ABP Framework version: v5.3.3
UI Type: Angular
Database System: EF Core (PostgreSQL)* Tiered (for MVC) or Auth Server Separated (for Angular): no
Exception message and full stack trace:
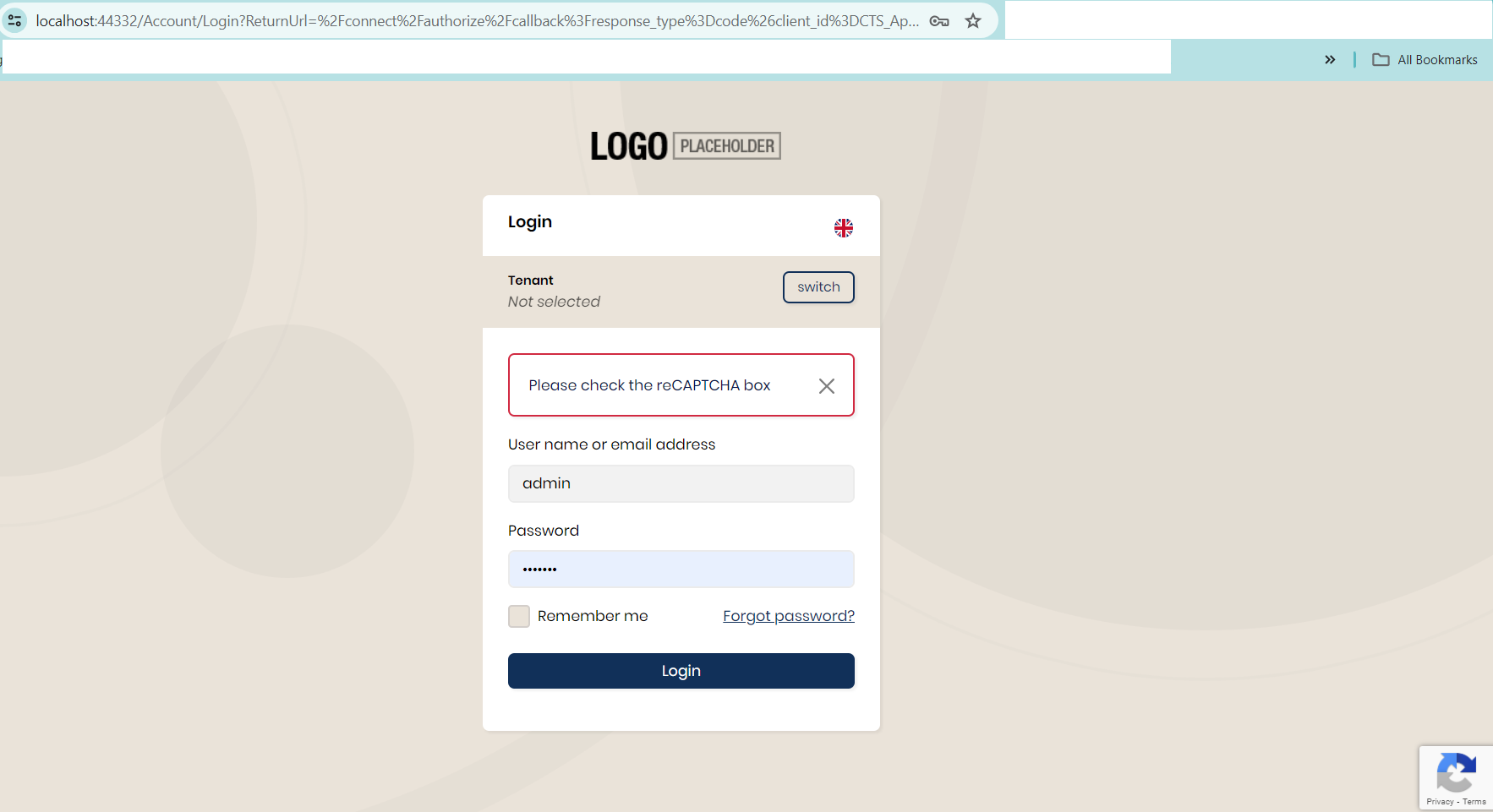
Our login screen is set to Authorization Code Flow. We use Google recaptcha v3. First problem: On the login page, the login button is allowed to be clicked before the recaptcha is installed and when it is clicked, it gives a Please check the reCAPTCHA box warning.
 Second problem:
If no action is taken on the login screen for more than 2 minutes, it gives Verification failed, score below threshold error when the login button is clicked.
Second problem:
If no action is taken on the login screen for more than 2 minutes, it gives Verification failed, score below threshold error when the login button is clicked.
In the case of Resource Owner Password Flow, no error occurs.
9 Answer(s)
-
0
Hello,
please check this similar issue https://support.abp.io/QA/Questions/553/ABP-reCaptcha if it helps you
thanks
-
0
Hello,
I've already checked this issue but it doesn't solve my problem, Below is a screenshot from the google recaptcha v3 document. Here it says that recaptcha will time out after 2 minutes. However, when I click on the login button, I monitor the network flow and it seems that it does not do this and we may be getting errors for this reason
-
0
hi
- On the login page, the login button is allowed to be clicked before the recaptcha is installed and when it is clicked, it gives a Please check the reCAPTCHA box warning.
Can you share the POST request info? what are the HTTP form data?
- If no action is taken on the login screen for more than 2 minutes, it gives Verification failed, score below threshold error when the login button is clicked.
I will confirm this.
-
0
hi
If no action is taken on the login screen for more than 2 minutes, it gives Verification failed, score below threshold error when the login button is clicked.
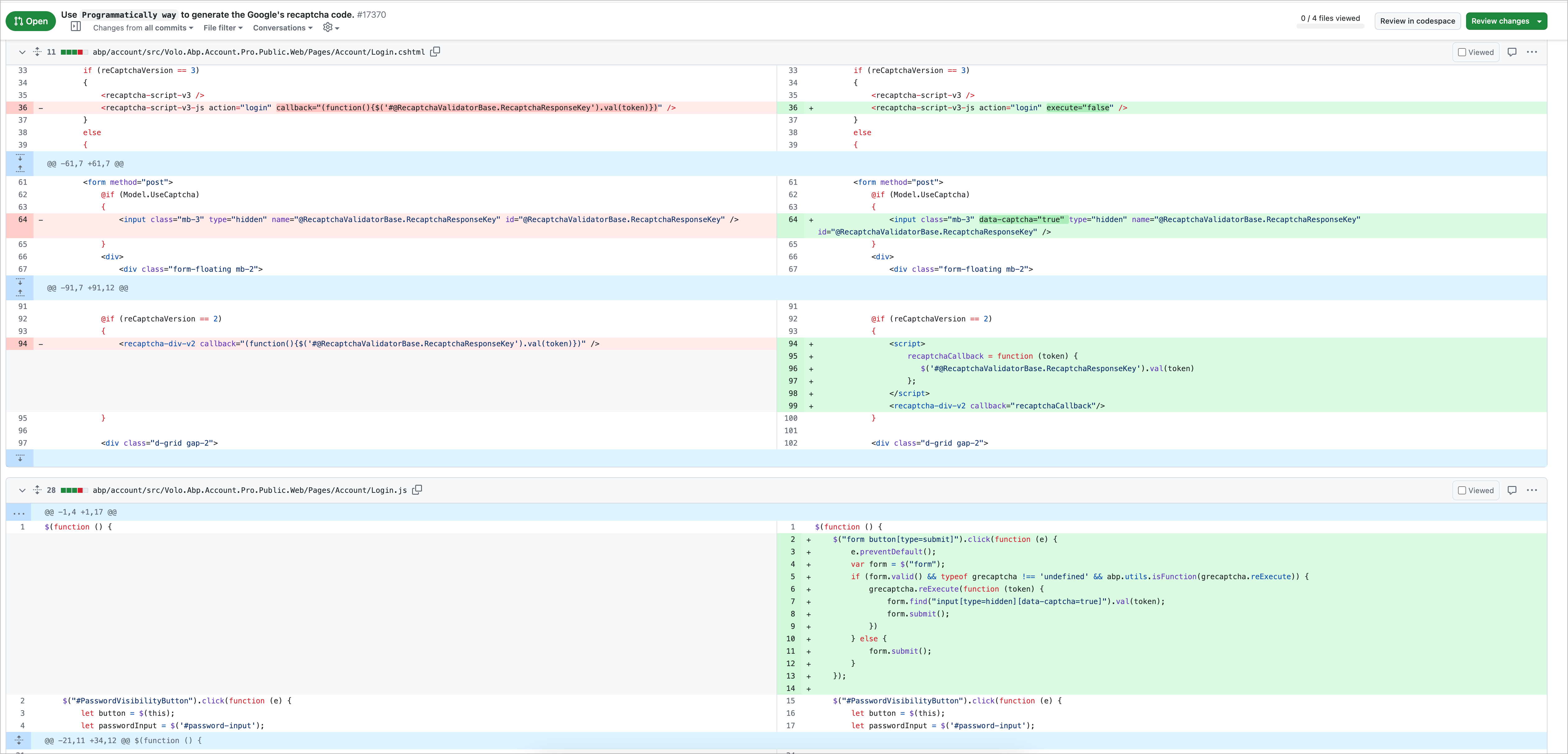
You can generate recaptcha code when submitting the Login form.
We will update our code to use the
V3_Programmaticallyway.https://github.com/maliming/reCAPTCHA/blob/master/demo/reCAPTCHA.Demo/Pages/V3_Programmatically.cshtml
I have updated our code.
-
0
Hi, I've applied your solution on my code, it works perfectly.
But our first problem is still exist
On the login page, the login button is allowed to be clicked before the recaptcha is installed and when it is clicked, it gives a Please check the reCAPTCHA box warning.My form data is;
g-recaptcha-response=&LoginInput.UserNameOrEmailAddress=&LoginInput.Password=&Action=Login&__RequestVerificationToken=CfDJ8H9diOprNQlDp9PwDk5H5HJgdTiDjSJHzArWOLN4J0C7hgFlNU7rIUMNr5WPtT9N4bKre7e4YGu_38GfPeKfjdbP0U5eBW4ssYCNGseXklQB8tC2KGUn-p5djlS4mVgRsI44KnhccrhSbELR5cyFvws&LoginInput.RememberMe=falseThis problem occurs especially in Slow Network situations. You can simulate with Slow 3G mode in Chrome. In this case, I can click the Login Button before the captcha icon appears at the bottom right. I think we shouldn't be able to click before downloading captcha
-
0
hi
On the login page, the login button is allowed to be clicked before the recaptcha is installed and when it is clicked, it gives a Please check the reCAPTCHA box warning.
I will check this case.
-
0
hi
I have updated the code:
Disable button before recaptcha is initialized.From d31de08f1aeaf5918aa97e4e5a141e1814011803 Mon Sep 17 00:00:00 2001 Date: Tue, 16 Apr 2024 09:22:57 +0800 Subject: [PATCH] Disable button before recaptcha is initialized. --- .../Pages/Account/Login.cshtml | 5 +++-- .../Pages/Account/Login.js | 12 +++++++++++- .../Pages/Account/Register.cshtml | 5 +++-- .../Pages/Account/Register.js | 12 +++++++++++- 4 files changed, 28 insertions(+), 6 deletions(-) diff --git a/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Login.cshtml b/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Login.cshtml index 1a6d756715..df7831e351 100644 --- a/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Login.cshtml +++ b/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Login.cshtml @@ -93,14 +93,15 @@ { <script> recaptchaCallback = function (token) { - $('#@RecaptchaValidatorBase.RecaptchaResponseKey').val(token) + $('form button[type=submit]').removeAttr("disabled"); + $('#@RecaptchaValidatorBase.RecaptchaResponseKey').val(token) }; </script> <recaptcha-div-v2 callback="recaptchaCallback"/> } <div class="d-grid gap-2"> - <abp-button button-type="Primary" type="submit" class="mb-3" name="Action" value="Login"> + <abp-button button-type="Primary" type="submit" class="mb-3" name="Action" value="Login" disabled="true"> <i class="bi bi-box-arrow-in-right me-1"></i> @L["Login"] </abp-button> diff --git a/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Login.js b/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Login.js index 18aa0242bc..b1f25f1221 100644 --- a/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Login.js +++ b/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Login.js @@ -1,8 +1,18 @@ $(function () { + + var isRecaptchaEnabled = typeof grecaptcha !== 'undefined'; + if (isRecaptchaEnabled) { + grecaptcha.ready(function () { + $("form button[type=submit]").removeAttr("disabled"); + }); + } else { + $("form button[type=submit]").removeAttr("disabled"); + } + $("form button[type=submit]").click(function (e) { e.preventDefault(); var form = $("form"); - if (form.valid() && typeof grecaptcha !== 'undefined' && abp.utils.isFunction(grecaptcha.reExecute)) { + if (form.valid() && isRecaptchaEnabled && abp.utils.isFunction(grecaptcha.reExecute)) { grecaptcha.reExecute(function (token) { form.find("input[type=hidden][data-captcha=true]").val(token); form.submit(); diff --git a/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Register.cshtml b/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Register.cshtml index 36c19a41f0..3fb5613942 100644 --- a/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Register.cshtml +++ b/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Register.cshtml @@ -89,7 +89,8 @@ { <script> recaptchaCallback = function (token) { - $('#@RecaptchaValidatorBase.RecaptchaResponseKey').val(token) + $('form button[type=submit]').removeAttr("disabled"); + $('#@RecaptchaValidatorBase.RecaptchaResponseKey').val(token) }; </script> <recaptcha-div-v2 callback="recaptchaCallback"/> @@ -99,7 +100,7 @@ @if (Model.EnableLocalRegister || Model.IsExternalLogin) { <div class="d-grid gap-2"> - <abp-button button-type="Primary" type="submit" class="mt-2 mb-3">@L["Register"]</abp-button> + <abp-button button-type="Primary" type="submit" class="mt-2 mb-3" disabled="true">@L["Register"]</abp-button> </div> } diff --git a/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Register.js b/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Register.js index 11bb49dace..187ccd4463 100644 --- a/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Register.js +++ b/abp/account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Register.js @@ -1,8 +1,18 @@ $(function () { + + var isRecaptchaEnabled = typeof grecaptcha !== 'undefined'; + if (isRecaptchaEnabled) { + grecaptcha.ready(function () { + $("form button[type=submit]").removeAttr("disabled"); + }); + } else { + $("form button[type=submit]").removeAttr("disabled"); + } + $("form button[type=submit]").click(function (e) { e.preventDefault(); var form = $("form"); - if (form.valid() && typeof grecaptcha !== 'undefined' && abp.utils.isFunction(grecaptcha.reExecute)) { + if (form.valid() && isRecaptchaEnabled && abp.utils.isFunction(grecaptcha.reExecute)) { grecaptcha.reExecute(function (token) { form.find("input[type=hidden][data-captcha=true]").val(token); form.submit(); -
0
Hi, Thank you for your support. In which version will you release these changes?
-
0
hi
8.2