in the
Themes/LeptonX/Components/PageAlerts/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.The page alerts component (C# file) is defined in the
Themes/LeptonX/Components/PageAlerts/PageAlertsViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.
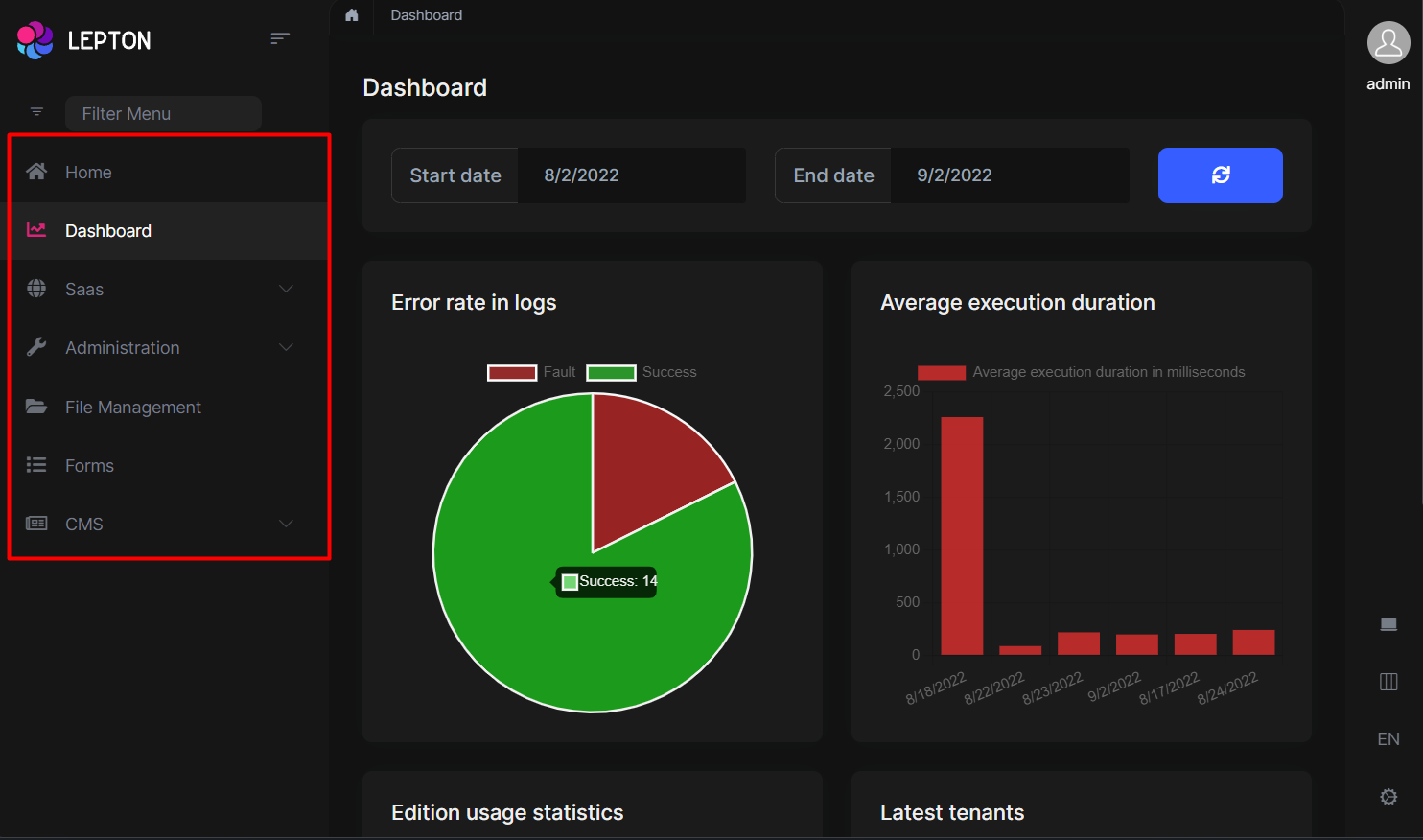
Side Menu Components
Components used in the side menu layout.
Main Menu

The main menu component page (.cshtml file) is defined in the
Themes/LeptonX/Components/SideMenu/MainMenu/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.The main menu component (C# file) is defined in the
Themes/LeptonX/Components/SideMenu/MainMenu/MainMenuViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.
The main menu component uses partial view to render the menu items. The partial view is defined in the in
Themes/LeptonX/Components/SideMenu/MainMenu/_MenuItem.cshtmlfile and you can override it by creating a file with the same name and under the same folder.
Mobile Navbar

The mobile navbar component page (.cshtml file) is defined in the
Themes/LeptonX/Components/SideMenu/MobileNavbar/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.The mobile navbar component (C# file) is defined in the
Themes/LeptonX/Components/SideMenu/MobileNavbar/MobileNavbarViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.
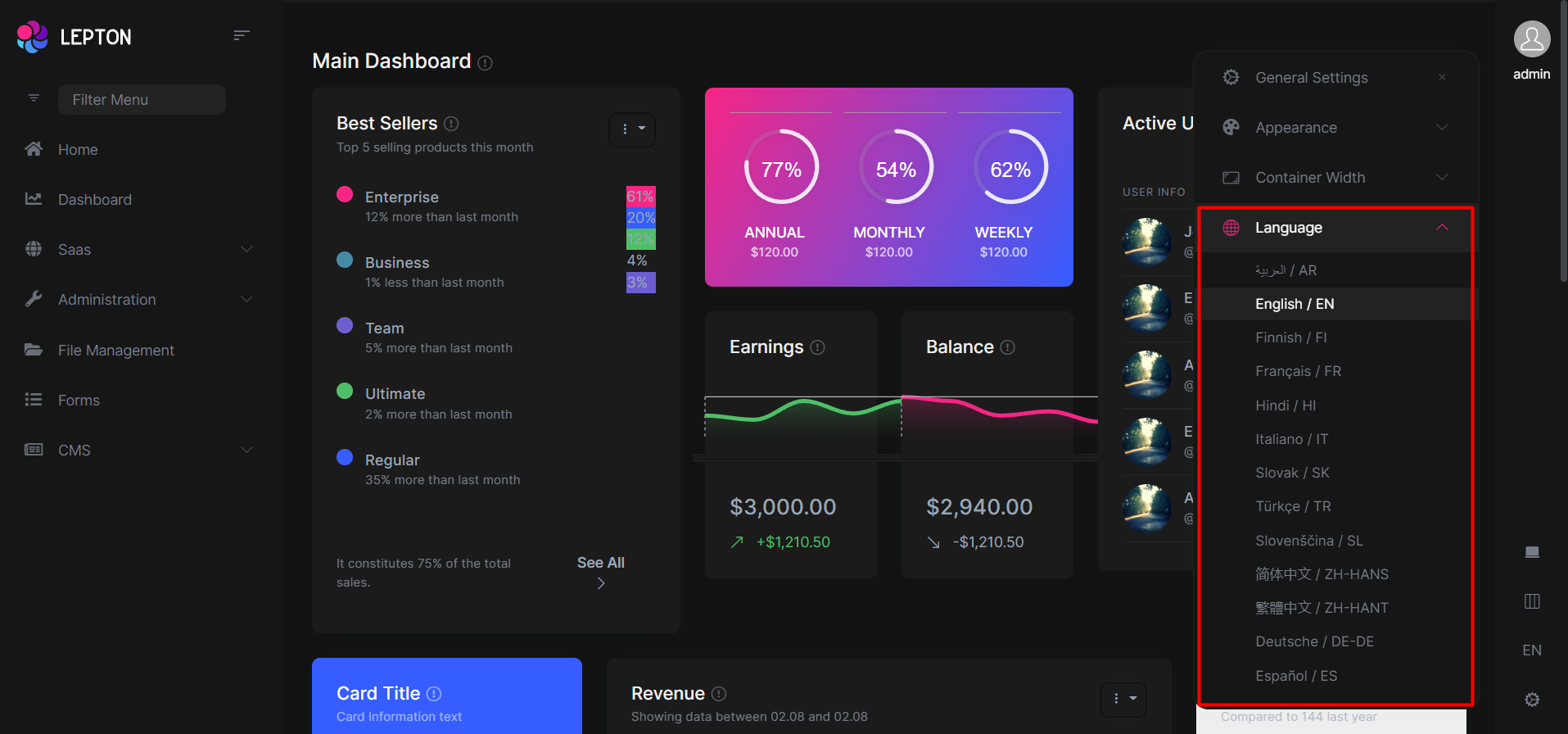
Language Switch

The language switch component page (.cshtml file) is defined in the
Themes/LeptonX/Components/SideMenu/Toolbar/LanguageSwitch/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.The language switch component (C# file) is defined in the
Themes/LeptonX/Components/SideMenu/Toolbar/LanguageSwitch/LanguageSwitchViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.
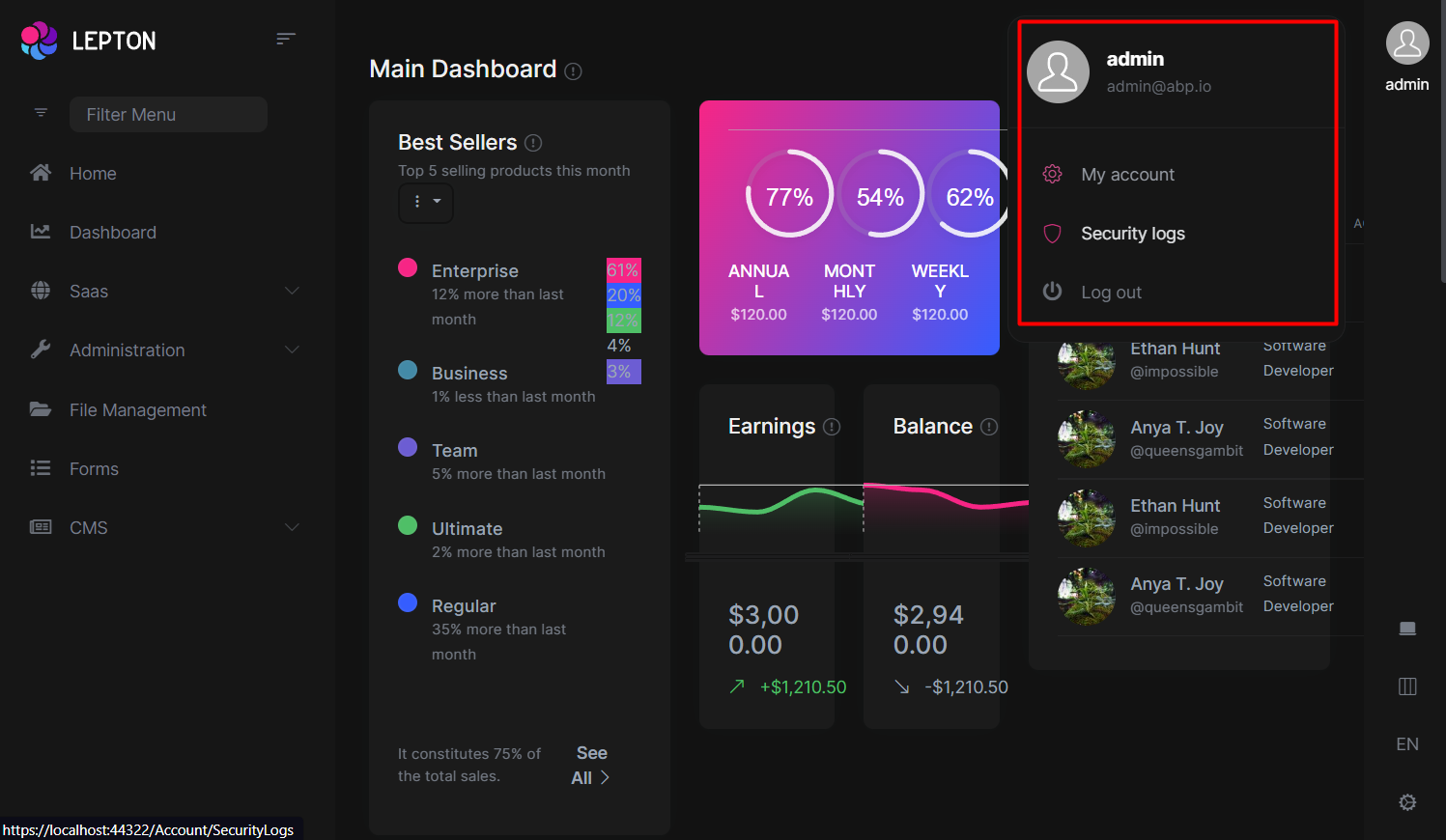
User Menu

The user menu component page (.cshtml file) is defined in the
Themes/LeptonX/Components/SideMenu/Toolbar/UserMenu/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.The user menu component (C# file) is defined in the
Themes/LeptonX/Components/SideMenu/Toolbar/UserMenu/UserMenuViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.
Top Menu Components
Components used in the top menu layout.
Main Header

The main header component page (.cshtml file) is defined in the
Themes/LeptonX/Components/TopMenu/MainHeader/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.The main header component (C# file) is defined in the
Themes/LeptonX/Components/TopMenu/MainHeader/MainHeaderViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.
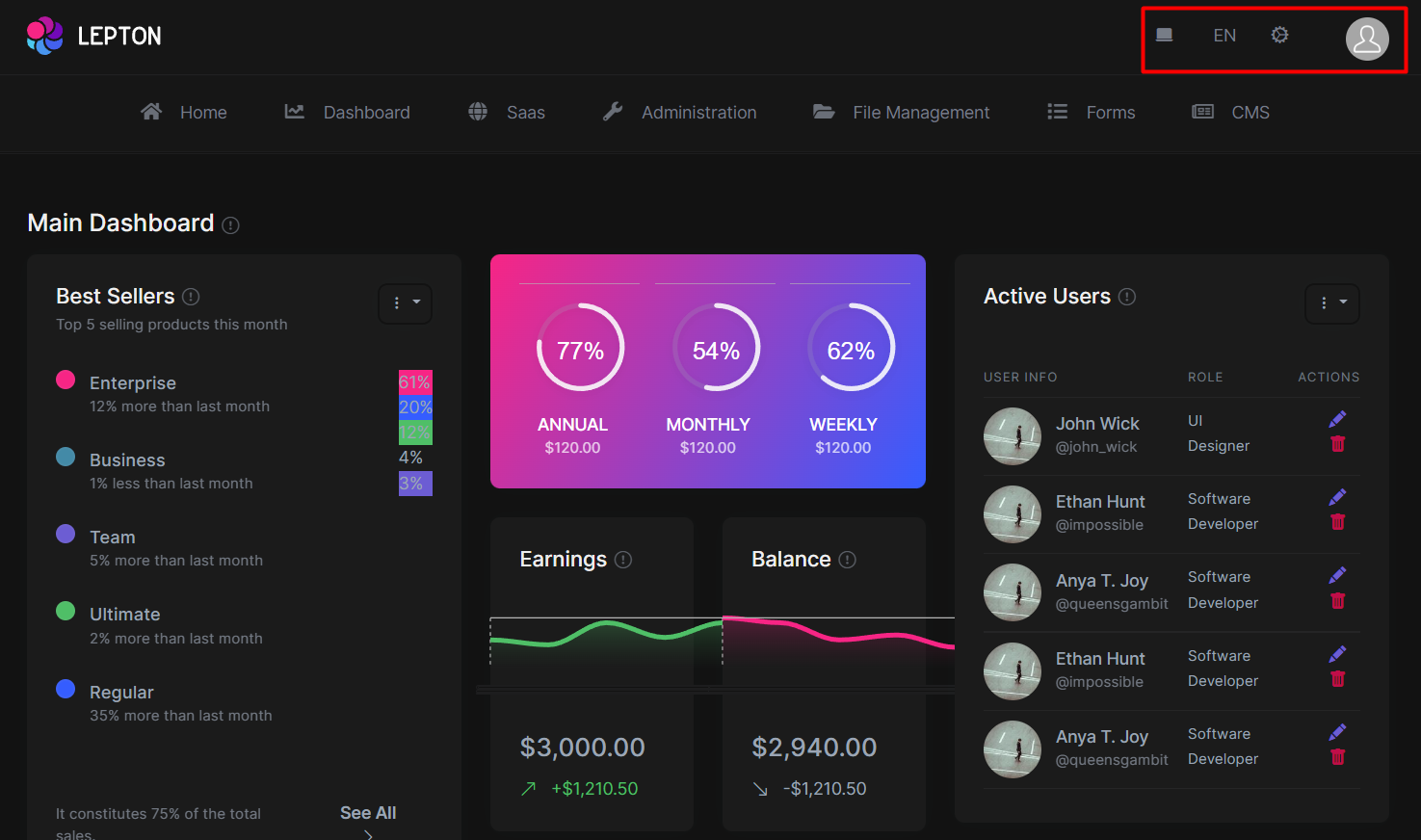
Main Header Toolbar

The main header toolbar component page (.cshtml file) is defined in the
Themes/LeptonX/Components/TopMenu/MainHeaderToolbar/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.The main header toolbar component (C# file) is defined in the
Themes/LeptonX/Components/TopMenu/MainHeaderToolbar/MainHeaderToolbarViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.
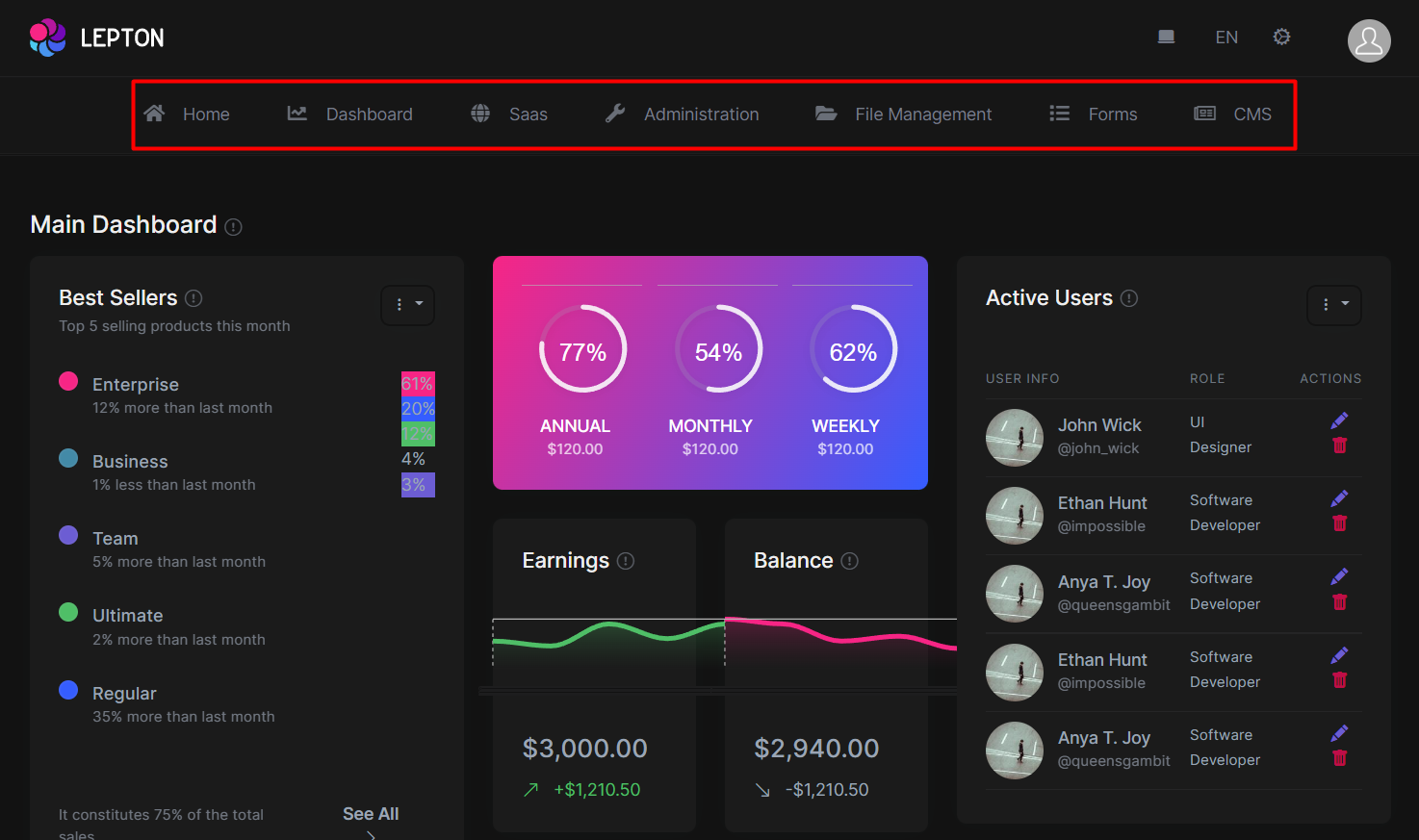
Main Menu

The main menu component page (.cshtml file) is defined in the
Themes/LeptonX/Components/TopMenu/MainMenu/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.The main menu component (C# file) is defined in the
Themes/LeptonX/Components/TopMenu/MainMenu/MainMenuViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.
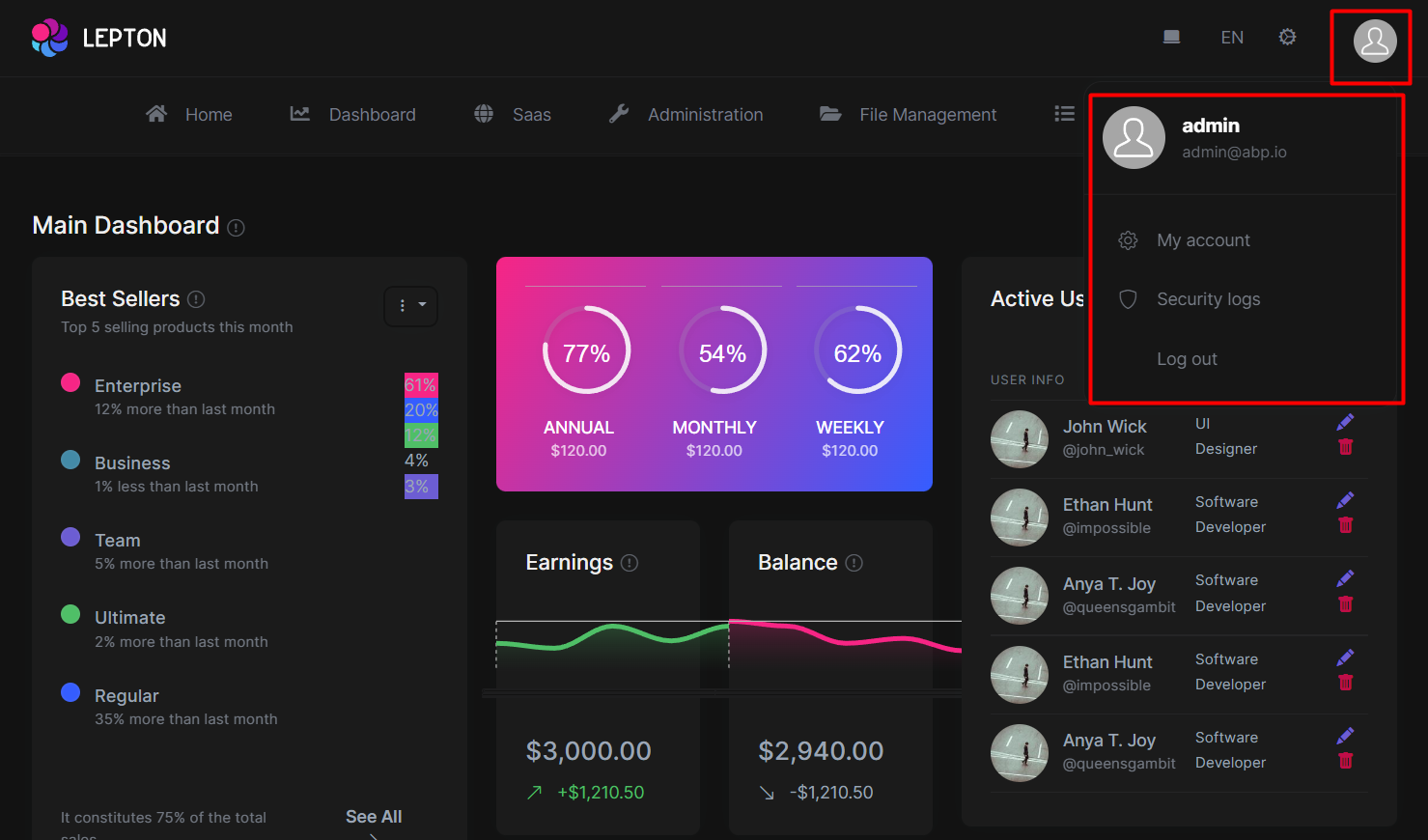
User Menu

The user menu component page (.cshtml file) is defined in the
Themes/LeptonX/Components/TopMenu/UserMenu/Default.cshtmlfile and you can override it by creating a file with the same name and under the same folder.The user menu component (C# file) is defined in the
Themes/LeptonX/Components/TopMenu/UserMenu/UserMenuViewComponent.csfile and you can override it by creating a file with the same name and under the same folder.





























































