- ABP Framework version: v4.3.0
- UI type: Angular / MVC
- DB provider: MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes
We have angular application with separate Identity server. We want to use the cms-kit module in our project but as the cms-kit module doesn't have angular support still, we want to use cms-kit mvc version in our angular project. The question is "Is it possible we add cms-kit as separate web application in MVC, just like separate Identity server?" We already have separate Identity server in our application, so the main application is in angular and to use cms-kit mvc version, we are finding proper way. Not sure whether we can add the cms-kit module in Identity application or can create new web application for that?
10 Answer(s)
-
0
if you don't want to create a new application you can add cms-kit to your Identity application. On the other hand you can create a new application.
-
0
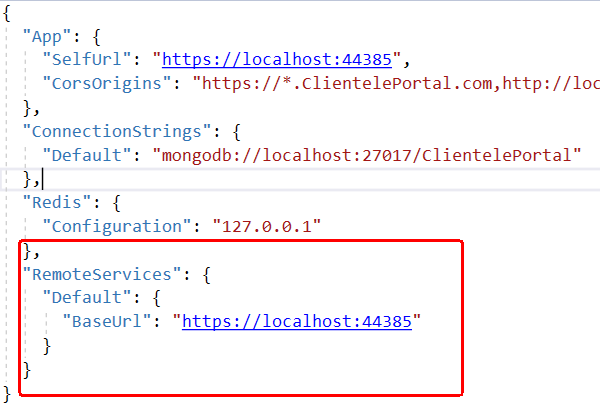
Ok we have added the cms-kit as module in Identity application and set remote service url same as Identity url but it gives following error
Authorization failed. These requirements were not met: PermissionRequirement: CmsKit.Pages AuthenticationScheme: Identity.Application was challenged. ---------- RemoteServiceErrorInfo ---------- { "code": "Unauthorized", "message": "Unauthorized", "details": null, "data": null, "validationErrors": null }
We have check the permissions of cms-kit module and all permissions are already set for the user. Can you please help to resolve the issue?
-
0
hi sergei
Can you share your full steps?
-
0
hi
You can directly reference the domain and ef modules of CMS in the IdentityServer project. Why use API proxy?
-
0
Can you please let us know how and which CMS modules references we need to add step by step in Identity server and how to enable all feautres of cms-kit?
-
0
HI
You can try run the
add-modulecommand.https://docs.abp.io/en/commercial/latest/modules/cms-kit/index#existing-solutions
-
0
Hello,
add-module command adds the module in main solution, we have angular front end and Identity in MVC as seperate project. So how we can add cms-kit module in Identity application?
-
0
hi
Can you try to run
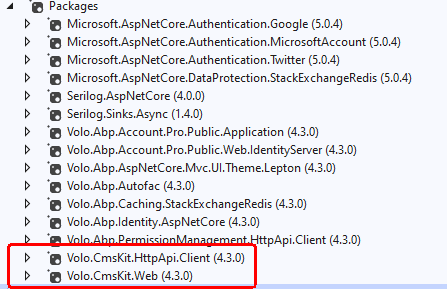
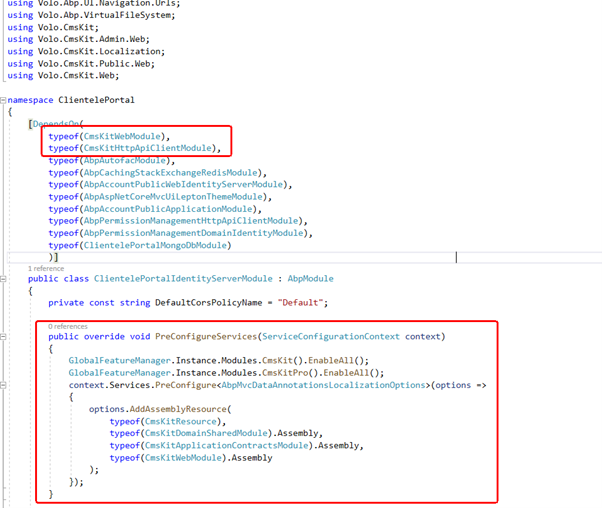
add-modulecommand in ids project folder?If this doesn't work, you can manually add
cms-kit-propackage and module dependencies to your project.CMS Kit Pro is pre-installed in the startup templates
You can create a new mvc project to check the code.
-
0
This question has been automatically marked as stale because it has not had recent activity.