Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.3.0
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
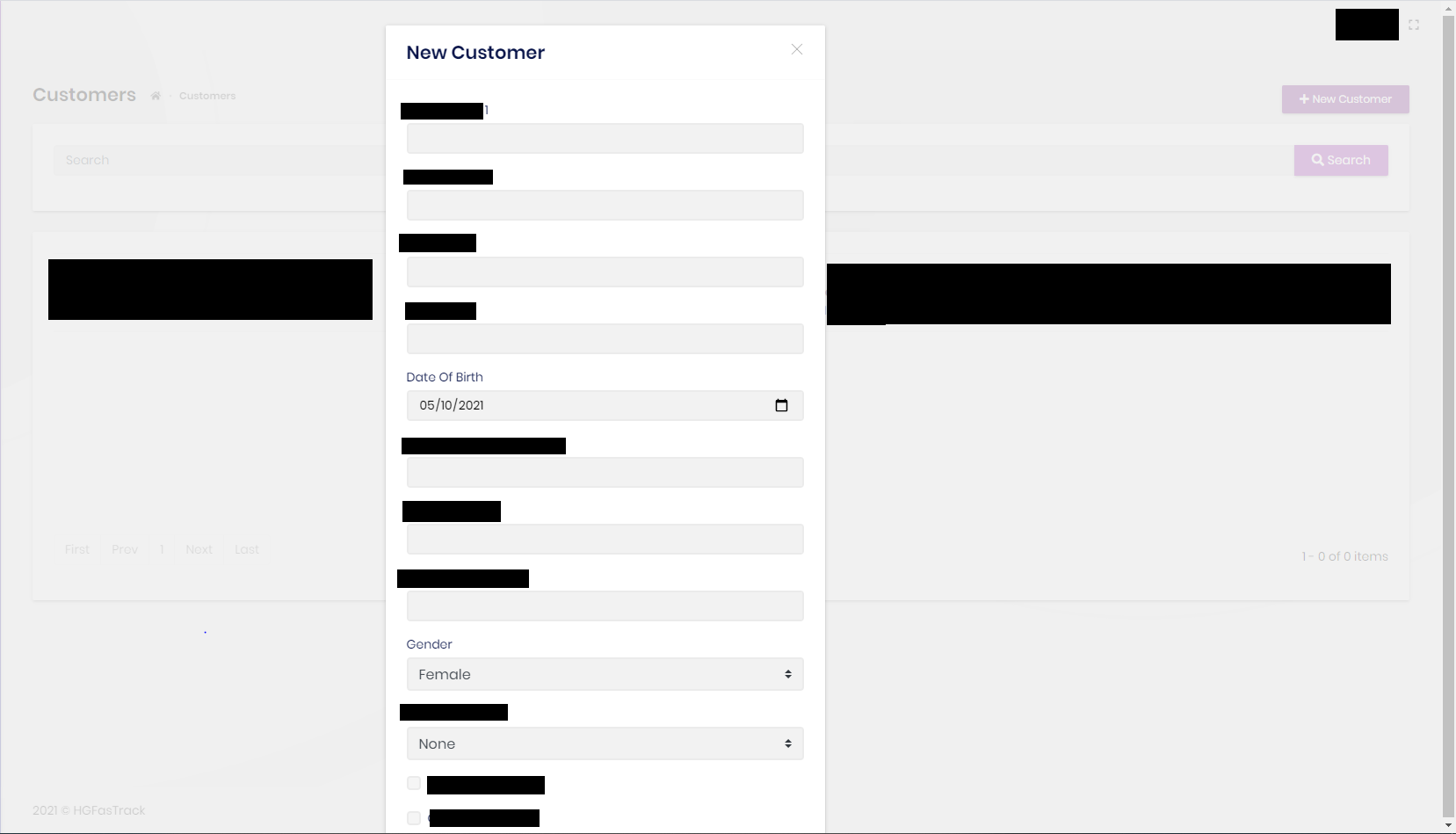
1.Create a model with 15+ properties. e.t.c Customer model with 15 properties.
2. Click New Customer to open Modal window.[The first time, the vertical scroll works well]
3. Close Modal
4. Click New User [or something else that has few properties]
5. Close Modal.
6. Click New Customer again. [This time the vertical scroll bar does not work propelry]

7 Answer(s)
-
0
-
0
-
0
What is your Blazorise version?
-
0
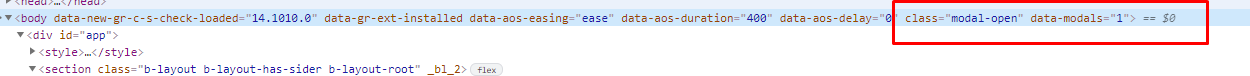
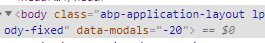
The issue with
data-modalswas fixed on 0.9.3.1 so I don't see a reason why it wouldn't work here.Maybe you have cached older version ofblazorise.js. Try hitting Ctrl+F5.If that doesn't work I suspect the ABP bundle file was created with older
blazorise.js. -
0
I cleared the cache, but it still happens.
I downloaded the new template[4.3.0] and only created the customer model with abp suite.
-
0
I think there might be a problem with ABP global bundle js file. Maybe it is using the older version of
blazorise.bootstrap.jsfile.Can you open the ABP
global.jsfile, format it and search for the following part of the code to make sure we're on agood track. (Look underwindow.blazoriseBootstrap)close: (element) => { var modals = Number(document.body.getAttribute("data-modals") || "0"); modals -= 1; if (modals < 0) { modals = 0; } if (modals === 0) { window.blazorise.removeClassFromBody("modal-open"); } document.body.setAttribute("data-modals", modals.toString()); }It must have
if (modals < 0)part. -
0
This question has been automatically marked as stale because it has not had recent activity.