- ABP Framework version: v8.1.1
- UI Type: Angular
- Database System: SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
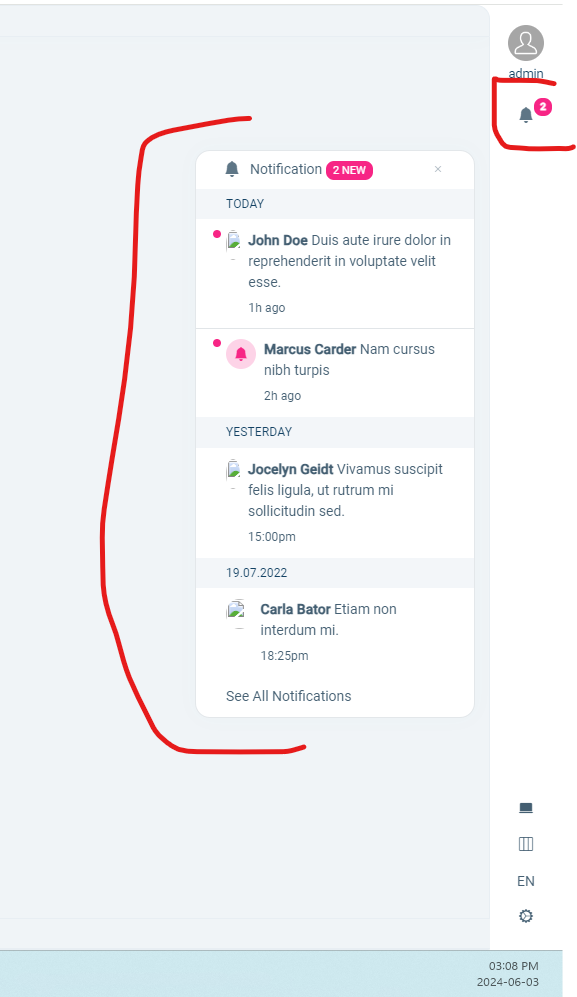
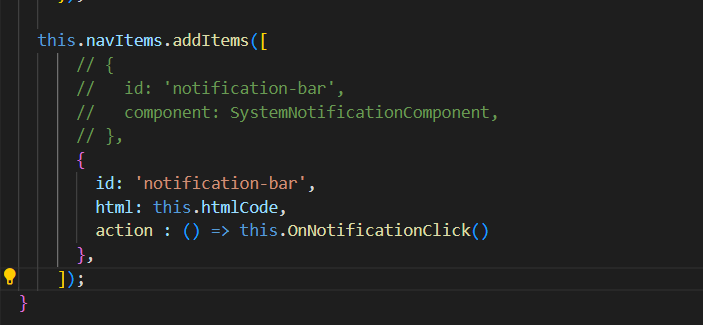
I have tried to implement notification bell icon but notification bell icon button does not appear in web.
 Can you please provide more details for add notification modal popup in header in angular?
Can you please provide more details for add notification modal popup in header in angular?
3 Answer(s)
-
0
Hello,
Please check similar issue https://support.abp.io/QA/Questions/6728/NotificationsBell-Icon-component-ShowNotifications-button-is-not-working if it helps you
Thanks
-
0
Hello,
Please check similar issue https://support.abp.io/QA/Questions/6728/NotificationsBell-Icon-component-ShowNotifications-button-is-not-working if it helps you
Thanks
Hi anjali,
This link for Blazor I have used angular. Can you please provide any angular documentation?
Thanks
-
0
Hello,
There is no such document for this. I will give you some hints -
Replace the toolbar component using this doc https://docs.abp.io/en/commercial/7.3/themes/lepton-x/angular#toolbar-component You may download the source code of leptonX for further customization using command
abp get-source Volo.Abp.LeptonXTheme.Pro --version 3.1.0For functionality, you may refer to this article https://community.abp.io/posts/realtime-notifications-via-signalr-in-abp-project-tsp2uqd3
Thanks