ABP Framework version: v4.3.X UI type: Angular DB provider: EF Core / MongoDB Tiered (MVC) or Identity Server Separated (Angular): yes Exception message and stack trace: Steps to reproduce the issue:
Hi,
We would like to have date restrictions on certain date controls for not allowing future date and also would like to have a time entry. We assume ABP.io comes wth bootstrap datepicker but it is not working when set the restrictions.
We used the below JS to set that (which was working fine for normal textbox in other application:
$('#Observation_ObservationDate').datepicker({
format: 'mm-dd-yyyy',
endDate: '+0d',
autoclose: true,
"showTodayButton": true,
});
We used below Tag helper to create the date control :
<abp-input asp-for="Observation.ObservationDate" value="@DateTime.Now.ToString("yyyy-MM-dd")" type="date" />
HTML Markup:
<div class="form-group">
<div class="form-item">
<input type="text" value="2021-06-10" data-val="true" data-val-required="The ObservationDate field is required." id="Observation_ObservationDate" name="Observation.ObservationDate" class="form-control datepicker valid" placeholder=" " aria-describedby="Observation_ObservationDate-error" aria-invalid="false">
<span class="lbl-icon">
<i class="fi-rr-calendar"></i>
</span>
<label for="Observation_ObservationDate">ObservationDate
<span class="requiredSymbol">*</span></label>
<span class="text-danger-custom field-validation-valid" data-valmsg-for="Observation.ObservationDate" data-valmsg-replace="true"></span>
</div>
</div>
Let us know how to customize the ABP.io control to have date restrictions (pas/future) and also using the control for accecpting only time .
6 Answer(s)
-
0
hi
You can add
abp-data-datepicker="false"toabp-inputto prevent the framework from changing it.Then you can full use jquery to control it.
<abp-input asp-for="Observation.ObservationDate" value="@DateTime.Now.ToString("yyyy-MM-dd")" type="date" abp-data-datepicker="false" /> -
0
hi
You can add
abp-data-datepicker="false"toabp-inputto prevent the framework from changing it.Then you can full use jquery to control it.
<abp-input asp-for="Observation.ObservationDate" value="@DateTime.Now.ToString("yyyy-MM-dd")" type="date" abp-data-datepicker="false" />@maliming: It didn't worked even if we add the abp-data-datepicker="false" to abp-input, not sure how it worked for you.
we managed this by destroying the datepicker object and recreating the same.
$('#Observation_ObservationDate').datepicker("destroy"); $('#Observation_ObservationDate').datepicker({ format: 'mm-dd-yyyy', endDate: '+0d', autoclose: true, todayHighlight: true, todayBtn: true, });
-
0
-
0
hi
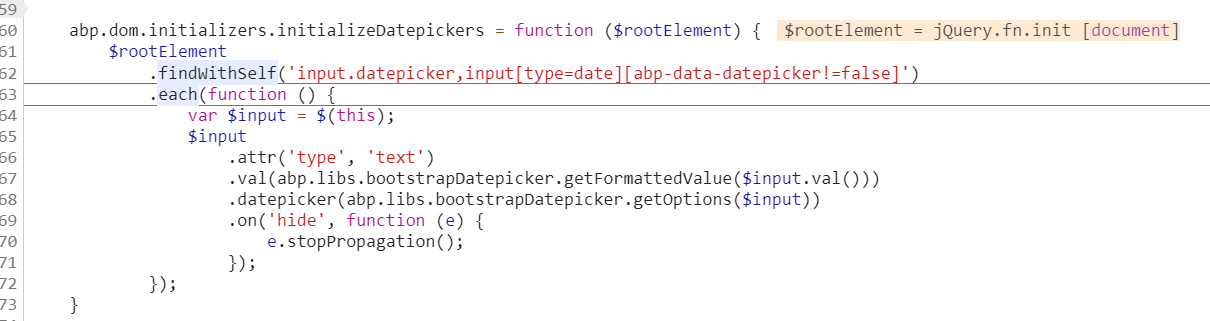
Now it is a normal input element, I don't know why you need to destroy and create it again.
Use
abp-data-datepicker="false"will ignoreabp.dom.initializers.initializeDatepickersmethod.
thanks mailing, what ever you said sounds correct but not sure why it is not considering the respective attribute to false, do u think any file need to be Included?
-
0
do u think any file need to be Included?
The letpon theme will include all necessary js files. I just test the code in
index.cshtml -
0
This question has been automatically marked as stale because it has not had recent activity.