- ABP Framework version: v4.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
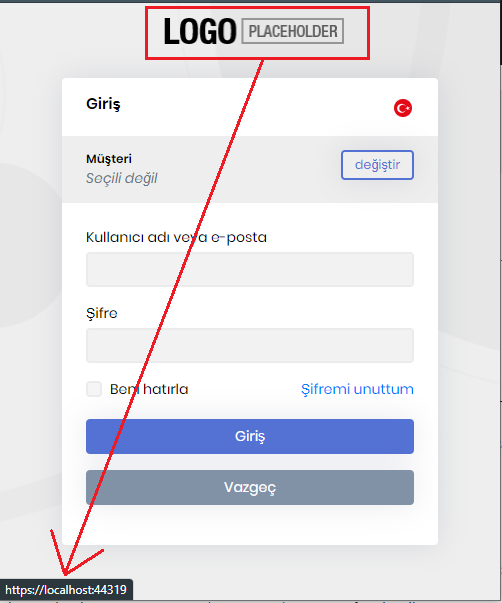
I see there is a related issue about this problem. Although I set RedirectAllowedUrls and tried with a new created project, click on LOGO in login page redirects to API. Below screen shot is belongs to new created test project. My web site logo also redirects to https://test-app.mydomain.com/ address. How can i redirect logo to my frontend (https://test-services.mydomain.com)
"App": { "SelfUrl": "https://test-app.mydomain.com", "AngularUrl": "https://test-services.mydomain.com", "CorsOrigins": "http://localhost:4200,https://.ekol.com,https://.mydomain.com", "RedirectAllowedUrls": "https://test-services.mydomain.com" }
9 Answer(s)
-
0
hi
This is normal because the Login page belongs to the Identity Server website
If you want to change it, you can customize the Login page. https://support.abp.io/QA/Questions/160/How-to-customize-an-ABP-project
-
0
Hi maliming,
I do not want to make any design or process change. I think, to change Logo link should be set via parameter like AngularUrl or any other parameter. In that page we can change all redirections with RedirectAllowedUrls parameter (although tihs page belongs to Identity Server website) and doing a custom page for only Logo link is not very suitable.
Can you please add a parameter or suggest such a workaround except Login page customization.
-
0
hi
I think the simplest solution is to customize the Login page.
-
0
Customizing Login page may be simple but after customization, we should always track manually changes on login page so we do not want this. I think you get Logo link from App.SelfUrl parameter. Adding a second parameter for Logo link will solve problem.
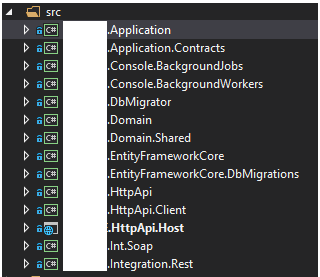
Additionally our front end is Angular and our aspnet-core project does not contain a seperated IdentityServer or Web project whcih contains Page folder. Also we could not find anything on Login.cshtml page related with Logo and Logo link. I think Logo comes from ThemeManager, how will we change Logo link?
-
0
-
0
-
0
Hi maliming,
We have team license and as Adem said, we do not have those files and also source codes. How can we do it?
-
0
hi
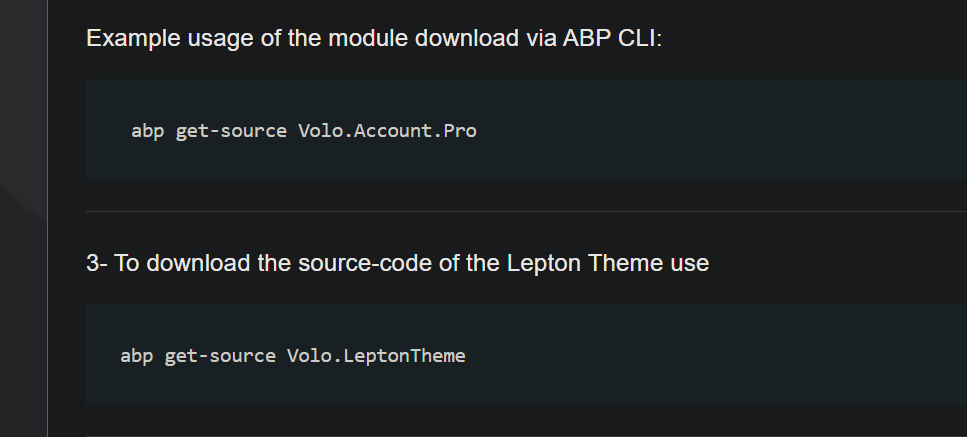
The account pro and** lepton** is opensouce for team license.
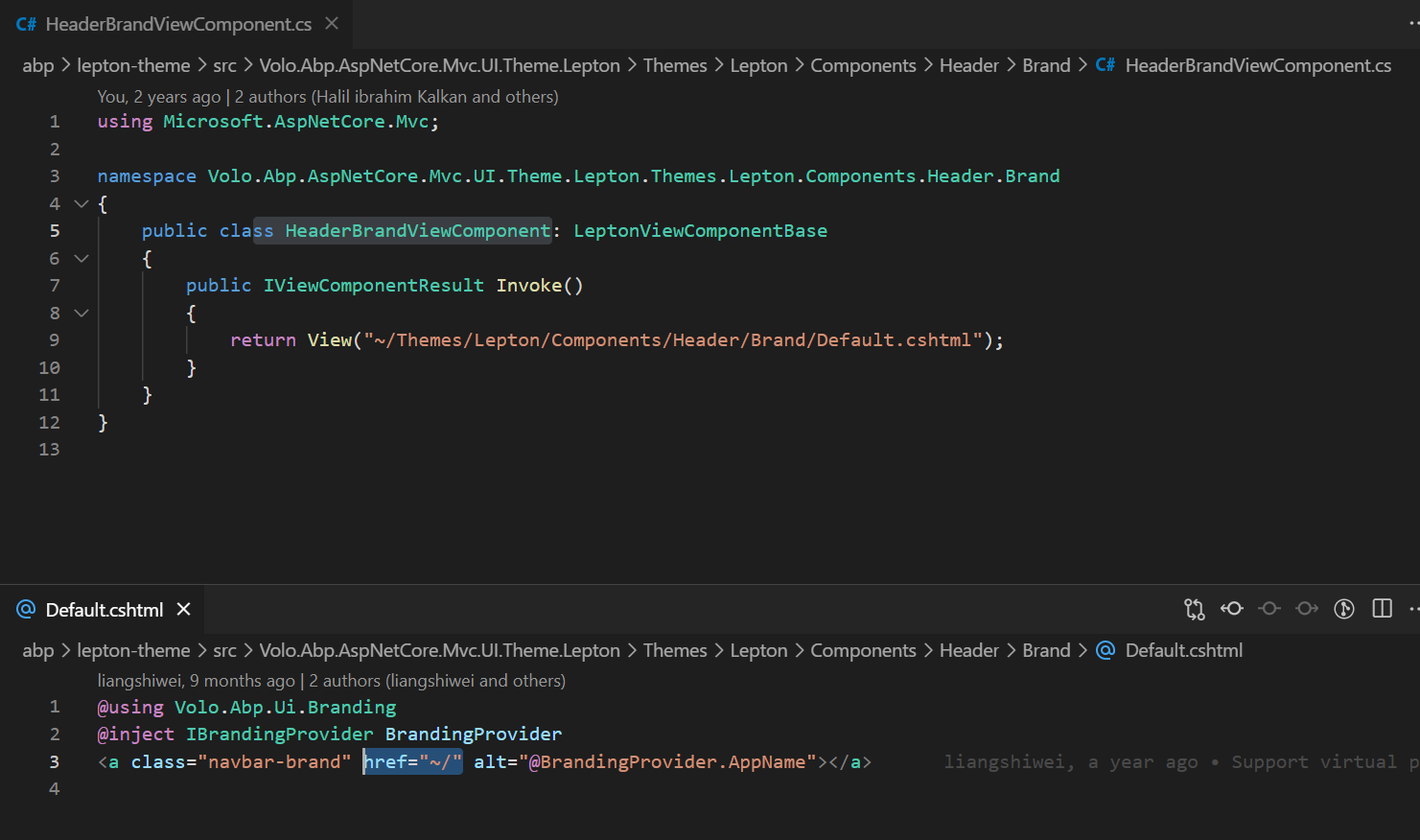
You can replace the HeaderBrandViewComponent. https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface#overriding-a-view-component
 https://support.abp.io/QA/Questions/632/How-can-I-download-the-source-code-of-the-framework-Angular-packages-theme-and-pro-modules
https://support.abp.io/QA/Questions/632/How-can-I-download-the-source-code-of-the-framework-Angular-packages-theme-and-pro-modules -
0
This question has been automatically marked as stale because it has not had recent activity.