Hi, how can I easily hide the language selector on both the login page and in the general settings menu?
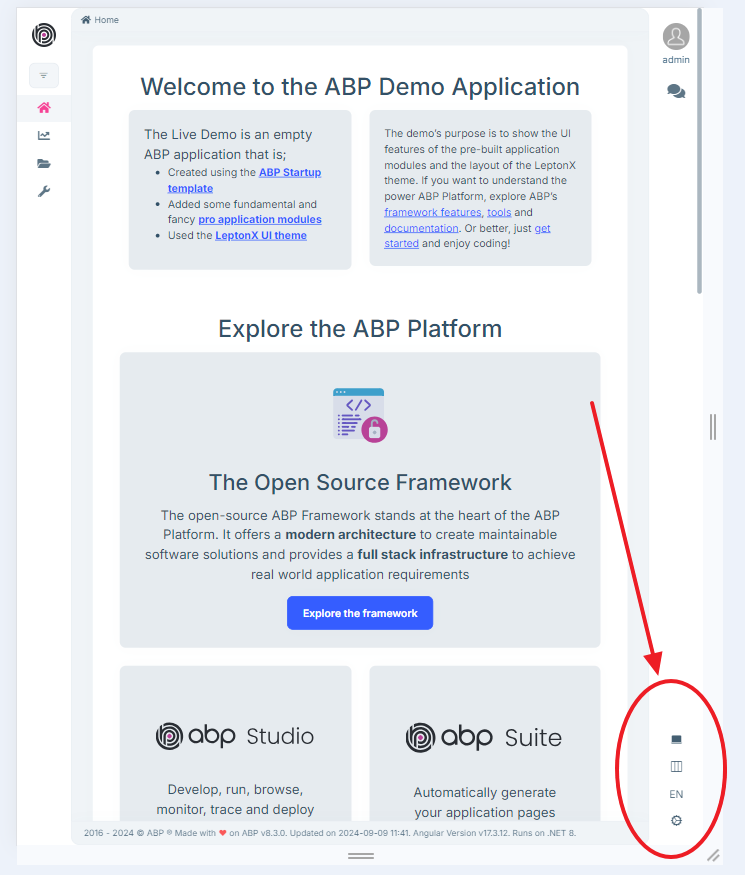
Further to this how can I completely hide the general settings menu or other items on it e.g. container width
Thank you
- ABP Framework version: v8.3
- UI Type: MVC
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
12 Answer(s)
-
0
hi
Does your application not need to support multiple languages?
If so, you can remove all languages in your application, and this menu will be hidden.
-
0
No it doesn't
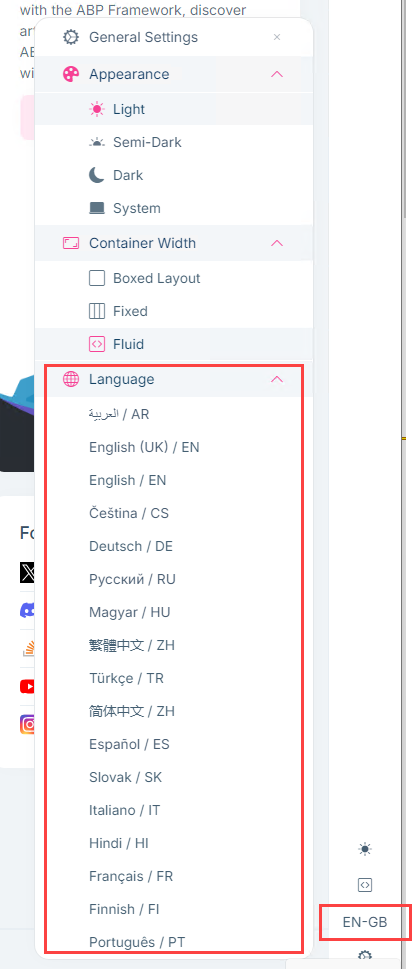
Removing all languages from Administration > Language Management > Languages DOES NOT remove the item from the dialog??
-
0
and my second question in original post was "Further to this how can I completely hide the whole general settings menu or just other items on it e.g. container width"
-
0
hi
You can try to remove languages from
AbpLocalizationOptions.Configure<AbpLocalizationOptions>(options => { options.Languages.Add(new LanguageInfo("ar", "ar", "العربية")); options.Languages.Add(new LanguageInfo("cs", "cs", "Čeština")); options.Languages.Add(new LanguageInfo("en", "en", "English")); options.Languages.Add(new LanguageInfo("en-GB", "en-GB", "English (UK)")); options.Languages.Add(new LanguageInfo("hu", "hu", "Magyar")); options.Languages.Add(new LanguageInfo("fi", "fi", "Finnish")); options.Languages.Add(new LanguageInfo("fr", "fr", "Français")); options.Languages.Add(new LanguageInfo("hi", "hi", "Hindi")); options.Languages.Add(new LanguageInfo("it", "it", "Italiano")); options.Languages.Add(new LanguageInfo("pt-BR", "pt-BR", "Português")); options.Languages.Add(new LanguageInfo("ru", "ru", "Русский")); options.Languages.Add(new LanguageInfo("sk", "sk", "Slovak")); options.Languages.Add(new LanguageInfo("tr", "tr", "Türkçe")); options.Languages.Add(new LanguageInfo("zh-Hans", "zh-Hans")); options.Languages.Add(new LanguageInfo("zh-Hant", "zh-Hant")); options.Languages.Add(new LanguageInfo("de-DE", "de-DE", "Deutsch")); options.Languages.Add(new LanguageInfo("es", "es", "Español")); }); -
0
Further to this how can I completely hide the whole general settings menu or just other items on it e.g. container width"O
Override the
GeneralSettingsViewComponentto custom this component.public class GeneralSettingsViewComponent : AbpViewComponent { protected ThemeLanguageInfoProvider ThemeLanguageInfoProvider { get; } public GeneralSettingsViewComponent(ThemeLanguageInfoProvider themeLanguageInfoProvider) { ThemeLanguageInfoProvider = themeLanguageInfoProvider; } public virtual async Task<IViewComponentResult> InvokeAsync() { return View( "~/Themes/LeptonX/Components/Common/GeneralSettings/Default.cshtml", await ThemeLanguageInfoProvider.GetLanguageSwitchViewComponentModel()); } }@using Microsoft.Extensions.Localization @using Microsoft.Extensions.Options @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.SideMenu.Toolbar.LanguageSwitch @using Volo.Abp.LeptonX.Shared @using Volo.Abp.LeptonX.Shared.Localization @inject ThemeLanguageInfoProvider ThemeLanguageInfoProvider @inject IOptions<LeptonXThemeOptions> Options @inject IOptions<LeptonXThemeMvcOptions> MvcOptions @inject IStringLocalizer<LeptonXResource> L @inject IStringLocalizerFactory LocalizerFactory @{ var languageModel = await ThemeLanguageInfoProvider.GetLanguageSwitchViewComponentModel(); } <div class="lpx-settings" id="lpx-settings"> <div id="appearance" class="setting-icon" data-lpx-setting-icon="appearance" data-lpx-setting-id="settings-context-menu"> <div class="setting"> <i class="bi bi-laptop-fill"></i> </div> </div> @if (MvcOptions.Value.ApplicationLayout == LeptonXMvcLayouts.SideMenu) { <div id="containerWidth" class="setting-icon" data-lpx-setting-icon="containerWidth" data-lpx-setting-id="settings-context-menu"> <div class="setting"> <i class="bi bi-layout-three-columns"></i> </div> </div> } <div id="language" class="setting-icon" data-lpx-setting-icon="language" data-lpx-setting-id="settings-context-menu"> <div class="setting"> <span></span> </div> </div> <div class="setting-icon"> <i class="bi bi-gear-wide-connected" aria-hidden="true" data-lpx-ctx-toggle="settings-context-menu"></i> </div> <div class="lpx-context-menu" data-lpx-context-menu="settings-context-menu"> <ul class="lpx-nav-menu" id="settings-routes"> <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item"> <span class="lpx-menu-item-icon"> <i class="lpx-icon outer-icon bi bi-gear-wide-connected" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text">@L["GeneralSettings"]</span> <span data-lpx-close="settings-context-menu"> <i class="lpx-icon bi bi-x outer-icon dd-icon" aria-hidden="true"></i> </span> </a> </li> @if(Options.Value.Styles.Any()) { <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="appearance"> <span class="lpx-menu-item-icon"> <i class="lpx-icon bi bi-palette-fill" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["Appearance"]</span> <i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i> </a> <ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="appearance"> @foreach (var item in Options.Value.Styles) { <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="@item.Key"> <span class="lpx-menu-item-icon"> <i class="lpx-icon @item.Value.Icon" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@item.Value.DisplayName.Localize(LocalizerFactory).Value</span> </a> </li> } </ul> </li> } @if (MvcOptions.Value.ApplicationLayout == LeptonXMvcLayouts.SideMenu) { <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="containerWidth"> <span class="lpx-menu-item-icon"> <i class="lpx-icon bi bi-aspect-ratio" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth"]</span> <i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i> </a> <ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="containerWidth"> <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="boxed"> <span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-square" aria-hidden="true"></i></span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:Boxed"]</span> </a> </li> <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link lpx-menu-item selected" data-lpx-setting="fixed"> <span class="lpx-menu-item-icon"> <i class="lpx-icon bi bi-layout-three-columns" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:Fixed"]</span> </a> </li> <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="full"> <span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-code-square" aria-hidden="true"></i></span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:Fluid"]</span> </a> </li> </ul> </li> } @await Component.InvokeAsync(typeof(LanguageSwitchViewComponent), languageModel) </ul> </div> </div> -
0
-
0
Hi again, thank you for telling me about the method of overriding the GeneralSettingsViewComponent, I can confirm this works perfectly to allow me to change the General Settings menu.
If we can just work out removing language selector from login box that would be perfect.
Thanks for all your guidance
-
0
hi
If we can just work out removing language selector from login box that would be perfect.
ok, We will hide it if there is only one language in next version.
Thanks.
-
0
perfect, thank you
-
0
: )
-
0
-
0
hi vd
Can you create a new question? Our angular team will reply to you. THanks