Dear support team,
I want to paging in FileManagement module but i don't see document for this.
How can i do that with abp-extensible-table component?

- ABP Framework version: v4.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:
14 Answer(s)
-
0
Hi @devteam
File Management module built by getting inspired all other similar systems (like OS File System, Dropbox etc) You can't see paging at those, because of that we did not add paging, the backend does not return paged result from API.
To do that, you need to make changes on source code.
Here is the TODO list for your request.
- Import File Management module with source code
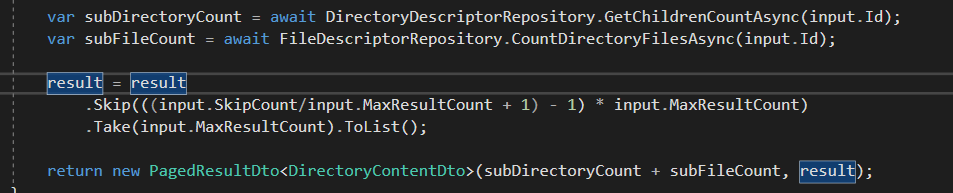
- Convert the return parameter to
PagedResultfromListResultofDirectoryDescriptorAppService.GetListAsync(also make required changes for controller and do paging in the code) - Then at the UI, you can add paginator to your datatable.
- Test all functionality.
-
0
Hello,
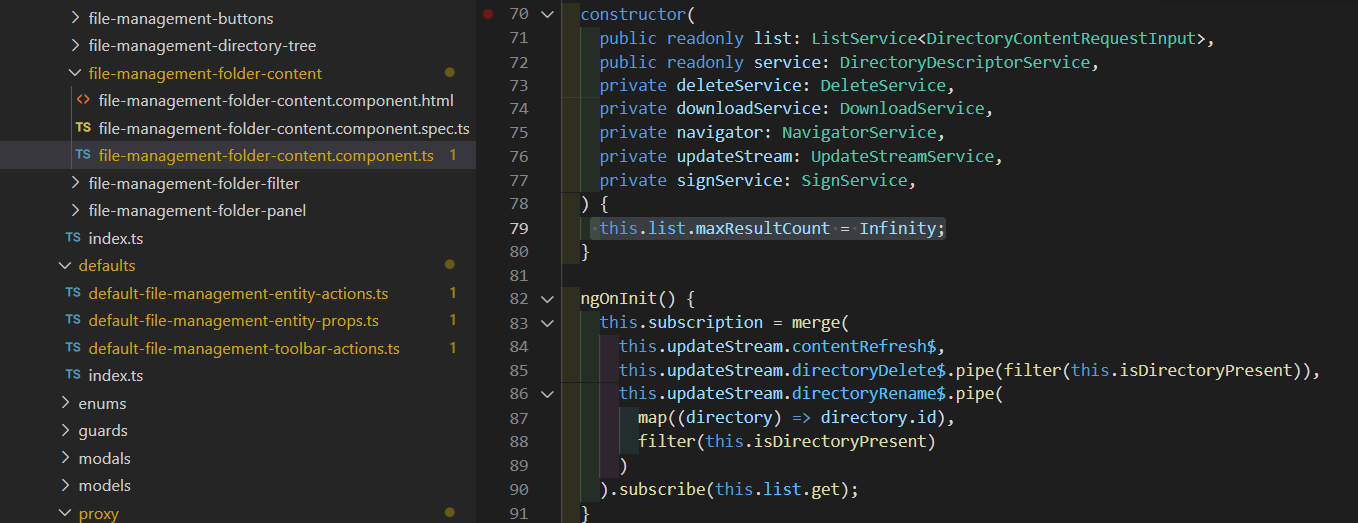
In addition to what @cotur said, in angular code, you need to change the following line within
file-management-folder-content.componentto the page size you'd like.this.list.maxResultCount = Infinity; -
0
Hi support team,
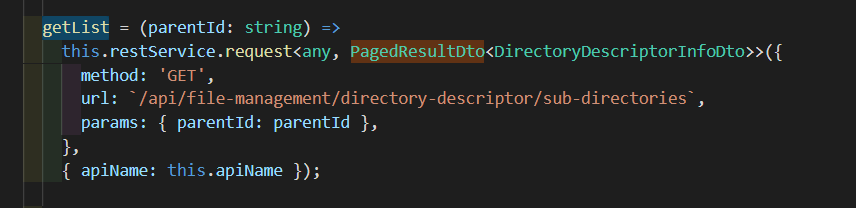
I converted the return parameter to PagedResult from ListResult of DirectoryDescriptorAppService.GetListAsync in backend. And frontend angular I alse converted the return parameter to PagedResult from ListResult of directory-descriptor.service.ts
 file-management-folder-content.component.ts have also this.list.maxResultCount = Infinity;
file-management-folder-content.component.ts have also this.list.maxResultCount = Infinity;
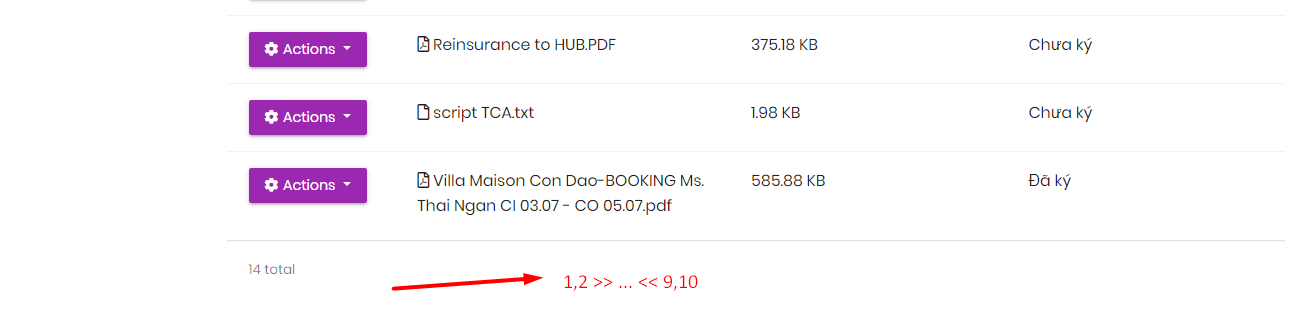
 But i don't see paging tool.
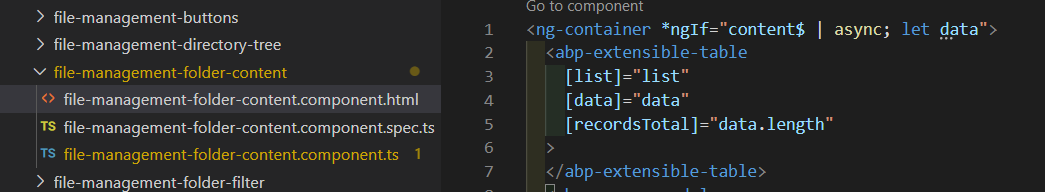
How can I have to change file-management-folder-content.component.html to do that
But i don't see paging tool.
How can I have to change file-management-folder-content.component.html to do that

-
0
Hello,
You need to change
this.list.maxResultCount = Infinityto the number of items you'd like to see in a page.E.g.
this.list.maxResultCount = 20; -
0
-
0
Did you update angular proxies?
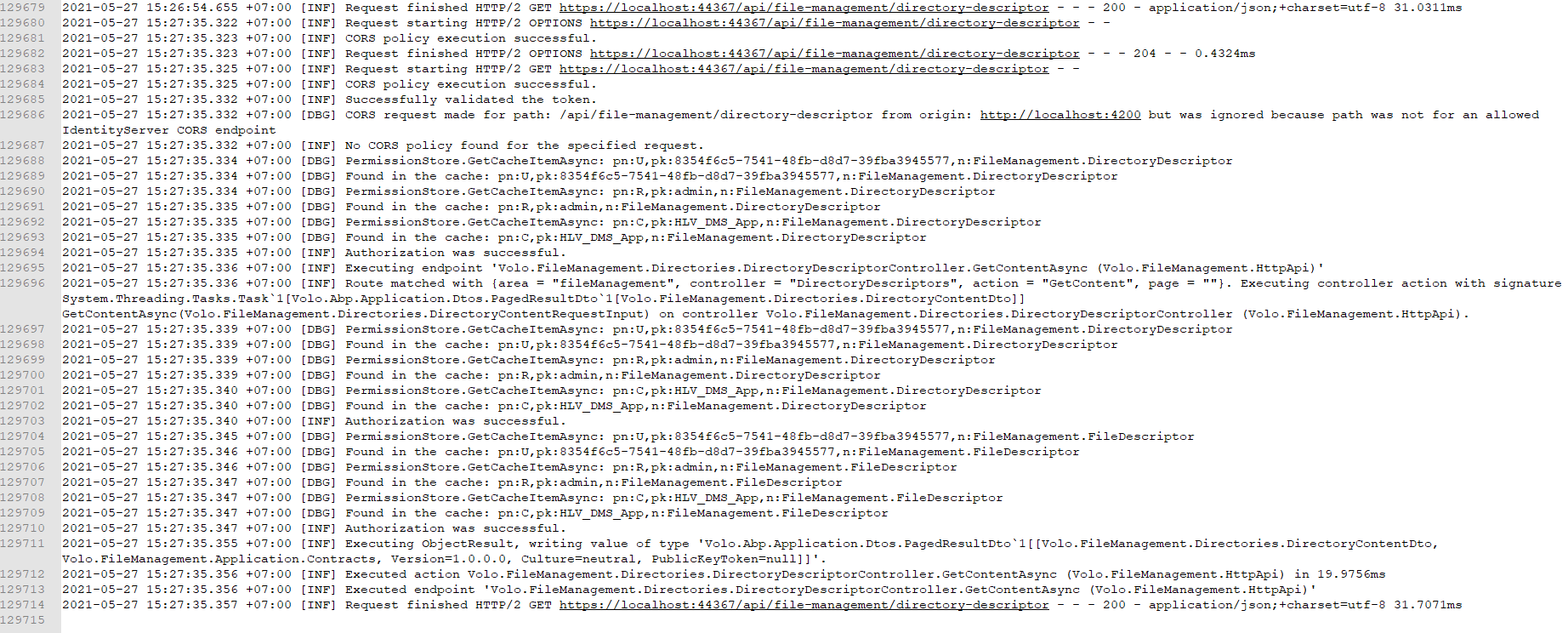
When a pagination event occurs, the
DirectoryDescriptorService::getContentmethod gets called. Normally, it sends the following params to the backend:params: { filter: input.filter, sorting: input.sorting, id: input.id }. Since you've enabled pagination, your service should be updated with proper params. -
0
Hi bunyamin,
I see the DirectoryDescriptorService::getContent method gets called when a pagination event occurs. but I don't know how to get page number to pass into backend. When I click page number "2". I want to pass param "2" into backend. How i can get number "2"?
-
0
Hello,
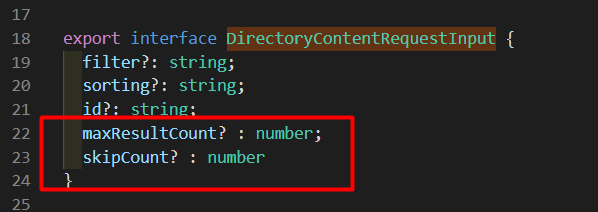
Let's say your maxResultCount is 2, and you click on page number 3.
DirectoryDescriptorService::getContentmethod will get called with the following param:{ maxResultCount: 2, skipCount: 4 }You can find page number with this formula =>
skipCount / maxResultCount + 1 -
0
-
0
Hello,
Here is where those attributes are set: https://github.com/abpframework/abp/blob/dev/npm/ng-packs/packages/core/src/lib/services/list.service.ts#L134
private next() { this._query$.next(({ filter: this._filter || undefined, maxResultCount: this._maxResultCount, skipCount: this._page * this._maxResultCount, sorting: this._sortOrder ? `${this._sortKey} ${this._sortOrder}` : undefined, } as any) as QueryParamsType); } -
0
-
0
paging in FileManagement module will be implemented in v4.4
-
0
Hi @thaithiendi,
I want to update one thing about @albert's reply, we will implement paging in 5.0 version. Not v.4.4.
-
0
This question has been automatically marked as stale because it has not had recent activity.