- ABP Framework version: 8.0
- UI Type: Angular
- Database System: EF Core (PostgreSQL)
- Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
Objective: To bypass the ABP.IO login page and redirect users directly to the IdP’s login page, and after successful authentication, redirect them to application’s dashboard.
Description :- I have integrated OpenIdConnect with a third-party Identity Provider (IdP) in a new ABP.IO template project, and it is working as expected. However, we have a requirement where, when a client clicks on our application logo (which is already configured within their application), they should be redirected directly to the IdP's login page instead of the ABP.IO login page. After authentication with the IdP, the user should be redirected to our dashboard.
I need assistance how to handle routing and above scenario in abp.io template.
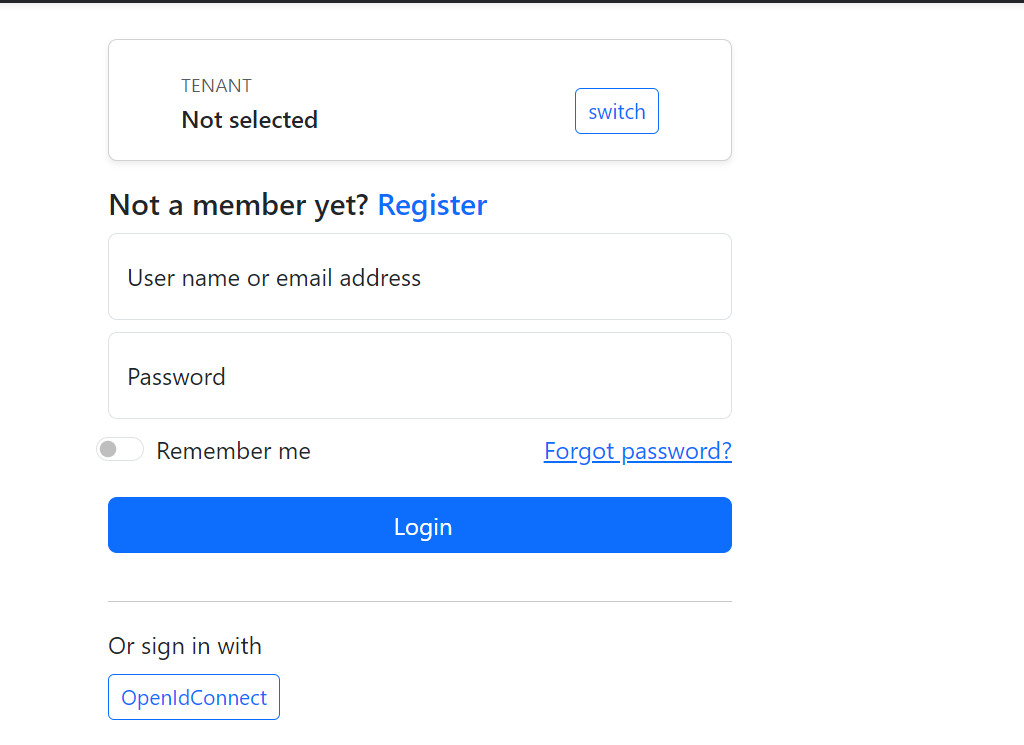
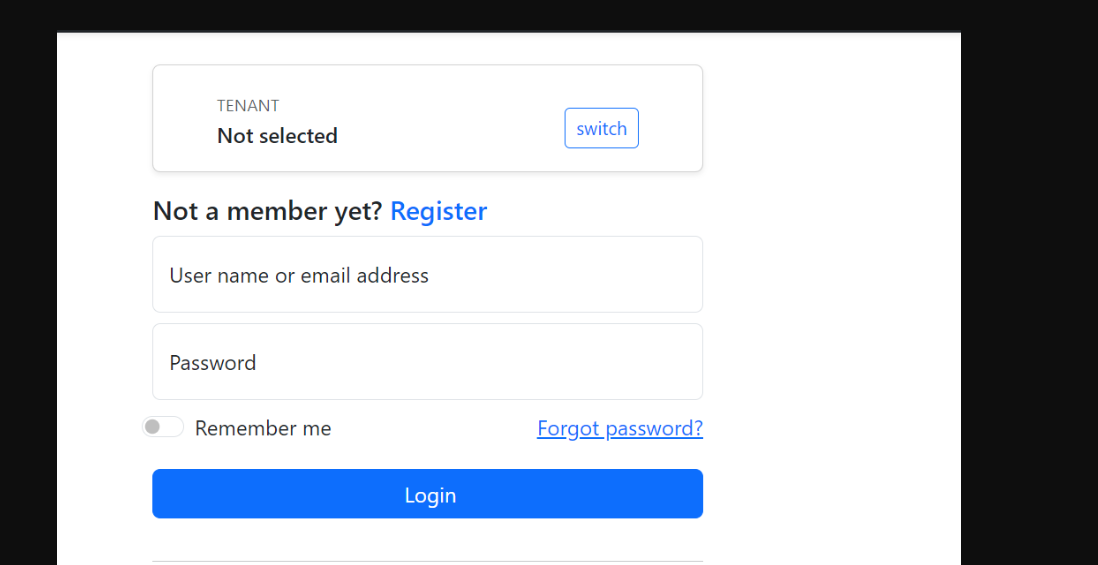
<br> I don't want to show below screen for OpenIdConnect login user.
47 Answer(s)
-
0
-
0
-
0
Hi,
Seems like you are using the open-source template.
This feature is a port of the abp account pro module.
you can try removing the account module and installing the account pro module to use this feature.
-
0
how to remove account module and install the account pro module ? Can you pls provide steps
-
0
Hi,
after my check, replacing modules requires changes to database tables. It may be troublesome to migrate data.
you can try this
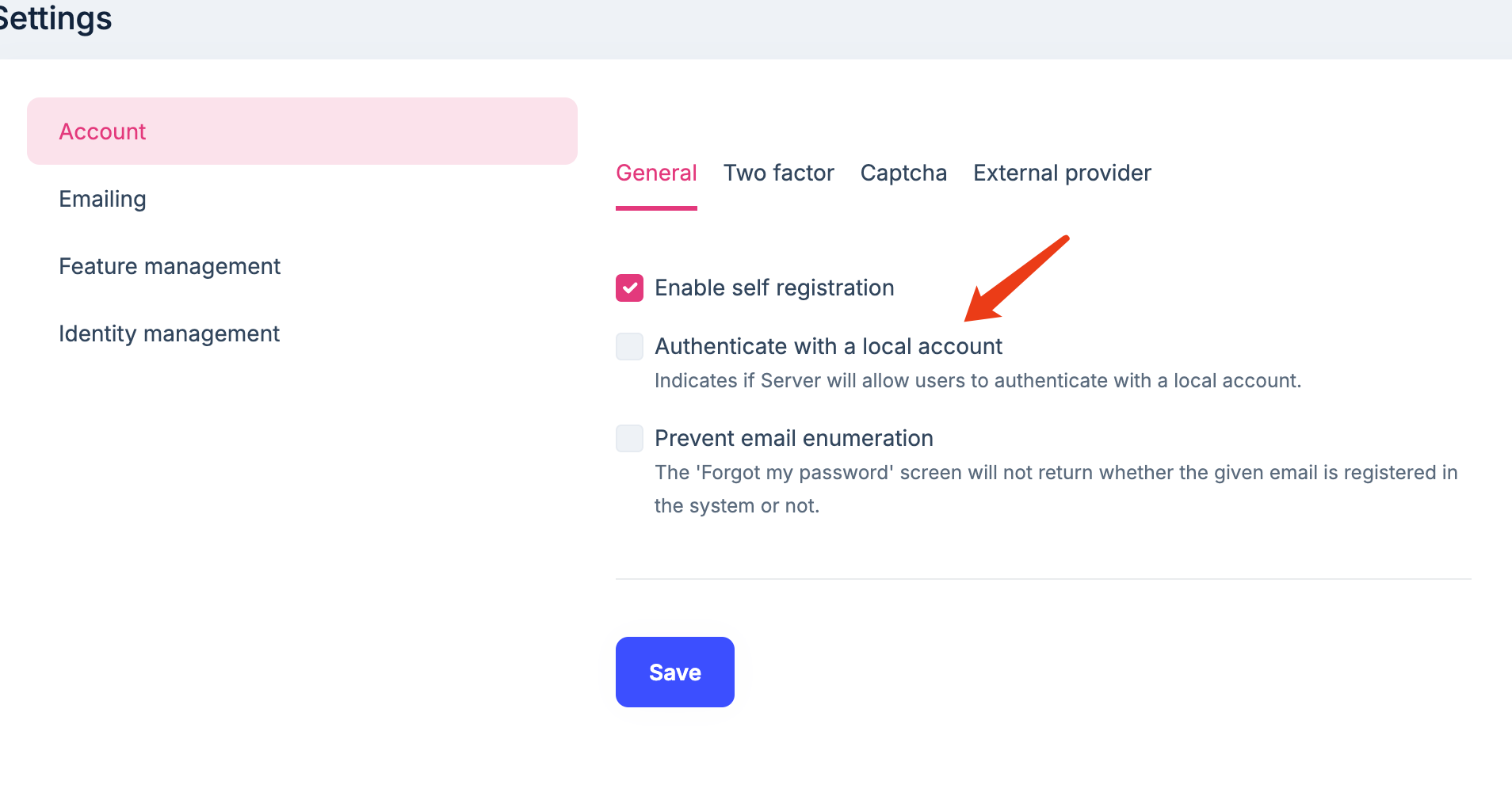
public class MySettingDefinitionProvider : SettingDefinitionProvider { public override void Define(ISettingDefinitionContext context) { var enableLocalLoginSetting = context.GetOrNull("Abp.Account.EnableLocalLogin"); if (enableLocalLoginSetting != null) { enableLocalLoginSetting.DefaultValue = "false"; } } } -
0
Hi liangshiwei,
As per you suggestion i have added above code in project , however, it's not working as expected. After click on login page directly redirected to IDP , please find attached screen shot.
It causes my existing login function to fail if the user is not a third-party user. When the user clicks the login button, they are automatically redirected to the IDP login page, which results in a failure scenario
Login should handle both the scenario.
- Existing ABP.IO login page.
- when a client clicks on our application logo (which is already configured within their application), they should be redirected directly to the IdP's login page instead of the ABP.IO login page. After authentication with the IdP, the user should be redirected to our dashboard.
-
0
Hi,
sorry, maybe I misunderstood. so you want to keep the abp login page.
when a client clicks on our application logo (which is already configured within their application),
where is the logo? can you share the screenshot?
-
0
Hi,
sorry, maybe I misunderstood. so you want to keep the abp login page.
when a client clicks on our application logo (which is already configured within their application),
where is the logo? can you share the screenshot?
1.Existing User ABP.IO login page.

2.when a client clicks on our application logo (which is already configured within their application), they should be redirected directly to the IdP's login page instead of the ABP.IO login page. After authentication with the IdP, the user should be redirected to our dashboard. Note :- Point no 2 i don't want to show any login page directly redirected to IDP
-
0
Hi,
Although I don’t know what the logo looks like, but you can add a Controller to redirect to IDP login page.
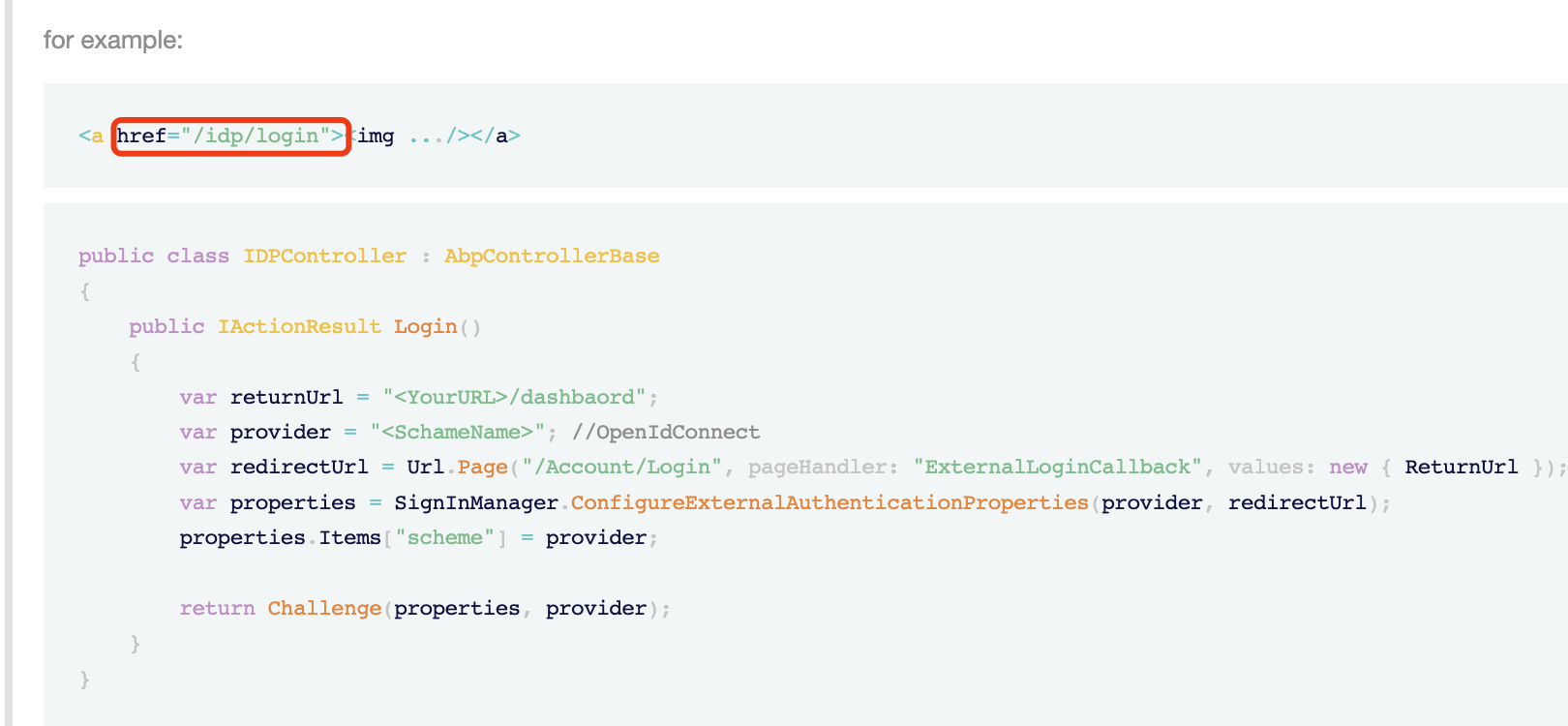
for example:
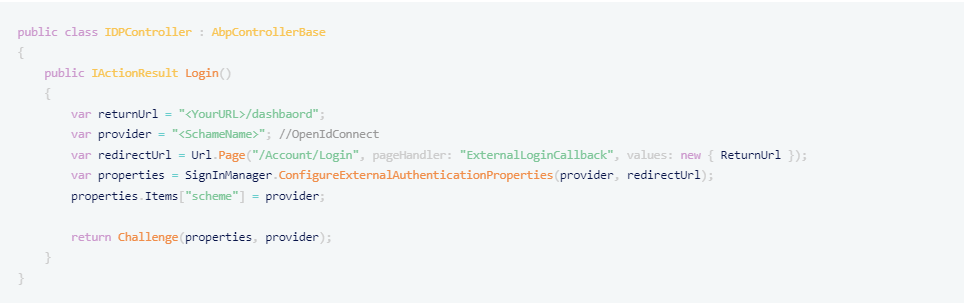
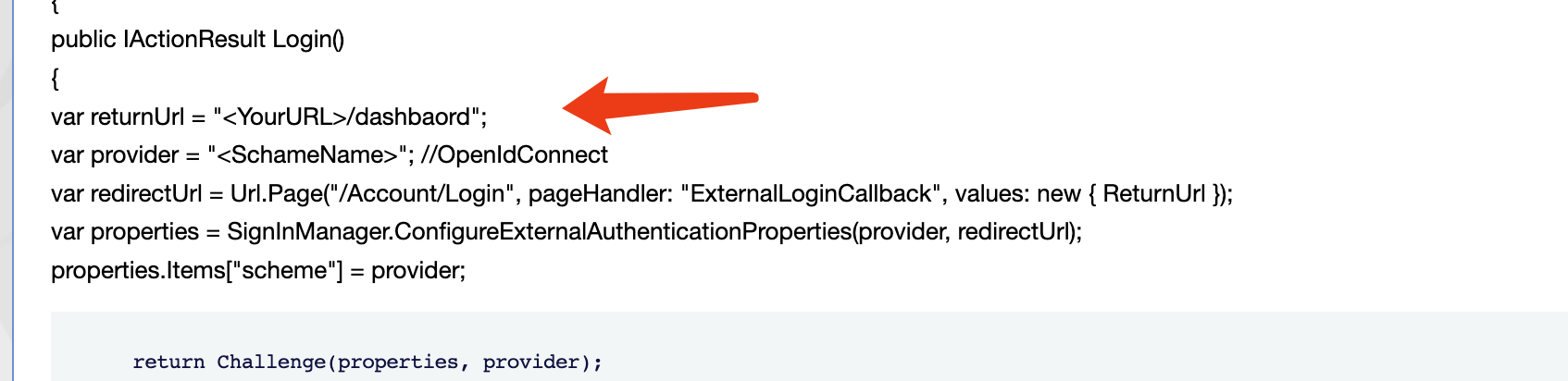
<a href="/idp/login"><img .../></a>public class IDPController : AbpControllerBase { public IActionResult Login() { var returnUrl = "<YourURL>/dashbaord"; var provider = "<SchameName>"; //OpenIdConnect var redirectUrl = Url.Page("/Account/Login", pageHandler: "ExternalLoginCallback", values: new { ReturnUrl }); var properties = SignInManager.ConfigureExternalAuthenticationProperties(provider, redirectUrl); properties.Items["scheme"] = provider; return Challenge(properties, provider); } } -
0
Hi,
Although I don’t know what the logo looks like, but you can add a Controller to redirect to IDP login page.
for example:
<a href="/idp/login"><img .../></a>public class IDPController : AbpControllerBase { public IActionResult Login() { var returnUrl = "<YourURL>/dashbaord"; var provider = "<SchameName>"; //OpenIdConnect var redirectUrl = Url.Page("/Account/Login", pageHandler: "ExternalLoginCallback", values: new { ReturnUrl }); var properties = SignInManager.ConfigureExternalAuthenticationProperties(provider, redirectUrl); properties.Items["scheme"] = provider; return Challenge(properties, provider); } }
this code we will provide in client side with correct endpoint url .And below code we will add in our controller side.
I have two question.
- No need to add any code change in our angular side?
- Above code automatically redirected angular page dashboard ?
-
0
-
0
I have two question.
No need to add any code change in our angular side?
Above code automatically redirected angular page dashboard ?
-
0
Hi,
i think so, you can give it a try
-
0
let me try and get back to you. Mean while if you confirm this it will help full to us. Thanks in advance.
-
0
okay
-
0
I have one question to you no need to add any code change in our angular side automatically redirected our dashboard ?
you can set the
reutrnUrlto redirect to the dashboardThis code is not working.
Can you please provide an exact solution? This is a high priority, and we have already started implementation for our client. We are currently stuck due to the above issue, and it has been escalating internally.
-
0
This code is not working.
can you explain more? which part not working, share a GIF image or some screenshots
-
0
below point is not working
when a client clicks on our application logo (which is already configured within their application), they should be redirected directly to the IdP's login page instead of the ABP.IO login page. After authentication with the IdP, the user should be redirected to our dashboard.
After authenticated with IDP user should be redirected dashboard in angular page .
- what changes required in angular side as well as api side which handle callback url and properly route in dashboard .
-
0
-
0
Hi can you pls give me your email id i will share you my project over email can you pls try your side . I tried what you suggested still facing error.
I will share sample IDP credentials as well which is for Testing purpose
-
0
shiwei.liang@volosoft.com
-
0
I have shared project using WeTransfer pls check email, However, shared some information as well
-
0
Any update ?
-
0
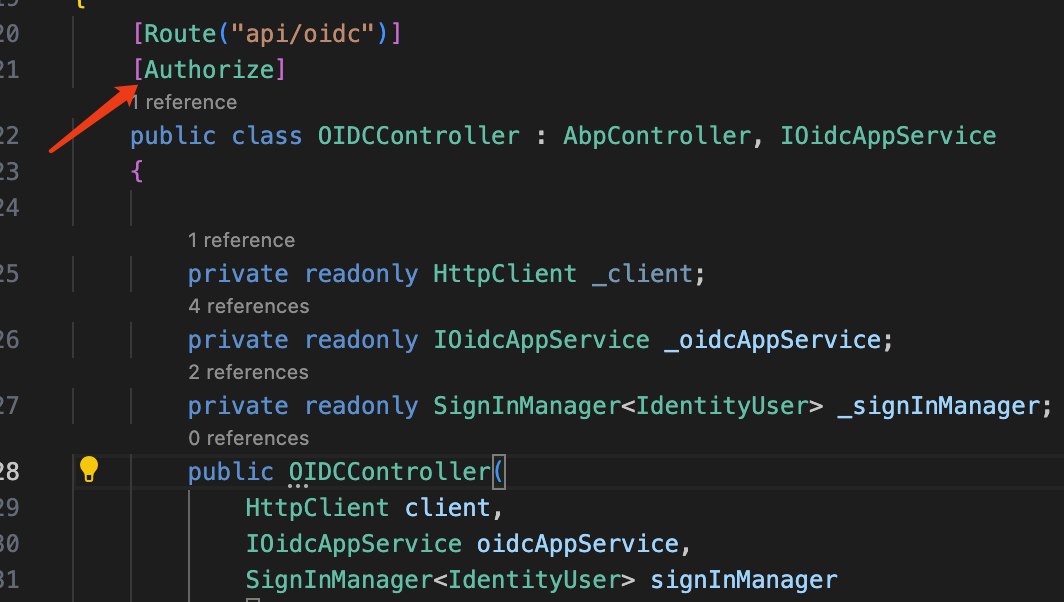
Sorry, your code confuses me.
If you want to log in as an external user, why does this controller need authorization? and you should put the controller into the
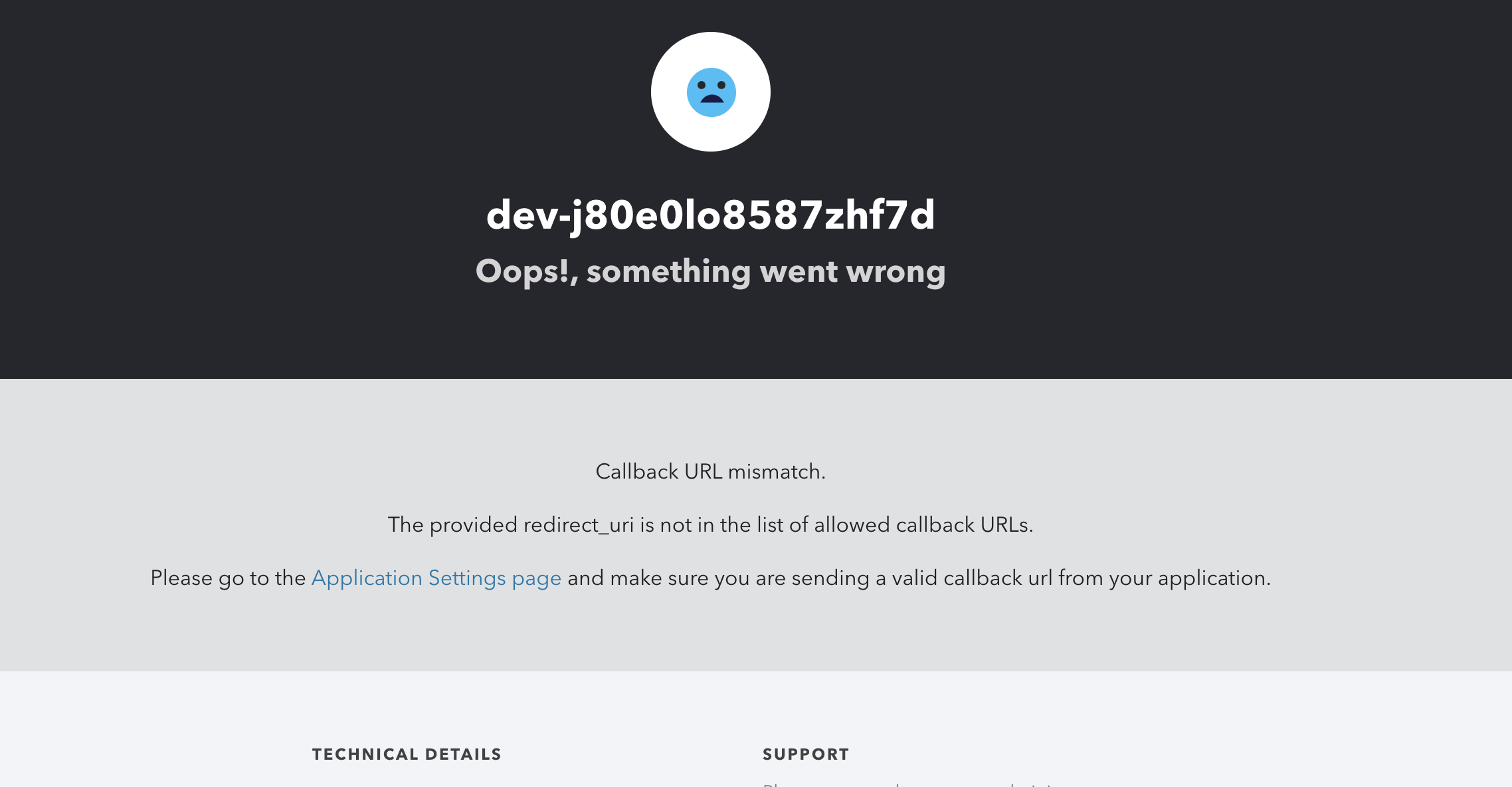
AuthServerproject.First you can run below URL in brower after authenticated with IDP automatically redirected login method which is present in controller. UR; :- https://localhost:44373/api/oidc/authorize
It gives me an error
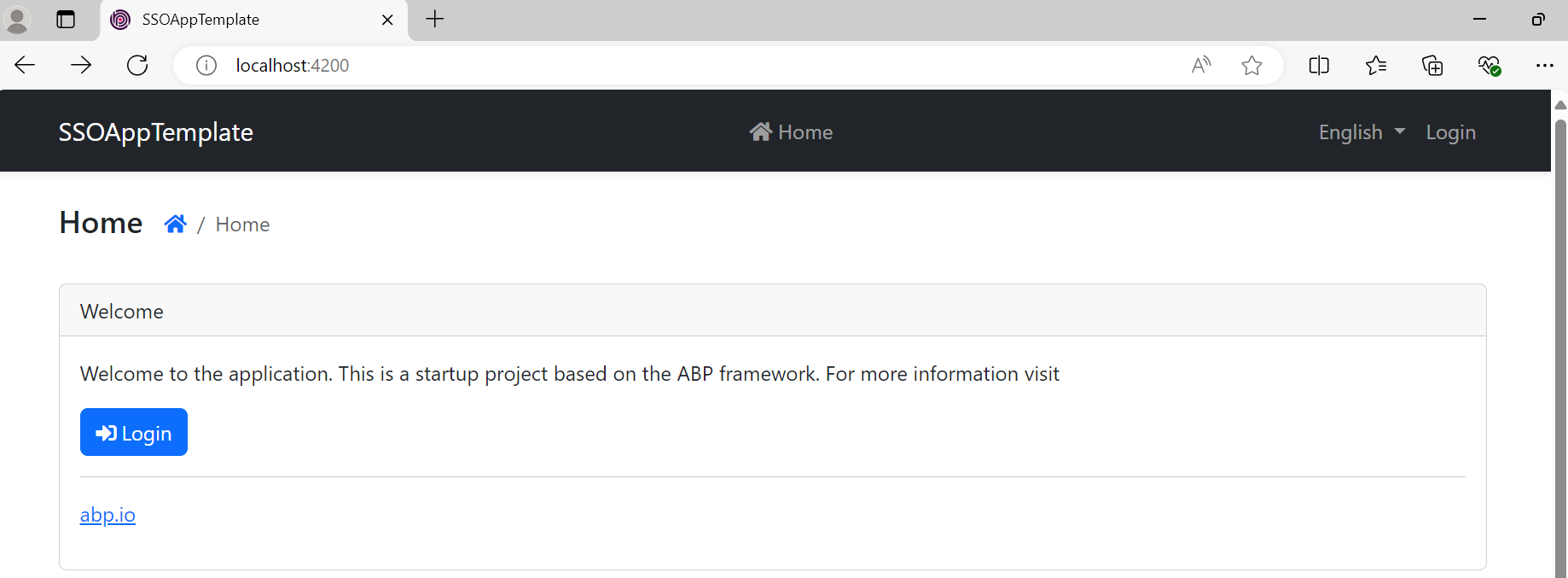
when I run the angular project, i didn't see any logo
-
0
It's call back URL issue, Once you able to successfully login with idp redirected specific endpoint . let me fix in IDP side