We're utilizing LeptonX (which we love) and we're integrating Telerik Kendo but we're having a hard time aligning the styling of Kendo to LeptonX. We're wondering if it's possible if we share the "theme" (from https://themebuilderapp.telerik.com/) that we're customizing and have someone from your team assist.
If that's possible, we can send an invite link to an email address of someone on your team.
5 Answer(s)
-
0
Hi,
Please share the link to support@abp.io and explain your question, thanks.
-
0
I've sent the invite, sorry - I thought it was an invite link, but I had to invite that email directly - if that won't work just let me know (reply to email) and I'll send a direct invite.
To provide context for the task at hand, we are working on a project that utilizes the LeptonX theme and incorporates Telerik's Kendo UI components. While LeptonX offers a great UI experience, the Telerik Kendo components are not visually aligned with this theme out-of-the-box. To bridge this gap, we are looking to use Telerik's ThemeBuilder application. ThemeBuilder is designed to customize the visual appearance of Telerik and Kendo UI web components. It features an intuitive UI, allowing us to manipulate colors, border-radius, typography, and other appearance-related properties. The end goal is to generate a theme as an npm package containing ready-to-use Sass and CSS that integrates seamlessly with the LeptonX theme.
The challenge we're facing is twofold:
- The customization in ThemeBuilder needs to be precisely done so that the resulting Kendo UI elements blend seamlessly into the LeptonX environment.
- After generating the customized theme package, it has to be integrated into our existing project architecture that utilizes abp.io. This includes resolving any conflicts and ensuring that the custom theme does not break or interfere with existing styles or functionalities.
Our aim is to ensure that the Kendo UI components, once styled through ThemeBuilder, work cohesively within the LeptonX theme without causing any visual or functional discrepancies. We require expert assistance from abp.io staff for guidance on how best to integrate the npm package generated by ThemeBuilder into our abp.io-based application, including any nuances or best practices that we should be aware of. This integration will likely involve configuration changes in abp.io as well as adjustments to our build process to accommodate the new Sass and CSS files.
Your expertise in abp.io will be crucial for the successful completion of this task, particularly in ensuring a smooth integration that is maintainable and updateable in the long term.
-
0
-
0
Shared now with shiwei.liang@volosoft.com
I imagine there would need to be one of these per each (light, dark, dim)?
-
0
Hi,
I imagine there would need to be one of these per each (light, dark, dim)?
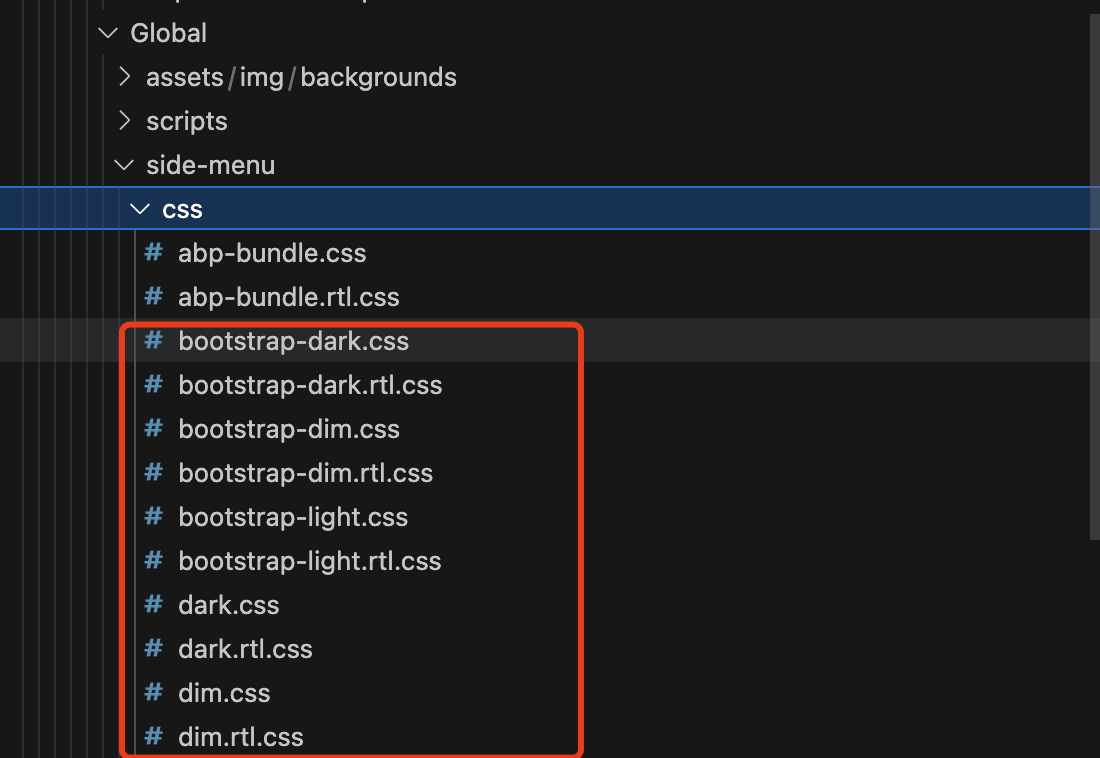
Yes, just like LeptonxTheme did:
The customization in ThemeBuilder needs to be precisely done so that the resulting Kendo UI elements blend seamlessly into the LeptonX environment.
I'm not a UI expert, I can't give you any more advice.
After generating the customized theme package, it has to be integrated into our existing project architecture that utilizes abp.io. This includes resolving any conflicts and ensuring that the custom theme does not break or interfere with existing styles or functionalities.
May I ask what UI are you using? I will help you integrate the theme into the ABP project.