ABP Framework version: v4.3.2 UI type: Angular DB provider: EF Core Tiered (MVC) or Identity Server Separated (Angular): no
I am trying to upload files from my Angular front-end to then send them to a storage service. To first upload my file from angular to back-end server, I call my controller method differently than how I used to, otherwise it was not working:
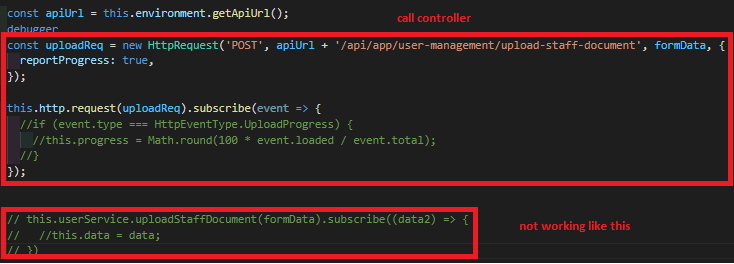
Angular component code:
Once on my controller method, I upload my file then try to call my application service method. I have 2 methods, UploadStaffDocument is where I upload the file on the server. It can not be done from appservice because there I do not have access anymore to Request object. I created a method AddStaffDocument on controller, as I have this method on my application service, I have to implement it on the controller
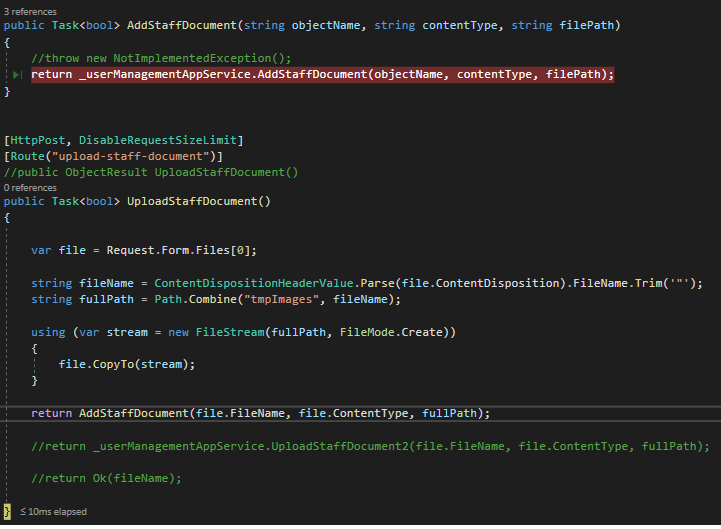
Controller method:
My problem is that from this controller method, it is impossible to reach the breakpoint as you seel below.I do not have any errors anywhere...
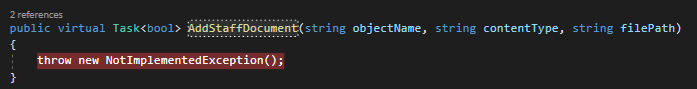
Application service method called from controller, never reached:
I do not really understand what am I doing wrong. It is something unusual that I do, as usually the contoller only call a appservice method with same name, same parameters and same type in return. I do not call the method from front-end on that way too (HttpRequest)...
Thanks for your help
5 Answer(s)
-
0
Hi,
I can suggest those:
- Use
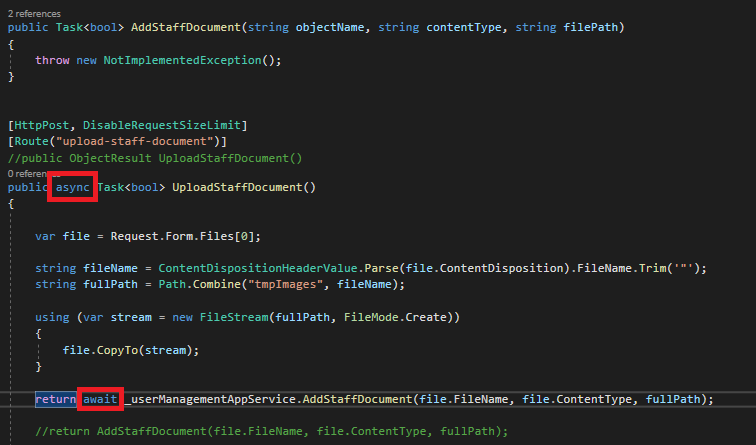
async/awaitin for controller methods, because they call each other. - Don't call
AddStaffDocumentmethod fromUploadStaffDocumentmethod. Instead, call_userManagementAppService.AddStaffDocumentdirectly fromUploadStaffDocumentmethod. - Check Logs and share if you see something related with the issue.
- Use
-
0
Hi,
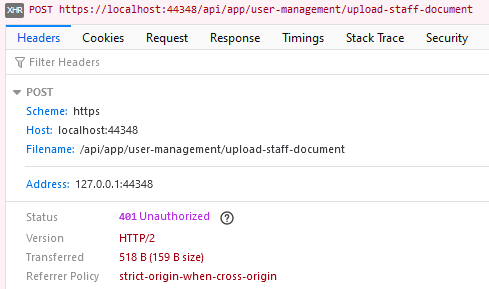
By adding async/await it seems a bit better AsI can see an error
I have now an 401 Unauthorized error. It seems it is a cross-origin error. Should I add/remove something on the header of my HttpRequest? I am not very familiar with HttpRequest as I usually call through generated angular service (all seems done on "this.restService.request")
On the same view I call some methods from this same application service, so I guess it might be my call from angular missing something?
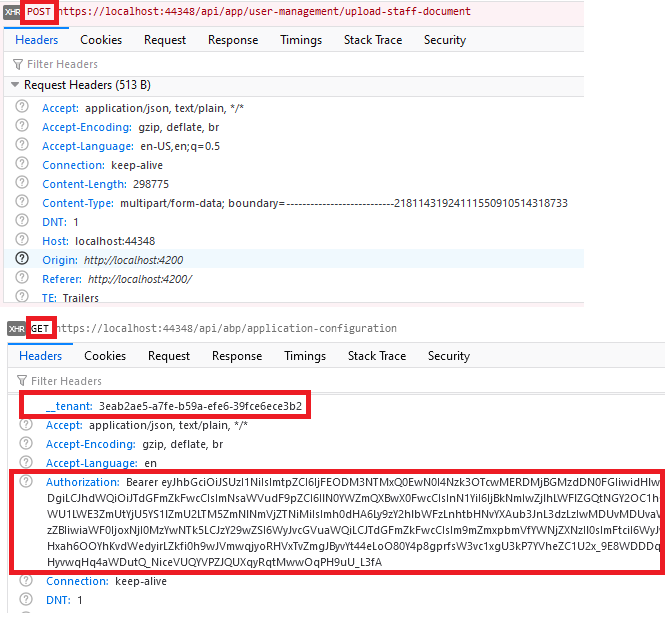
I see that I do not have tenantId and Authorizatioin neither...
-
0
I made it work by adding [AllowAnonymous] to my service method, but it is not the solution...
My main concern is about what I want to do: upload a file from angular to my back-end.
From what I tried, it seems impossible to send an object FormData front-end to IFormFile on back-end using the generated service from angular.
I do not see much about it, I saw this post
https://support.abp.io/QA/Questions/851/Cannot-use-file-upload-feature-in-one-of-our-Angular-component
mentionning this to upload from angular:
https://stackoverflow.com/questions/47936183/angular-file-upload/47938117#47938117
So I guess the only way is to call it using myself the "this.http.post", can you comfirm me that.
If so, is there any documentation about using this, I do not find on how to get this authorization key and add it to my header request?
-
0
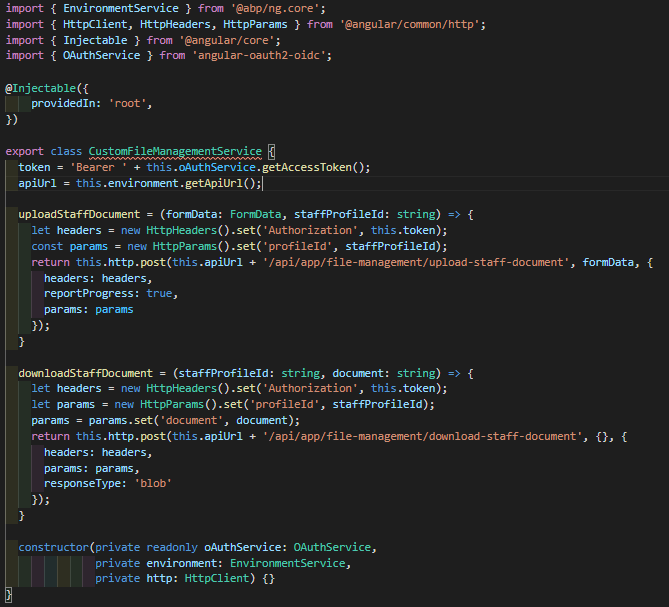
I fixed the issue by created my own service call as there is no way to use the generated service, I didn't find anything on the docs and the support not helpfull neither for this case. I share the code to download and upload from angular, it might help
Service I created:
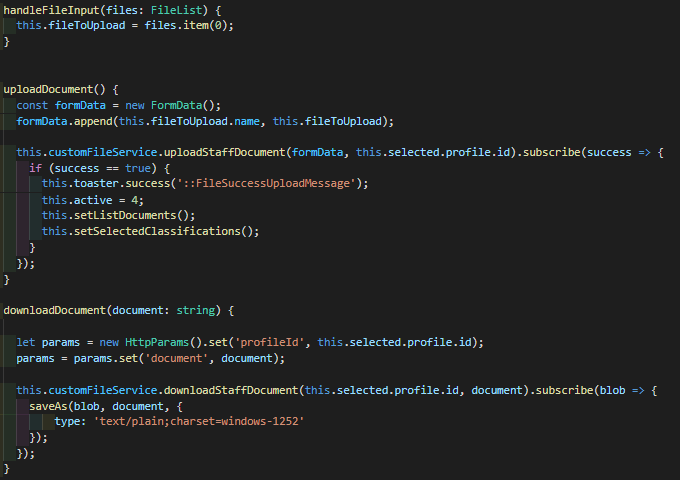
Component calling service methods:
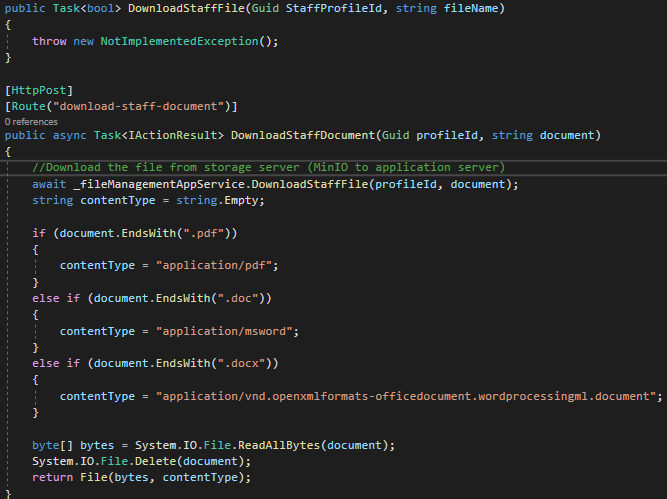
Download C# controller:
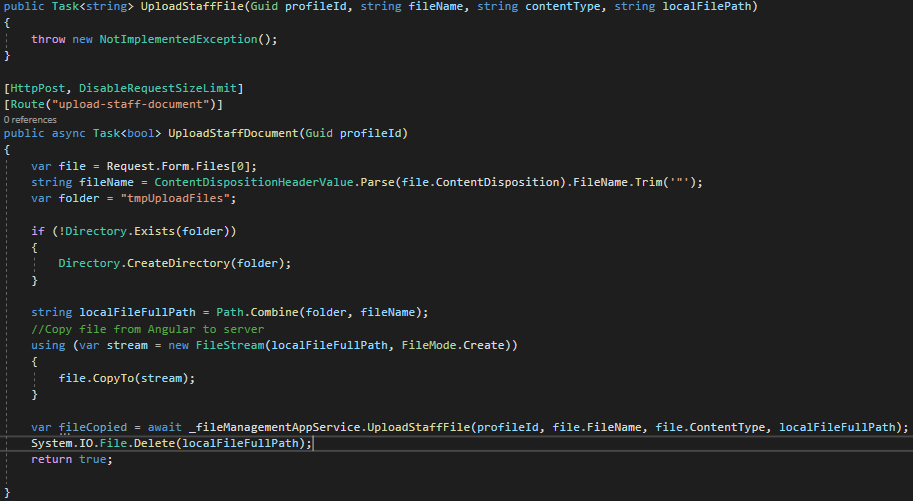
Upload C# controller:
-
0
I close the issue then