Provide us with the following info:

Provide us with the following info:
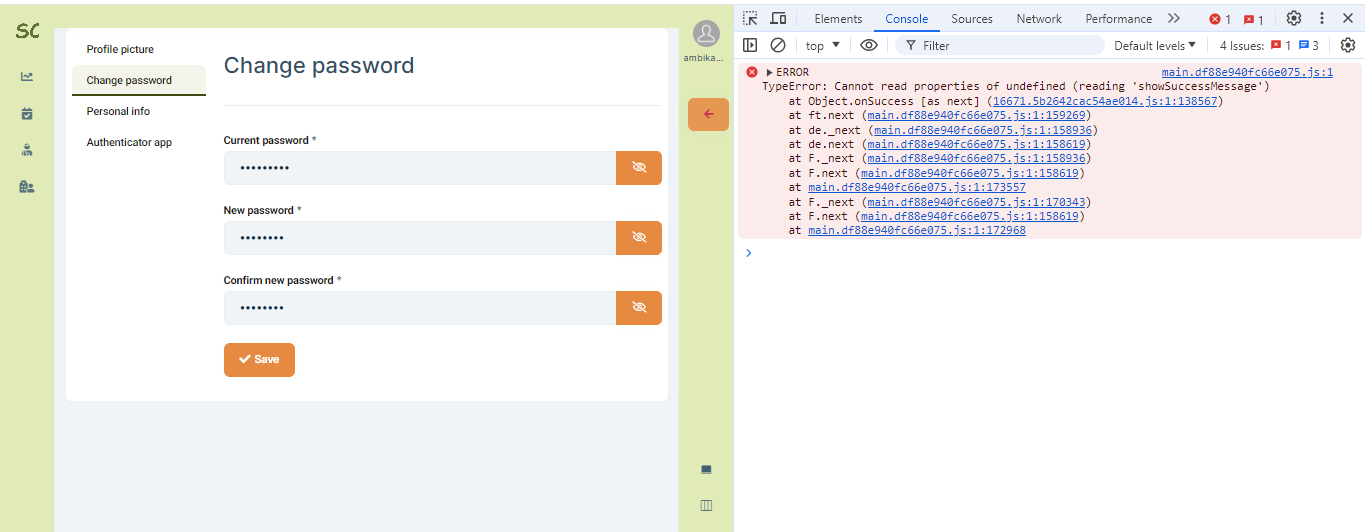
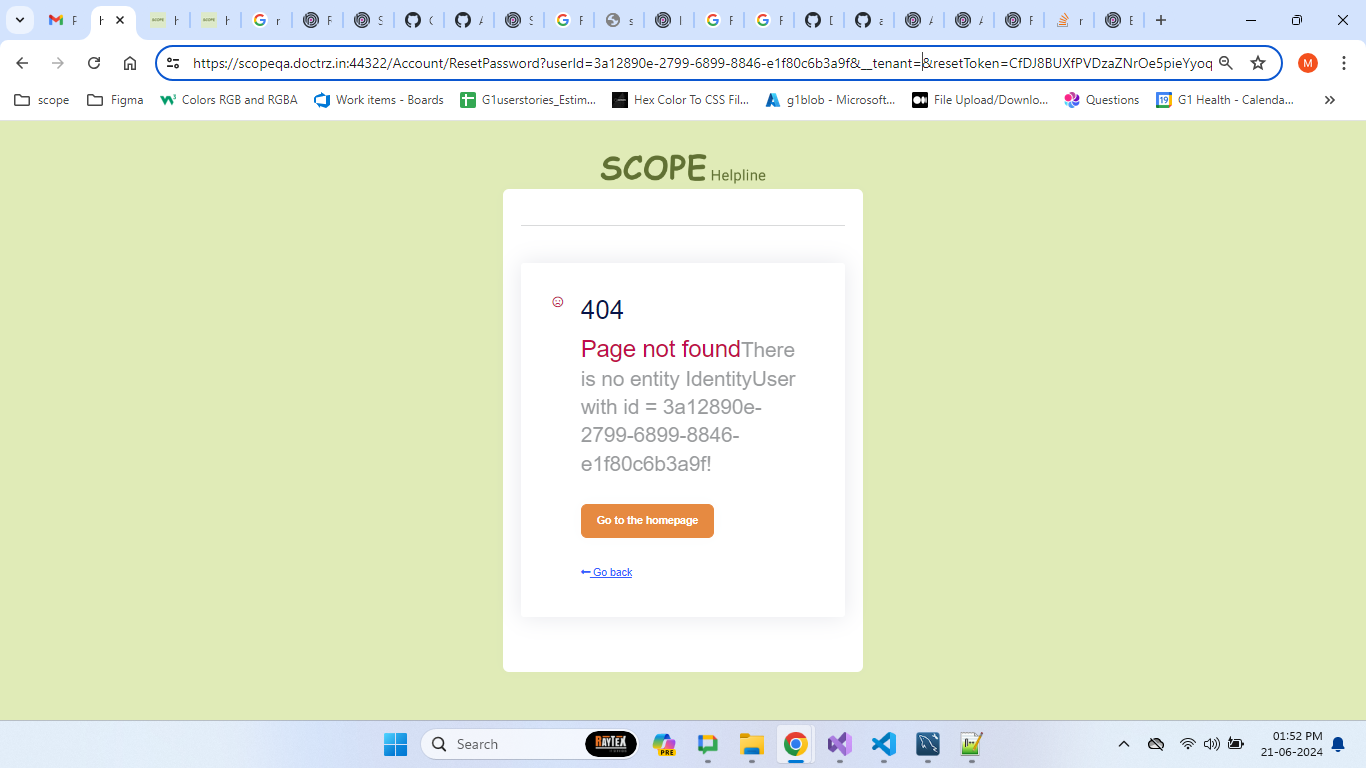
The problem is while using forgot password the link to reset the password for tenant user its not working its throwing 404 page not found error  For the host its picking up the correct url and the correct page is getting displayed but the same is not working with the tenant url (subdomain) .Using reset password for tenant still reflects the host url with the correct tenantId.
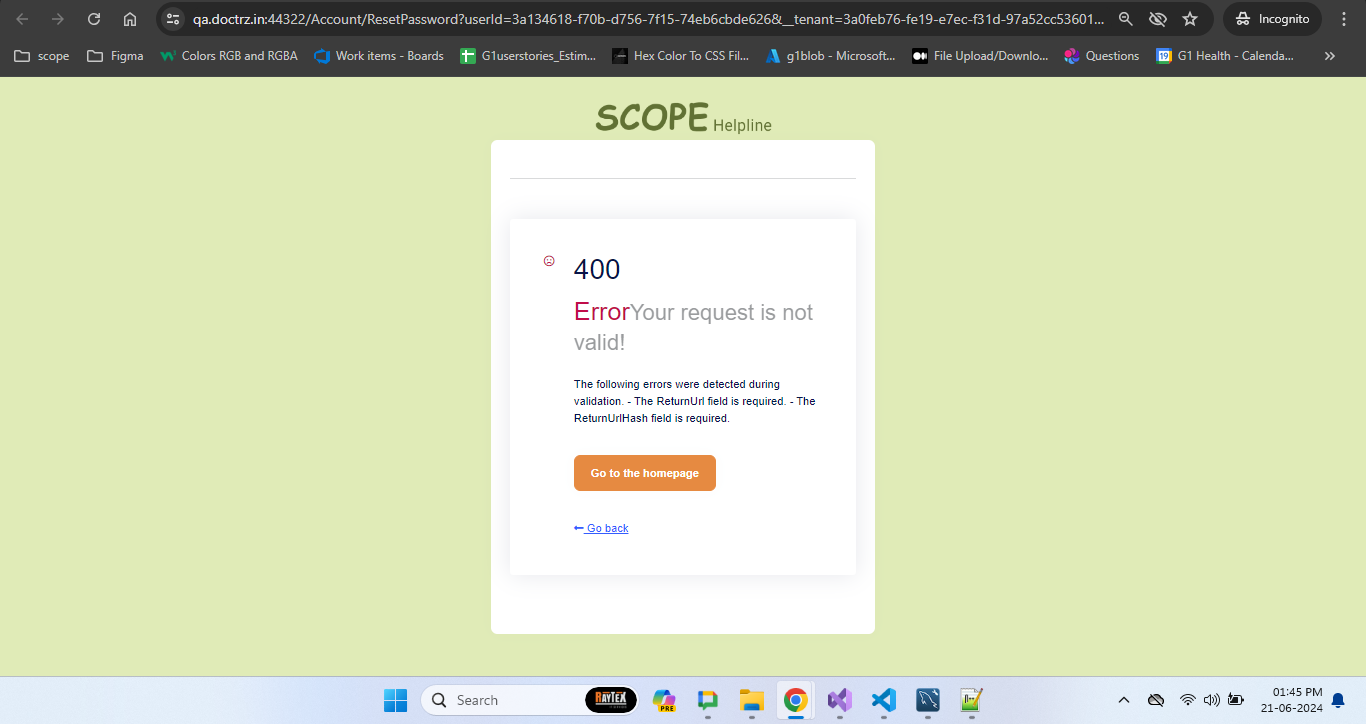
We have added the methods to reset password in the account module controller also included the pages after that still getting 400 error mentioned below
For the host its picking up the correct url and the correct page is getting displayed but the same is not working with the tenant url (subdomain) .Using reset password for tenant still reflects the host url with the correct tenantId.
We have added the methods to reset password in the account module controller also included the pages after that still getting 400 error mentioned below .
Here is the TenantDomainResolver we are using in the Auth server.
.
Here is the TenantDomainResolver we are using in the Auth server.
public class TenantDomainResolver : TenantResolveContributorBase
{
public const string ContributorName = "Custom";
public override string Name => ContributorName;
private static readonly string[] ProtocolPrefixes = { "http://", "https://" };
private readonly string DomainFormat;
private readonly string Environment;
public TenantDomainResolver(string domainFormat, string environment)
{
DomainFormat = domainFormat;
Environment = environment;
}
public override async Task ResolveAsync(ITenantResolveContext context)
{
var httpContext = context.GetHttpContext();
var referer = httpContext.Request.Headers["Referer"].ToString();
if (string.IsNullOrEmpty(referer))
{
return;
}
referer = referer.RemovePreFix(ProtocolPrefixes);
var extractResult = FormattedStringValueExtracter.Extract(referer, DomainFormat, ignoreCase: true);
if (extractResult != null && extractResult.IsMatch)
{
string subdomain = extractResult.Matches[0].Value;
if (subdomain != Environment)
{
if (Environment.IsNullOrEmpty() || subdomain.EndsWith(Environment))
{
context.Handled = true;
int lastIndex = subdomain.LastIndexOf(Environment);
context.TenantIdOrName = subdomain.Substring(0, lastIndex);
}
}
}
}
}
Provide us with the following info:

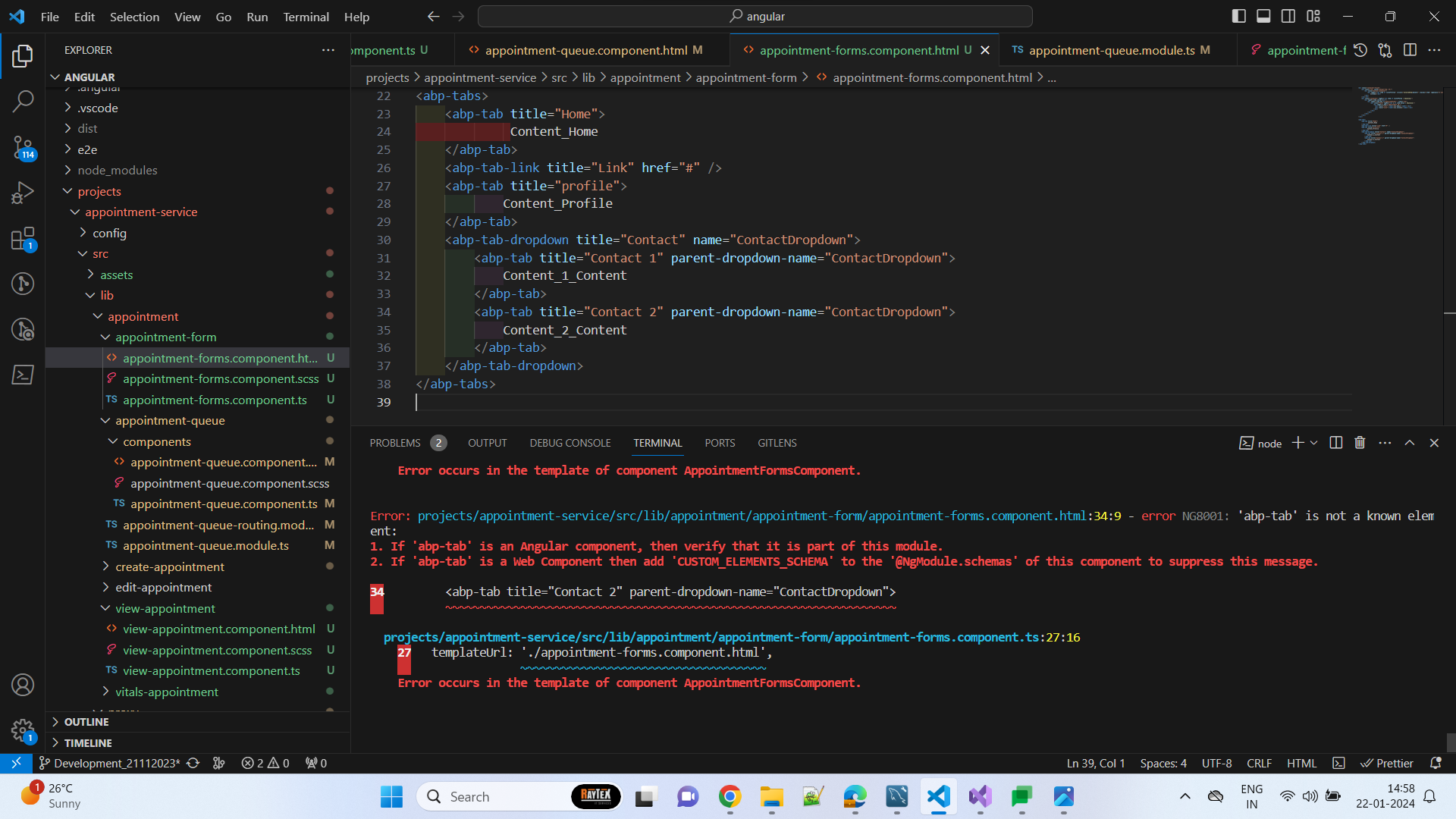
https://docs.abp.io/en/commercial/latest/themes/lepton-x/index#source-code how can I use horizontal-wizard form in leptonx theme in angular?
Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
I tried adding the File Management module in the project by referring the following document https://docs.abp.io/en/commercial/latest/modules/file-management#:~:text=File%20Management%20Module,size%20limit%20for%20your%20tenants.
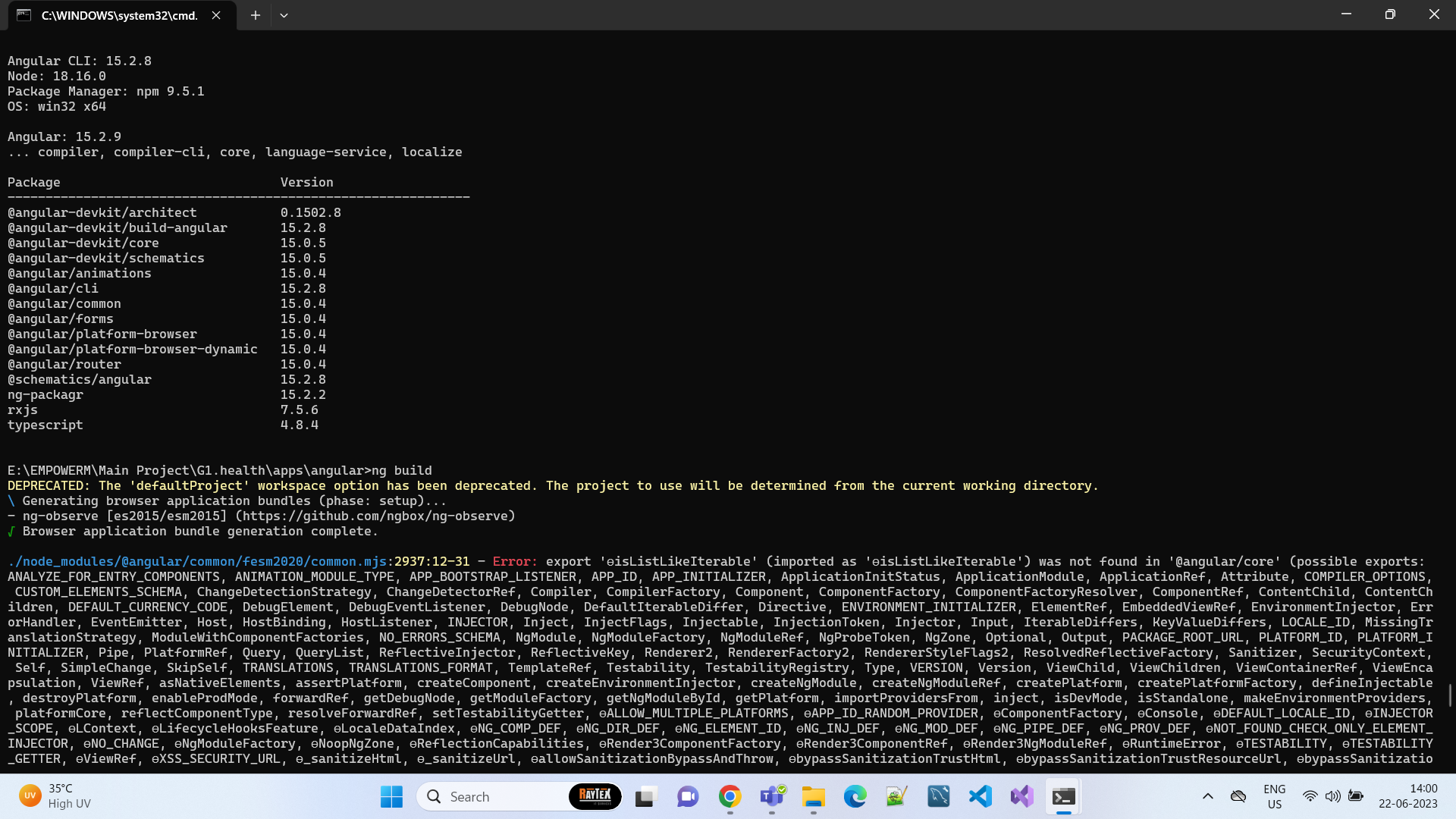
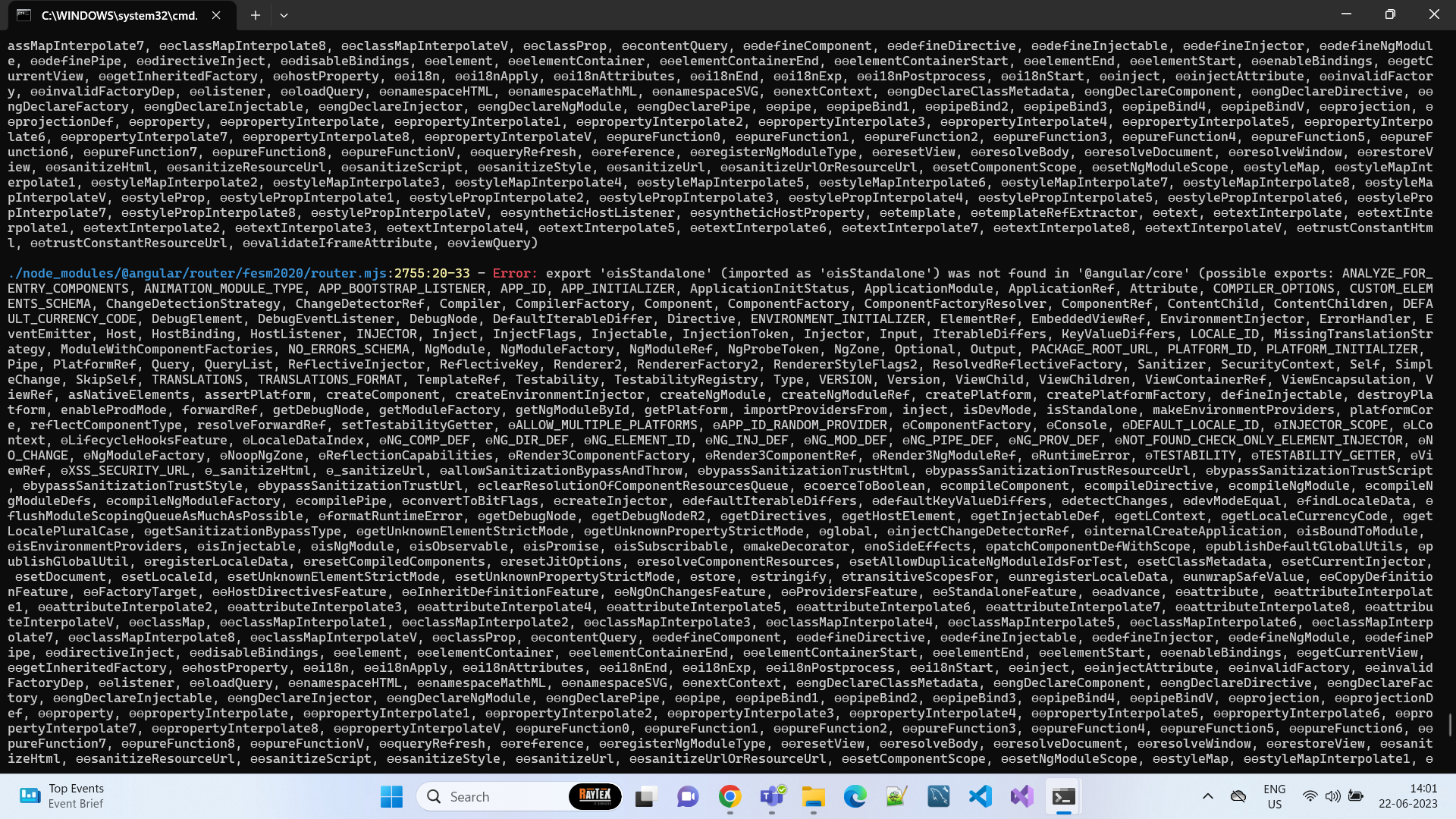
In one of our previous tickets[https://support.abp.io/QA/Questions/5358/Upload-Files-in-File-Management-not-working], it was mentioned that the issue would be fixed in the latest version. So, I have updated the ABP version of my project from 7.2.2 to 7.3.1. But after the update, the project is not building and is throwing some conflicts. Here is the screenshot.

Do I have to do any further configurations after the update.