Sorry, I forget it, thanks Mailiming. I resolved it
Thanks bunyamin ,
Your answer is very clear.
Hi @devteam
As I see, you've added migration successfully,
But, to update your database, please use
YourProject.DbMigratorproject.
When you run it, it will update your database.
Thanks @cotur
i resolved it Thanks.
Hi,
Is File Management Angular source code downloaded to
projects\file-managementdirectory in your angular project? If so, you can edit related components to customize File Management UI.If the Angular source code is not downloaded, run
abp add-module Volo.FileManagement --with-source-code --add-to-solution-fileinaspnet-corefolder, with the latest version (v4.3.0) of ABP CLI.(If you get an error related with Volo.FileManagement.MongoDb.Tests project, simply remove it from solution.)
Hi yekalkan,
I downloaded source code angular directly from abp suite, and after reconfiguration my project can customize UI.
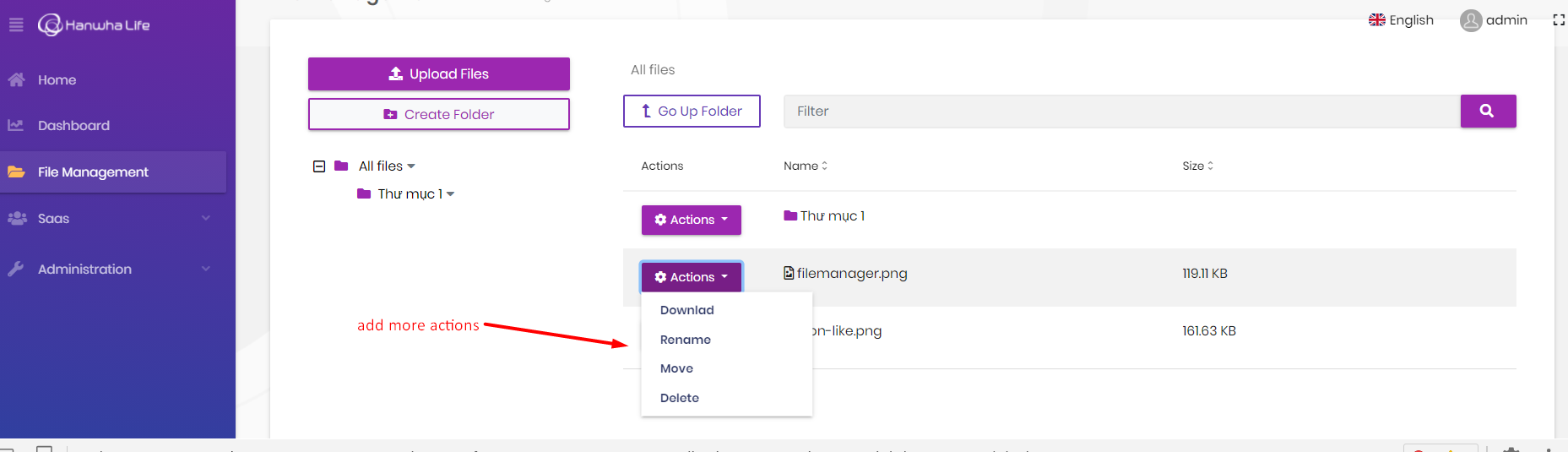
 But, next step i don't see where i can add more action for gird content or add new column on table.
how i can customize component abp-extensible-table
But, next step i don't see where i can add more action for gird content or add new column on table.
how i can customize component abp-extensible-table

Hi yekalkan,
I don't see source code projects\file-management directory in my angular project. And then i run abp add-module Volo.FileManagement --with-source-code --add-to-solution-file in aspnet-core folder, but i still cannot see source code angular in projects\file-management.
I remove folder node_modules and run again "yarn install", it's ok.
Thanks maliming, it works!

