Good morning,
I’m using ABP 8.3.2 with Blazor WebAssembly. Currently, when I click on a menu item that points to the page I am already on, nothing happens — the page is not reloaded, and all components/data remain in the current state.
For my use case, I would need the page to be "reinitialized" completely even if the user clicks again on the same menu item.
Question: Is there a recommended way in ABP/LeptonX to achieve this behavior? how can I do it?
Thank You. Regards, Roberto.
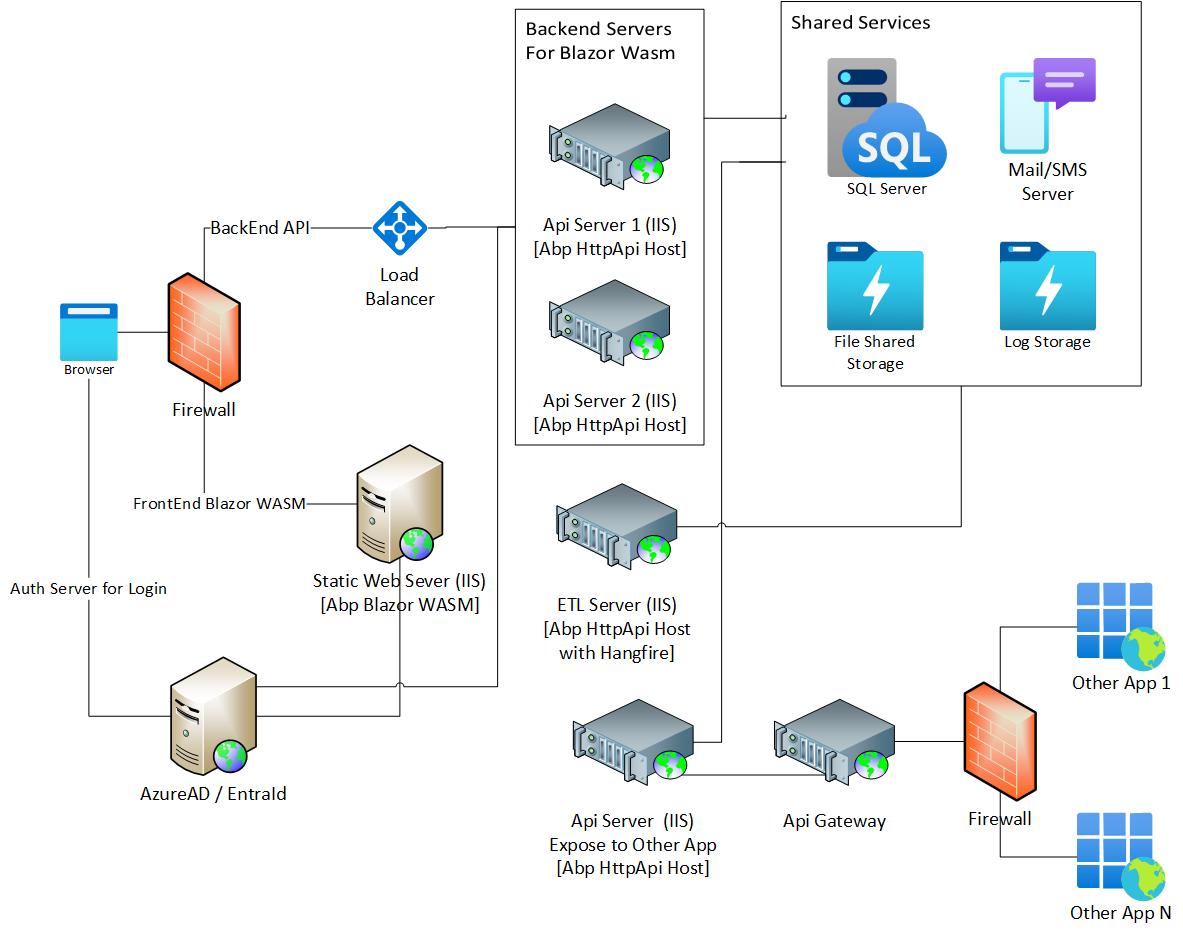
I created the Blazor WASM (Abp Commercial v.8.3.2) solution with Abp Studio, I use Hangfire to manage my ETL workflow.
The workflows must run on a single server (ETL Server - Abp with Hangfire) and must have the dashboard available.
The API endpoints, however, will be distributed across two servers (Application Servers - Only API), without Redis, which will run behind a load balancer. The Application Servers are intended for use with the Blazor WASM frontend.
I tried creating a configuration that enables and disables Hangfire via application settings, but I can't disable Hangfire on the application servers. Furthermore, I can't force the ABP background workers/jobs to run only on the ETL Server (Abp with Hangifire).
I need help and explanations on how to implement this configuration.
I'm attaching an example image of the final infrastructure.

Thanks
I created the Blazor WASM (Abp Commercial v.8.3.2) solution with Abp Studio, but the structure is more like a Blazor WebApp, with the Blazor Client included in the project Blazor (blazor hosted). This doesn't allow me to use hot reloads and debug with "Edit and continue" option. Since the application has grown to over 180 entities with their associated management pages, both loading and, especially, debugging have become extremely slow, significantly slowing down development times. I'd like to set up the solution to have a single Blazor WASM project to ensure acceptable development times, be able to use hot reloads and debug individual pages.
How can I do this?
Thanks
Having received no response to the posts and emails sent, I open a dedicated ticket. See my post https://abp.io/qa/questions/3052/3a18165e-11ab-1b69-892b-659fe71558de
Using Blazor Wasm (abp 8.3.2) I need to implement the real-time notification system already present in AspNetZero
I already read https://abp.io/docs/latest/framework/real-time/signalr, but it is not specific to Blazor WASM I already read https://learn.microsoft.com/en-us/aspnet/core/blazor/tutorials/signalr-blazor?view=aspnetcore-8.0&tabs=visual-studio and I tried to implement it but I have problems both with the Hub management and with the use of reusable Blazor components inside the Lepton-x toolbar (https://abp.io/support/questions/8800/Double-Initialization-of-Custom-Toolbar-Component)
Can you give me some information on when this feature will be available? Or can you guide me step by step to implement this service?
Thanks Roberto
Dear Support Team,
I am working on an ABP project using version 8.3.2 with a Blazor WASM frontend. I followed your guide to customize the toolbar and add my own component Specifically, I created a class implementing IToolbarContributor, added my component to toolbar.Items, and configured the toolbar in BlazorClientModule.
However, I have noticed that the initialization of the component inside the toolbar is executed twice.
Could you help me understand why this is happening? Is this a bug?
The double initialization is problematic for me because, during initialization, I need to make server calls, register events, and attach to a SignalR hub, among other things. The duplicate initialization is causing unexpected issues.
Thank you for your support.
Best regards, Roberto
Hi, I have an ABP 8.3.2 blazor wasm solution. I need to implement some additional logic when a user signs out or when a user exits the application. What is the best way to implement such logic using the ABP Framework?
Good morning,
I have a Blazor WASM project where I inserted a custom component in the toolbar, following this guide from the doc: https://abp.io/docs/latest/framework/ui/blazor/toolbars#example-add-a-notification-icon
The content of my custom component must be visible only after logging in and with a specific permission, because I need to make API calls when initializing the component, so I need to manage authentication and authorization. To do this I managed everything using the tag "AuthorizeView" (with Policy parameter as explained in the doc) and in the .razor.cs using the "CurrentUser.IsAuthenticated" and the "AuthorizationService.IsGrantedAsync...." inside the "OnInitializedAsync" method. My component code is as follows:
@using AbpSolution1.Books
@using AbpSolution1.Permissions
@using Microsoft.AspNetCore.Authorization
@inherits Volo.Abp.AspNetCore.Components.AbpComponentBase
@inject IBooksAppService BooksAppService
@* https://abp.io/docs/latest/framework/ui/blazor/authorization *@
<AuthorizeView Policy="@AbpSolution1Permissions.Books.Default">
<Authorized>
@if (IsAnyBook)
{
<div class="bg-success w-100 d-flex justify-content-center align-items-center h-100">
<b class="text-dark" style="font-size: 20px;">
Books available
</b>
</div>
}
else
{
<div class="bg-warning w-100 d-flex justify-content-center align-items-center h-100">
<b class="text-dark" style="font-size: 20px;">
No Books
</b>
</div>
}
</Authorized>
<NotAuthorized>
<div class="bg-danger w-100 d-flex justify-content-center align-items-center h-100">
<b class="text-dark" style="font-size: 20px;">
Not Authorized
</b>
</div>
</NotAuthorized>
</AuthorizeView>
@code {
private bool IsAnyBook { get; set; } = false;
private async Task LoadBooks()
{
try
{
GetBooksInput input = new GetBooksInput();
var books = await BooksAppService.GetListAsync(input);
IsAnyBook = books.Items.Any();
}
catch(Exception ex)
{
await HandleErrorAsync(ex);
Console.WriteLine(ex.Message);
}
}
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
var isAutheticated = CurrentUser.IsAuthenticated;
var isAuthorized = await AuthorizationService.IsGrantedAsync(AbpSolution1Permissions.Books.Default);
if (isAutheticated && isAuthorized)
{
await LoadBooks();
}
}
}
However, when I log in and the component is rendered I get a 401 "Unauthorized" error, even if the logged in user has permission to make the call. It would appear that the call is made before obtaining the token.
How can I solve it? (if necessary we can attach the entire zipped project)
Thank you, best regards
Roberto
Hi, We have already customized the account module (its the only module of which we can download the source code) but we found ourselves needing to implement something similar to the new sessions system found in the identity module. Since both module are correlated and work closely with each other wouldn't it be useful to be able to download the source code of the identity module aswell?
public class Book : AuditedEntity<int>, IHasConcurrencyStamp
{
[NotNull]
public virtual string Title { get; set; }
public virtual int Pages { get; set; }
public virtual DateOnly? PublishDate { get; set; }
public string ConcurrencyStamp { get; set; }
protected Book()
{
}
public Book(string title, int pages, DateOnly? publishDate = null)
{
ConcurrencyStamp = Guid.NewGuid().ToString("N");
Check.NotNull(title, nameof(title));
Title = title;
Pages = pages;
PublishDate = publishDate;
}
}
3 Add the data annotations so it would audit only the "PublishDate" property as by the documentation (https://docs.abp.io/en/abp/latest/Audit-Logging#enable-disable-for-entities-properties)
[DisableAuditing]
public class Book : AuditedEntity<int>, IHasConcurrencyStamp
{
[NotNull]
public virtual string Title { get; set; }
public virtual int Pages { get; set; }
[Audited]
public virtual DateOnly? PublishDate { get; set; }
public string ConcurrencyStamp { get; set; }
protected Book()
{
}
public Book(string title, int pages, DateOnly? publishDate = null)
{
ConcurrencyStamp = Guid.NewGuid().ToString("N");
Check.NotNull(title, nameof(title));
Title = title;
Pages = pages;
PublishDate = publishDate;
}
}
4 Create a record for the entity
5 Edit the property "Title" of the record
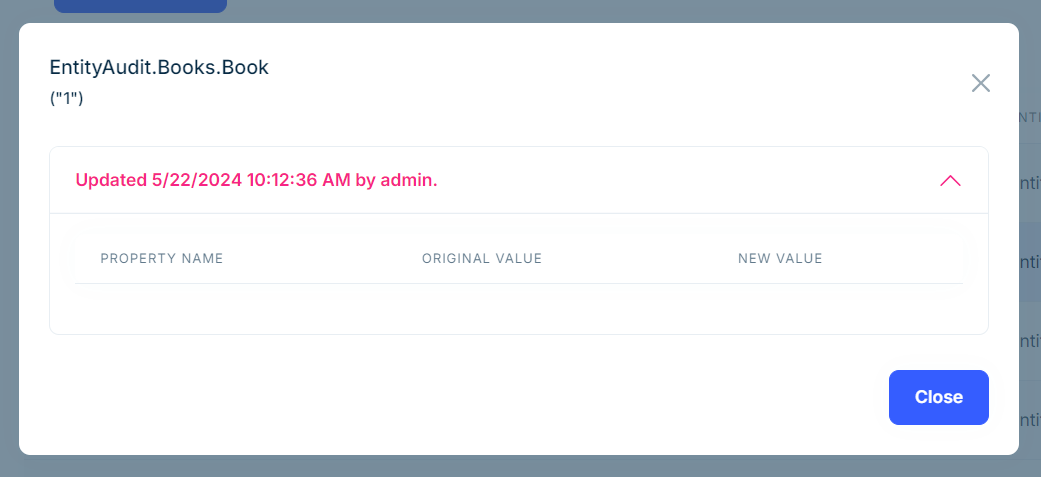
6 In the "Audit logs" page then "Entity Changes" notice how an empty record has been created

It would be helpful if it created the record only when an Audited property is changed.

#region test InsertMany
var myBooks = new List< Book >();
for (var i = 0; i < 12000; i++)
{
myBooks.Add(new Book(i.ToString(),$"Title-{i}"));
}
Stopwatch stopWatch = new Stopwatch();
stopWatch.Start();
await _bookRepository.InsertManyAsync(myBooks, true);
stopWatch.Stop();
TimeSpan ts = stopWatch.Elapsed;
Console.WriteLine(ts);
#endregion
It takes 60 times longer !!!
We use InsertMany in import jobs and execution times have now gone from a few seconds to many minutes and those that used to take a few minutes now take hours.
We cannot upgrade to 8.1.0 stable because it would block the application in production.
From the release logs there is no evidence of changes in this area.
What has changed?

