Hello, we are currently integrating the Docs Module into our project. Is there a way to update how often the cache gets updated when fetching the documents from our Github Repository?
app-routing.module.ts
{
path: 'courses',
loadChildren: () =>
import('./courses/courses-routing.module').then(m => m.CoursesRoutingModule),
},
route.provider.ts
{
name: '::Menu:Courses',
parentName: 'AbpUiNavigation::Menu:Administration',
iconClass: 'pi pi-book',
order: 2,
requiredPolicy: 'Menu.CoursesMenu',
},
{
path: '/courses/edit',
name: '::Menu:Courses:Edit',
parentName: '::Menu:Courses',
iconClass: 'pi pi-pen-to-square',
order: 1,
layout: eLayoutType.application,
requiredPolicy: 'Menu.CoursesMenu.Edit',
},
courses-routing.module.ts
const routes: Routes = [
{
path: 'edit',
loadComponent: () => import('./edit/edit-courses.component').then(m => m.EditCoursesComponent),
canActivate: [permissionGuard],
data: {
requiredPolicy: 'BMK.Courses.Edit',
},
},
{
path: 'edit/:courseId',
loadComponent: () =>
import('./edit/course/edit-course.component').then(m => m.EditCourseComponent),
canActivate: [permissionGuard],
canDeactivate: [unsavedChangesGuard],
data: {
requiredPolicy: 'BMK.Courses.Edit',
},
},
];
Only the /edit route is activating the active class for the Edit menu item.
I also linked someone that has a similar issue in Stack Overflow
The link you provided also highlights the same problem.
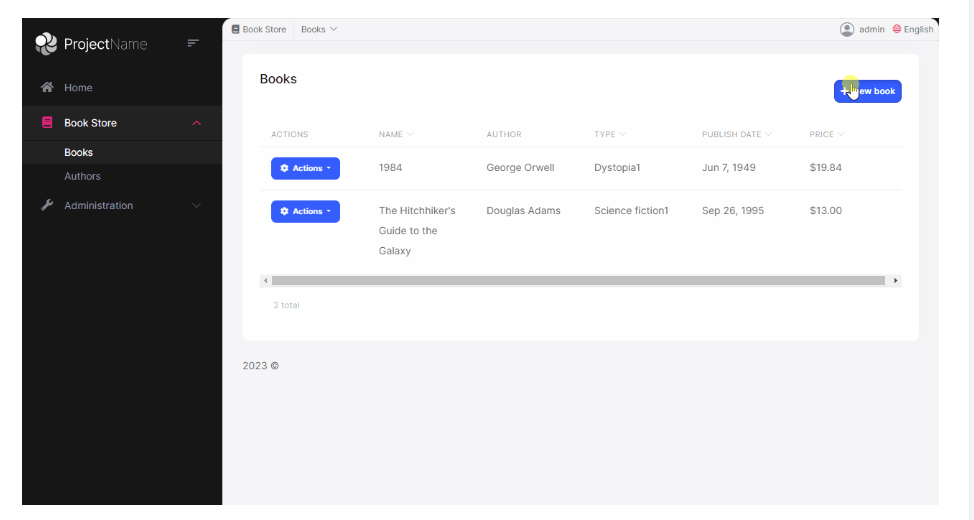
Here the books menu item link is active and highlighted:

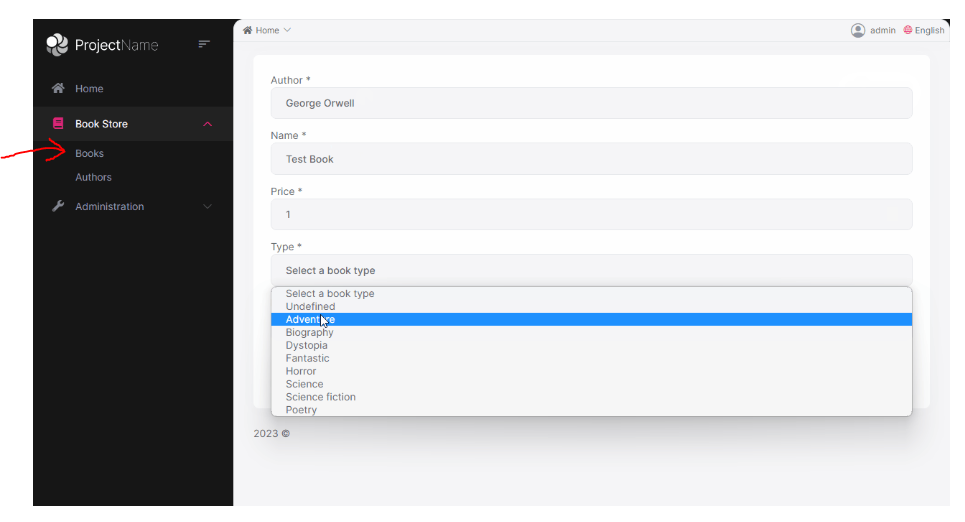
Once you route to /create, it is not longer highlighted:

The book menu item matches the path "/books" so the menu item is active, but when you route to "books/create" it no longer is a match and removes the active class from the menu item.
Hi, when will this be fixed? It is getting a little annoying that I have to add custom ABP code to fix ABP bugs whenever we upgrade our ABP version. Upgrading an ABP version and suddenly not being able to use Swagger is not ideal... feels like something that should have been caught before 9 went out.
URGENT! Hi we upgraded to 9.0.0 and we are having issues logging out - one of the two revocat calls fails, leaving either the refresh or the access token alive, along with the application cookie. So when I log out, I just hit the login button and it auto logs me back in - no need for credentials. This is a GINORMOUS security concern. There is an error on the backend auth server every time this happens:
An unhandled exception has occurred while executing the request.
Volo.Abp.Data.AbpDbConcurrencyException: The database operation was expected to affect 1 row(s), but actually affected 0 row(s); data may have been modified or deleted since entities were loaded. See https://go.microsoft.com/fwlink/?LinkId=527962 for information on understanding and handling optimistic concurrency exceptions.
---> Microsoft.EntityFrameworkCore.DbUpdateConcurrencyException: The database operation was expected to affect 1 row(s), but actually affected 0 row(s); data may have been modified or deleted since entities were loaded. See https://go.microsoft.com/fwlink/?LinkId=527962 for information on understanding and handling optimistic concurrency exceptions.
at Npgsql.EntityFrameworkCore.PostgreSQL.Update.Internal.NpgsqlModificationCommandBatch.ThrowAggregateUpdateConcurrencyExceptionAsync(RelationalDataReader reader, Int32 commandIndex, Int32 expectedRowsAffected, Int32 rowsAffected, CancellationToken cancellationToken)
at Npgsql.EntityFrameworkCore.PostgreSQL.Update.Internal.NpgsqlModificationCommandBatch.Consume(RelationalDataReader reader, Boolean async, CancellationToken cancellationToken)
at Microsoft.EntityFrameworkCore.Update.ReaderModificationCommandBatch.ExecuteAsync(IRelationalConnection connection, CancellationToken cancellationToken)
at Microsoft.EntityFrameworkCore.Update.ReaderModificationCommandBatch.ExecuteAsync(IRelationalConnection connection, CancellationToken cancellationToken)
at Microsoft.EntityFrameworkCore.Update.Internal.BatchExecutor.ExecuteAsync(IEnumerable`1 commandBatches, IRelationalConnection connection, CancellationToken cancellationToken)
at Microsoft.EntityFrameworkCore.Update.Internal.BatchExecutor.ExecuteAsync(IEnumerable`1 commandBatches, IRelationalConnection connection, CancellationToken cancellationToken)
at Microsoft.EntityFrameworkCore.Update.Internal.BatchExecutor.ExecuteAsync(IEnumerable`1 commandBatches, IRelationalConnection connection, CancellationToken cancellationToken)
at Microsoft.EntityFrameworkCore.Storage.RelationalDatabase.SaveChangesAsync(IList`1 entries, CancellationToken cancellationToken)
at Microsoft.EntityFrameworkCore.ChangeTracking.Internal.StateManager.SaveChangesAsync(IList`1 entriesToSave, CancellationToken cancellationToken)
at Microsoft.EntityFrameworkCore.ChangeTracking.Internal.StateManager.SaveChangesAsync(StateManager stateManager, Boolean acceptAllChangesOnSuccess, CancellationToken cancellationToken)
at Npgsql.EntityFrameworkCore.PostgreSQL.Storage.Internal.NpgsqlExecutionStrategy.ExecuteAsync[TState,TResult](TState state, Func`4 operation, Func`4 verifySucceeded, CancellationToken cancellationToken)
at Microsoft.EntityFrameworkCore.DbContext.SaveChangesAsync(Boolean acceptAllChangesOnSuccess, CancellationToken cancellationToken)
at Volo.Abp.EntityFrameworkCore.AbpDbContext`1.SaveChangesAsync(Boolean acceptAllChangesOnSuccess, CancellationToken cancellationToken)
--- End of inner exception stack trace ---
at Volo.Abp.EntityFrameworkCore.AbpDbContext`1.SaveChangesAsync(Boolean acceptAllChangesOnSuccess, CancellationToken cancellationToken)
at Volo.Abp.Uow.UnitOfWork.SaveChangesAsync(CancellationToken cancellationToken)
at Volo.Abp.Uow.UnitOfWork.CompleteAsync(CancellationToken cancellationToken)
at Volo.Abp.Uow.UnitOfWorkInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync(IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Volo.Abp.Identity.IdentitySessionManager.RevokeAsync(IdentitySession session)
at Volo.Abp.Identity.IdentitySessionManager.RevokeAsync(String sessionId)
at Volo.Abp.Account.Web.Pages.Account.OpenIddictRevokeIdentitySessionOnRevocation.HandleAsync(HandleRevocationRequestContext context)
at OpenIddict.Server.OpenIddictServerDispatcher.DispatchAsync[TContext](TContext context)
at OpenIddict.Server.OpenIddictServerDispatcher.DispatchAsync[TContext](TContext context)
at OpenIddict.Server.OpenIddictServerHandlers.Revocation.HandleRevocationRequest.HandleAsync(ProcessRequestContext context)
at OpenIddict.Server.OpenIddictServerDispatcher.DispatchAsync[TContext](TContext context)
at OpenIddict.Server.OpenIddictServerDispatcher.DispatchAsync[TContext](TContext context)
at OpenIddict.Server.AspNetCore.OpenIddictServerAspNetCoreHandler.HandleRequestAsync()
at Microsoft.AspNetCore.Authentication.AuthenticationMiddleware.Invoke(HttpContext context)
at Volo.Abp.AspNetCore.Security.AbpSecurityHeadersMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.InterfaceMiddlewareBinder.<>c__DisplayClass2_0.<<CreateMiddleware>b__0>d.MoveNext()
--- End of stack trace from previous location ---
at Volo.Abp.Studio.Client.AspNetCore.AbpStudioMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Volo.Abp.Studio.Client.AspNetCore.AbpStudioMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Volo.Abp.Studio.Client.AspNetCore.AbpStudioMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.InterfaceMiddlewareBinder.<>c__DisplayClass2_0.<<CreateMiddleware>b__0>d.MoveNext()
--- End of stack trace from previous location ---
at Volo.Abp.AspNetCore.Tracing.AbpCorrelationIdMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.InterfaceMiddlewareBinder.<>c__DisplayClass2_0.<<CreateMiddleware>b__0>d.MoveNext()
--- End of stack trace from previous location ---
at Microsoft.AspNetCore.Localization.RequestLocalizationMiddleware.Invoke(HttpContext context)
at Microsoft.AspNetCore.RequestLocalization.AbpRequestLocalizationMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.InterfaceMiddlewareBinder.<>c__DisplayClass2_0.<<CreateMiddleware>b__0>d.MoveNext()
--- End of stack trace from previous location ---
at Microsoft.AspNetCore.Diagnostics.DeveloperExceptionPageMiddlewareImpl.Invoke(HttpContext context)
Please fix this immediately. It does not happen in 8.
We are also experiencing the same issue.
We were prompted today to login to nuget.abp.io

We enter the credentials, and when trying to run the application we receive an error to login:
ABP-LIC-ERROR - License check failed for 'Volo.Payment.Domain-v5.1.3.0'.
You need to log in using the command abp login <username>.
When we try to login with abp login: ABP CLI 9.0.0
We have multiple abp commercial products with varying versions, all experiencing the same problem.
For what it's worth, I dug through ABP source code to find the culprit. It is on the PublishEntityCreatedEvent that gets called for every tracked entity in the AbpDbContext class. That eventually calls the AddOrReplaceEvent on the UnitOfWork class which does this: eventRecords.FindIndex(replacementSelector); where replacementSelector is defined as otherRecord => IsSameEntityEventRecord(eventRecord, otherRecord) in the EntityChangeEventHelper. That eventually gets to EntityHelper's EntityEquals(IEntity? entity1, IEntity? entity2) which uses a ton of reflection.
So for every new entity being tracked, it runs that equality reflection code for however many records have been inserted so far - the new tracked entity will never be in there, because it is new. So if I insert 200k entities, on the next entity added it runs through 200k entities to see if it needs to replace or add. The next entity after that it needs to do it 200,001 times. It gets exponentially slower, and it's very prohibitive. For what it's worth, I ended up fixing it by overriding the AbpDbContext and NOT publishing that tracked event for those entity types (ConnectWiseEntity is a base class I have for all 10 types) like so:
After that change, my bulk insert code went from 30-40 min to only 15 seconds.
I'd like to see 2 solutions here: make the local event publishing configurable like the distributed event publishing, AND fix the performance issue.
This is the code that does it in the EntityChangeEventHelper:
It runs the local event no matter what. Make that configurable like the distributed events below it.
I just made a brand new ABP project via the CLI on angular 18 and ABP 8.3.0, and it has the same issue.

