0
christophe.baille created
5 Answer(s)
-
0
Hi christophe.baille
Did you create a localization entry with
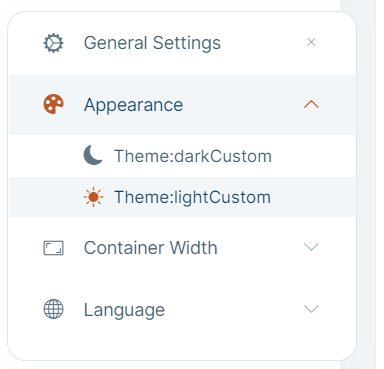
Theme:lightCustomkey? -
0
Of course
-
0
Thanks to not close and issue not fixed, I reopen it
-
0
I just add a comment to not let your bot close the ticket
-
0
Ok it's a verified bug on Blazor UI. So your credit is refunded. We fixed it and it'll be released in the very next patch release of LeptonX 1.0.x.
I'm sharing a workaround until release:
Create a
MyGeneralSettings.razorfile in somewhere in you Blazor application. Name of file isn't important, you can choose whatever you wantFill the file content with following code:
@using Microsoft.Extensions.Localization; @using System.Globalization; @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Common; @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Navigation; @using Volo.Abp.DependencyInjection @using Volo.Abp.LeptonX.Shared.Localization; @inherits GeneralSettings @attribute [ExposeServices(typeof(GeneralSettings))] @attribute [Dependency(ReplaceServices = true)] @inject IStringLocalizerFactory LocalizerFactory @inject IStringLocalizer<LeptonXResource> L @inject ILanguagePlatformManager LanguagePlatformManager <div class="lpx-settings" id="lpx-settings"> @if (HasMultipleStyles) { <div id="appearance" class="setting-icon" data-lpx-setting-icon="appearance" data-lpx-setting-id="settings-context-menu"> <div class="setting"> <i class="bi bi-laptop-fill"></i> </div> </div> } @if (HasContainerWidth) { <div id="containerWidth" class="setting-icon" data-lpx-setting-icon="containerWidth" data-lpx-setting-id="settings-context-menu"> <div class="setting"> <i class="bi bi-layout-three-columns"></i> </div> </div> } <div id="language" class="setting-icon" data-lpx-setting-icon="language" data-lpx-setting-id="settings-context-menu"> <div class="setting"> @CurrentLanguageTwoLetters </div> </div> <div class="setting-icon"> <i class="bi bi-gear-wide-connected" aria-hidden="true" data-lpx-ctx-toggle="settings-context-menu"></i> </div> <div class="lpx-context-menu" data-lpx-context-menu="settings-context-menu"> <ul class="lpx-nav-menu" id="settings-routes"> <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item"> <span class="lpx-menu-item-icon"> <i class="lpx-icon outer-icon bi bi-gear-wide-connected" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text">@L["GeneralSettings"]</span> <span data-lpx-close="settings-context-menu"> <i class="lpx-icon bi bi-x outer-icon dd-icon" aria-hidden="true"></i> </span> </a> </li> @if (HasMultipleStyles) { <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="appearance"> <span class="lpx-menu-item-icon"> <i class="lpx-icon bi bi-palette-fill" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["Appearance"]</span> <i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i> </a> <ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="appearance"> @foreach (var style in ThemeOptions.Value.Styles) { <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="@style.Key"> <span class="lpx-menu-item-icon"> <i class="lpx-icon @style.Value.Icon" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@style.Value.DisplayName.Localize(LocalizerFactory).Value</span> </a> </li> } </ul> </li> } @if (HasContainerWidth) { <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="containerWidth"> <span class="lpx-menu-item-icon"> <i class="lpx-icon bi bi-aspect-ratio" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth"]</span> <i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i> </a> <ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="containerWidth"> <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="boxed"> <span class="lpx-menu-item-icon"> <i class="lpx-icon bi bi-square" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:Boxed"]</span> </a> </li> <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link lpx-menu-item selected" data-lpx-setting="full"> <span class="lpx-menu-item-icon"> <i class="lpx-icon bi bi-layout-three-columns" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:FullWidth"]</span> </a> </li> </ul> </li> } <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="language"> <span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-globe" aria-hidden="true"></i></span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["Language"]</span> <i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i> </a> <ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="language"> @if (HasLanguages) { @foreach (var language in Languages) { <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link@(language.CultureName == CurrentLanguage.CultureName ? " selected" : string.Empty)" @onclick="() => LanguagePlatformManager.ChangeAsync(language)"> <span class="lpx-menu-item-text hidden-in-hover-trigger"> @language.DisplayName / @(new CultureInfo(language.CultureName).TwoLetterISOLanguageName.ToUpper()) </span> </a> </li> } } </ul> </li> </ul> </div> </div>