Hello, I have my own **AuthService **because of many reasons, however I have noticed that when I am not logged-in and try to access to a URL like localhost:4200/home?test=1234 the URL is encoded and then when the login is completed the encoded URL rises an error since the ? Is being encoded and never decoded
I took a look at ABP auth-utils.ts file and I see  which is an issue for angular because it is not properly handling query parameters
which is an issue for angular because it is not properly handling query parameters
Do you have an idea of what I can do here?
- Exception message and full stack trace: NG04002: Cannot match any routes. URL Segment: 'http:/localhost:4400/inventory%3Fr%3Dtest'
2 Answer(s)
-
0
I have the solution, I have recreated the auth strategy classes, and redefined the function pipeToLogin,
for the classes I took this as reference https://gist.github.com/muhammedaltug/cb86ff38f1f4ff8688dad1f81c989464,
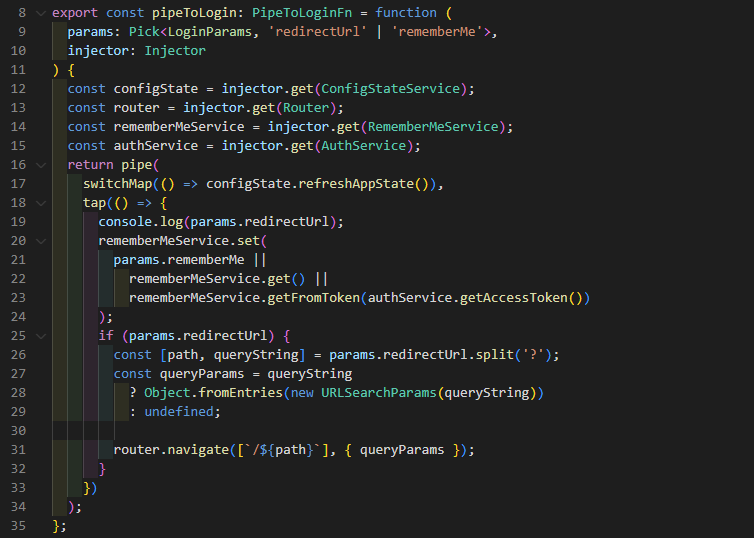
Then for the function, this is my code, I hope you can include this fix in your upcoming version
-
0
Hello,
Thank you for reporting the issue and sharing your solution. We’ll investigate this behavior on our side, and if we can reproduce it, we’ll aim to fix it as soon as possible in an upcoming release.
Best regards