- ABP Framework version: "^6.0.3"
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:N/A
- Steps to reproduce the issue:"
- Make an angular UI application as described above.
- Create a simple form
<abp-modal [busy]="isModalBusy" [(visible)]="isModalOpen">
<ng-template #abpHeader>
<h3 class="mb-0 pb-0">{{ (selected ? 'AbpUi::Edit' : '::New') | abpLocalization }} </h3>
</ng-template>
<ng-template #abpBody>
<form [formGroup]="form" id="new-tech-billing-code-form-id" (ngSubmit)="submitForm()" novalidate>
<div class="fade-in-top">
<div class="row g-2">
<div class="form-group col-6">
<label for="valueId">{{ '::Ffm:Tb:Value' | abpLocalization }}: </label>
<div>
<input id="valueId" type="number" class="form-control" formControlName="value"/>
</div>
</div>
</div>
</div>
</form>
</ng-template>
<ng-template #abpFooter>
<button type="button" class="btn btn-secondary" abpClose>
{{ 'AbpUi::Cancel' | abpLocalization }}
</button>
<abp-button iconClass="fa fa-check" buttonType="submit" formName="new-tech-billing-code-form-id">
{{ 'AbpUi::Save' | abpLocalization }}
</abp-button>
</ng-template>
</abp-modal>
- Have the component build the form like this:
buildForm() {
const { value } = this.selected || {};
this.form = this.fb.group({
value: [value ?? null, [Validators.required]],
});
}
- Do not install ngx-validate since it is installed with ThemeSharedModule. i.e. no ngx-validate in package.json
- Make the shared module import / export NgxValidateCoreModule
import { CoreModule } from '@abp/ng.core';
import { NgbDropdownModule } from '@ng-bootstrap/ng-bootstrap';
import { NgModule } from '@angular/core';
import { HttpErrorComponent, ThemeLeptonXModule } from '@volosoft/abp.ng.theme.lepton-x';
import { CommercialUiModule } from '@volo/abp.commercial.ng.ui';
import { DEFAULT_VALIDATION_BLUEPRINTS, ThemeSharedModule } from '@abp/ng.theme.shared';
import { PageModule } from '@abp/ng.components/page';
import { DataTablesModule } from 'angular-datatables';
import { ReactiveFormsModule } from '@angular/forms';
import { NgxValidateCoreModule, VALIDATION_BLUEPRINTS } from '@ngx-validate/core';
@NgModule({
declarations: [],
imports: [
CoreModule,
ThemeSharedModule,
CommercialUiModule,
NgbDropdownModule,
NgxValidateCoreModule.forRoot(),
PageModule,
DataTablesModule,
],
exports: [
CoreModule,
ThemeSharedModule,
CommercialUiModule,
NgbDropdownModule,
NgxValidateCoreModule,
PageModule,
DataTablesModule
],
providers: [ ]
})
export class SharedModule {}
- Select French as the language.
- Open the modal with the form and try to save it without providing a value.
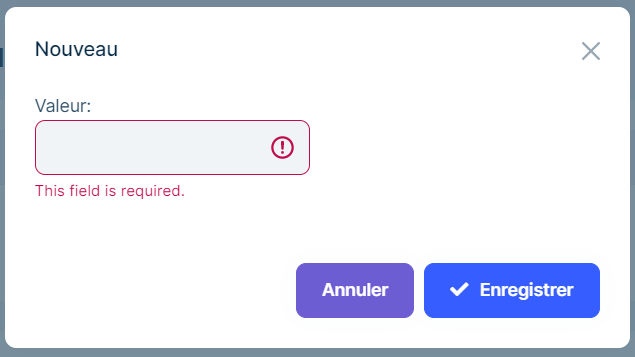
Actual: The validation string is resolved using the English language and not French:
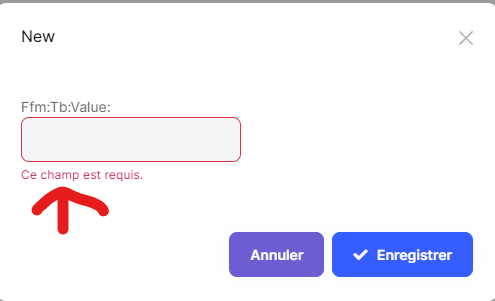
Expected: The validation string should be showing the French translation when the French language has been selected
I have tried several variations, such as adding the provider
providers: [
{
provide: VALIDATION_BLUEPRINTS,
useValue: {...DEFAULT_VALIDATION_BLUEPRINTS}
},
]
and moving the NgxValidateCoreModule from shared.module.ts to app.module.ts.
Help resolving this issue would be greatly appreciated.
Thank you!
3 Answer(s)
-
0
Hi, Can you remove
.forRoot()method@NgModule({ declarations: [], imports: [ //all the same NgxValidateCoreModule// .forRoot() this metod ], exports: [ //all the same ], providers: [ ] }) export class SharedModule {}also you don't need to provide any value for
VALIDATION_BLUEPRINTStokenHere is my example
component.tsform!: FormGroup; selected!: any; isModalOpen = false; busy = false; buildForm() { const { value } = this.selected || {}; this.isModalOpen = this.busy = true; this.form = this.fb.group({ value: [value ?? null, [Validators.required]], }); } submit(): void {}component.html<abp-modal [busy]="false" [(visible)]="isModalOpen"> <ng-template #abpHeader> <h3 class="mb-0 pb-0">{{ (selected ? 'AbpUi::Edit' : '::New') | abpLocalization }}</h3> </ng-template> <ng-template #abpBody> <form [formGroup]="form" id="new-tech-billing-code-form-id" (ngSubmit)="submit()" novalidate> <div class="fade-in-top"> <div class="row g-2"> <div class="form-group col-6"> <label for="valueId">{{ '::Ffm:Tb:Value' | abpLocalization }}: </label> <div> <input id="valueId" type="number" class="form-control" formControlName="value" /> </div> </div> </div> </div> </form> </ng-template> <ng-template #abpFooter> <button type="button" class="btn btn-secondary" abpClose> {{ 'AbpUi::Cancel' | abpLocalization }} </button> <abp-button iconClass="fa fa-check" buttonType="submit" formName="new-tech-billing-code-form-id" > {{ 'AbpUi::Save' | abpLocalization }} </abp-button> </ng-template> </abp-modal>Result -
0
masum.ulu,
Can you remove .forRoot() method
Interestingly my original implementation did not call the.forRoot() method or provide a value for VALIDATION_BLUEPRINTS token. I am guessing that the original issue was that I had explicitly installed ngx-validation and that somehow caused a problem.. I am not sure though. I feel like I have gone full circle and now it all works - Ha haa..I really appreciate your input though because the error messages are translating correctly now that I removed the forRoot method.
Cheers!
Trevor