2024-06-07 15:45:54.755 +02:00 [INF] Request starting HTTP/1.1 GET http://localhost:3000/api/abpSuite/solutions/7384c0a3-fafd-490e-ab37-0f5fea69a2f1/is-built - application/json null 2024-06-07 15:45:54.755 +02:00 [INF] Executing endpoint 'Volo.Abp.Suite.Controllers.AbpSuiteController.IsSolutionBuiltAsync (Volo.Abp.Suite)' 2024-06-07 15:45:54.755 +02:00 [INF] Route matched with {action = "IsSolutionBuilt", controller = "AbpSuite", area = "", page = ""}. Executing controller action with signature System.Threading.Tasks.Task`1[System.Boolean] IsSolutionBuiltAsync(System.Guid) on controller Volo.Abp.Suite.Controllers.AbpSuiteController (Volo.Abp.Suite). 2024-06-07 15:45:54.764 +02:00 [WRN] ---------- RemoteServiceErrorInfo ---------- { "code": null, "message": "Cannot find the directory ", "details": null, "data": {}, "validationErrors": null }
2024-06-07 15:45:54.764 +02:00 [WRN] Cannot find the directory Volo.Abp.UserFriendlyException: Cannot find the directory at Volo.Abp.Suite.Areas.AbpSuite.CrudPageGenerator.Services.SuiteAssemblyService.uPn9nvS1gR(String ) at Volo.Abp.Suite.Areas.AbpSuite.CrudPageGenerator.Services.SuiteAssemblyService.Kdx9mQx5O4(Solution , String& ) at Volo.Abp.Suite.Areas.AbpSuite.CrudPageGenerator.Services.SuiteAssemblyService.Ptv9vW5XHQ(Solution , String& ) at Volo.Abp.Suite.Areas.AbpSuite.CrudPageGenerator.Services.SuiteAssemblyService.AssemblyExists(Solution solution) at Volo.Abp.Suite.Areas.AbpSuite.CrudPageGenerator.Services.SolutionService.IsSolutionBuiltAsync(Guid solutionId) at Volo.Abp.Suite.Controllers.AbpSuiteController.IsSolutionBuiltAsync(Guid solutionId) at lambda_method2005(Closure, Object) at Microsoft.AspNetCore.Mvc.Infrastructure.ActionMethodExecutor.AwaitableObjectResultExecutor.Execute(ActionContext actionContext, IActionResultTypeMapper mapper, ObjectMethodExecutor executor, Object controller, Object[] arguments) at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.
I wanted to change the path of my solution and moved it to another directory. I then removed the solution in the ABP Suite and added it again.
When opening the entities or templates, the error message appears:

The error seems to occur in the IsSolutionBuiltAsync method. The same error occurs when calling it directly:
http://localhost:3000/api/abpSuite/solutions/7384c0a3-fafd-490e-ab37-0f5fea69a2f1/is-built
{"error":{"code":null,"message":"Cannot find the directory ","details":null,"data":{},"validationErrors":null}}
What I have already done / checked:
Since the code is not public, I unfortunately cannot find out what it wants to access... Good to know: It finds and displays the entity definition files.
I hope you can help me soon.
We have to apply certain CSPs (Content Security Headers) for our customer. I have problems with the following policy:
style-src 'self'
For example, the column widths are no longer set correctly in the DataGrid and, more importantly, the modal components are no longer displayed.
The policy looks like this:
options.UseContentSecurityPolicyHeader = true;
options.ContentSecurityPolicyValue = "base-uri 'self'; default-src 'none'; img-src 'self' data:; script-src 'self'; style-src 'self'; font-src 'self'; connect-src 'self'; frame-ancestors 'none'";
With style-src 'self' 'unsafe-inline' it would work... but is not allowed.
Need a solution as soon as possible... Thank you!
Our customer gives us a certain authorization structure that is not quite standard. Different permissions should grant access to a service method (not just one permission as usual).
Example:
If I use the AuthorizeAttribute twice, the permissions are AND combined. However, I need them with an OR combination.
I tried it with my own AuthorizeAttribute, but failed. It also didn't work in combination with my own AuthorizationHandler, as I couldn't access the AuthorizationService there (-> circular dependency).
The only variant that worked was to implement this directly in the service method:
public virtual async Task<TargetSystemDto> CreateAsync(TargetSystemCreateDto input)
{
var authUserWrite = await AuthorizationService.AuthorizeAsync(_currentPrincipalAccessor.Principal, null, MyProjectPermissions.TargetSystems.UserWrite);
var authAgentWrite = await AuthorizationService.AuthorizeAsync(_currentPrincipalAccessor.Principal, null, MyProjectPermissions.TargetSystems.AgentWrite);
if (!authUserWrite.Succeeded && !authAgentWrite.Succeeded)
{
throw new AbpAuthorizationException();
}
var targetSystem = await _targetSystemManager.CreateAsync(...);
return ObjectMapper.Map<TargetSystem, TargetSystemDto>(targetSystem);
}
But I would prefer to have this in an attribute. So that I could call it up as follows, for example:
[AuthorizeWithOrCondition(MyProjectPermissions.TargetSystems.AgentWrite, MyProjectPermissions.TargetSystems.UserWrite)]
How could this be realized? There must be a way...
Thanks, Adrian
Our customer uses Microsoft Entra ID (Azure AD) as an external provider. A lifetime of 10 hours is configured in the conditional access policy. After 12 hours (or even longer), the page is reopened in the browser, but he does not have to authenticate again. One click on the Microsoft login button is enough and he is logged in. According to the setup in Entra, MFA would be required, but this query does not appear. He only had to do MFA the very first time he logged in.
We have been looking for the cause for a while now, but haven't found anything yet. What are we overlooking?
Second question on this topic: For logins with "local" ABP users (not via Microsoft Entra), we would like to configure that the user is automatically logged out after 15 minutes of inactivity.
I have set the following, but unfortunately this does not work:
PreConfigure<OpenIddictServerBuilder>(builder =>
{
builder.SetAccessTokenLifetime(TimeSpan.FromMinutes(15));
builder.SetIdentityTokenLifetime(TimeSpan.FromMinutes(15));
});
Thanks for help! Adrian
ABP Framework version: v8.0.4
UI Type: Blazor Server
Database System: EF Core (SQL Server)
Tiered (for MVC) or Auth Server Separated (for Angular): no
Steps to reproduce the issue: Create a page generated with ABP Suite and start it in a low-performance environment (in our case in combination with Redis) and sort the entries, for example.
In relation to Redis and the associated poorer performance, we have noticed a bug in the page generated with the ABP Suite. If the page is re-rendered with await InvokeAsync(StateHasChanged);, this can cause the toolbar buttons to flicker. This can only be seen if the performance is not optimal, so it was probably not noticed during development.
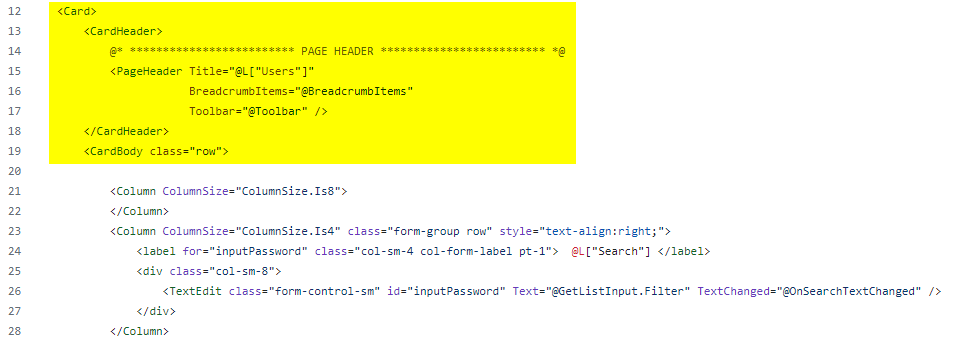
Since this is not the case with the admin pages, I have compared the code with that of the user list. I could see the difference as follows:
abp/modules/identity/src/Volo.Abp.Identity.Blazor/Pages/Identity/UserManagement.razor:

If I change it so that the PageHeader is in the CardHeader, then the problem is solved and the toolbar is not re-rendered every time.
I realize that this is not ideal, as the PageHeader does not belong to the Search-Card, but maybe you can find a better way to solve the problem.
Other question: Loading Spinner:
Can you also add the loading spinner to the DataGrid when you update this template? How can I add the same one that you are already using?

I have just updated two applications to version 8.0.3. Both use the LeptonX theme with the TopMenu layout. Unfortunately, the logo is no longer displayed after logging in (only the app name).
Please fix this or at least create a way to display the logo again.
I haven't found anything in the release notes about the reasons why this was removed... It's just a bit tedious when you get such surprises after every update and have to invest a lot of time in fixing it.
Regards, Adrian
We have a customer who has high security requirements. User authentication runs via Microsoft (AzureAD / Entra). We have configured the external Microsoft provider, which works well.
However, the problem is that the customer does not accept that the ClientId & ClientSecret are stored in plain text in the database. The option of storing this information in appsettings.json is of course even worse and therefore not an alternative.
What options would I have to store this information securely?
Of course, it would also be great if you could implement this in a future version so that the information is stored in the AbpSettings in encrypted way, for example. But until then, I need another solution as quickly as possible.
A similar question concerns the credentials of a client that accesses via the HTTP API. As background info: The client runs as a Windows service. Here ClientId & ClientSecret are currently in the appsettings.json file.
I know that there are various approaches to solving this. I would be interested to know which you think is the best option so that even an admin user with access to this file cannot read this information?
Thanks, Adrian
Steps to reproduce the issue:
Create a new Blazor Server project (with ABP Suite), set the TopMenu layout and start it.
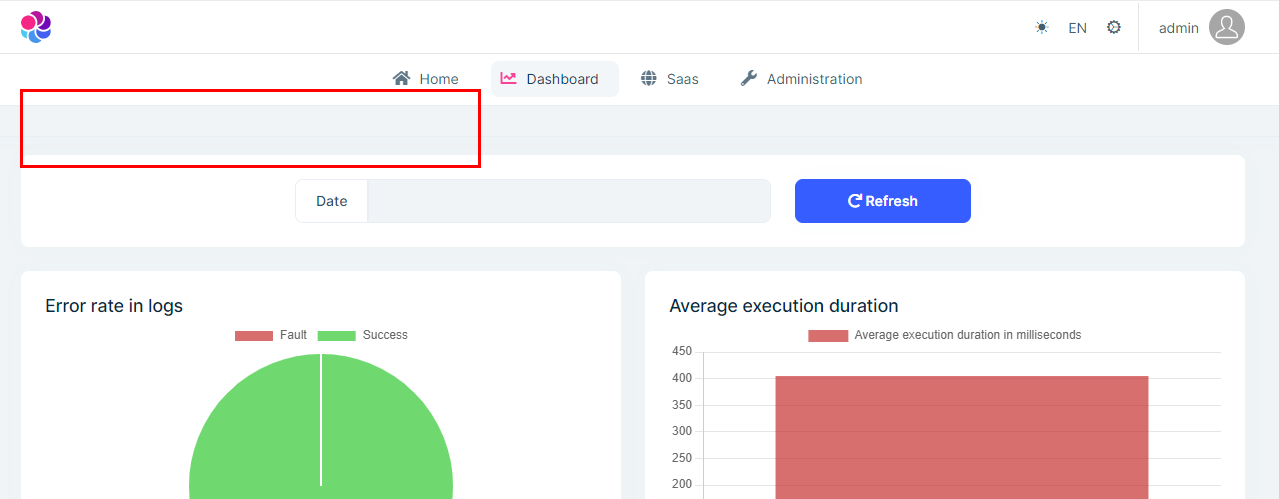
Log in and click on the dashboard.
-> Breadcrumbs & title missing

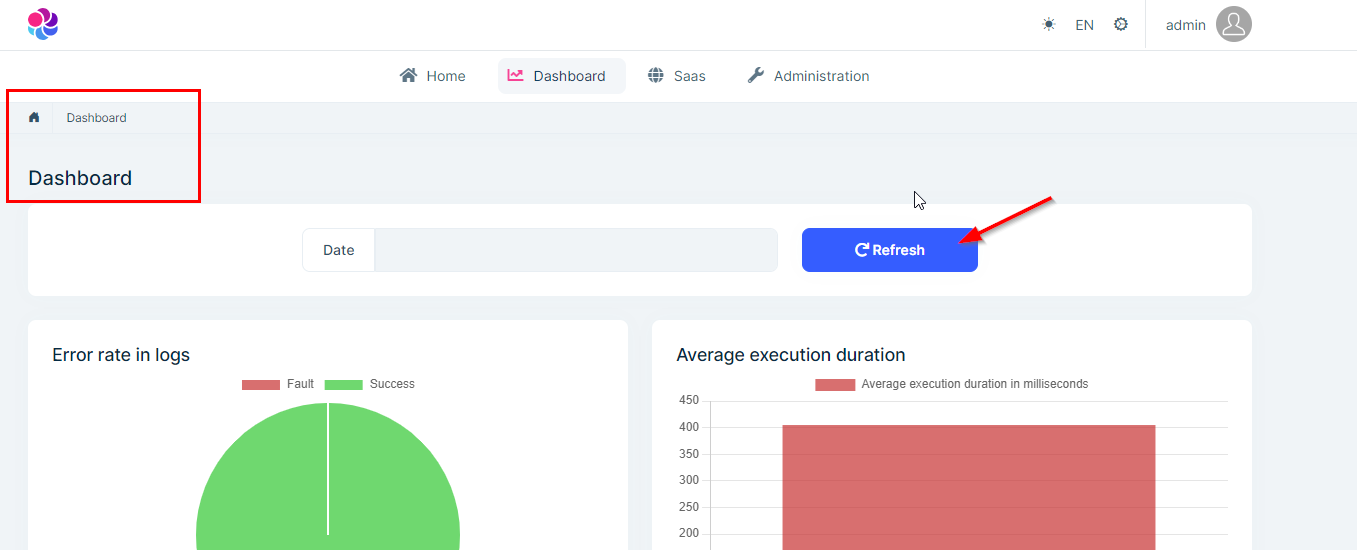
Select refresh (or reload page with F5)
-> Now it looks correct

Workaround for this problem:
await MyAppService.GetListAsync()) protected override async Task OnAfterRenderAsync(bool firstRender)
{
await base.OnAfterRenderAsync(firstRender);
if (firstRender)
{
await InvokeAsync(StateHasChanged);
}
}
The problem has been known for a long time, but unfortunately it has never been fixed... #4551
Thanks for fixing it. Adrian
In the LeptonX demo you present 3 different account pages. I would like to use the "Login 3" layout for the login. How do I have to configure the application so that this is applied?
I know I read about this somewhere, but I can't find it anymore... I have searched the documentation, blogs, forum, Discord, etc. for a long time now... But it is in the demo, so it must work somehow. But how?
I'm not talking about how to create a custom layout, I know that and I can find plenty of explanations. It's about how I choose one of the 3 LeptonX layouts.
Thanks, Adrian
We have already made several ABP applications with Blazor Server (without Redis Cache). But never with the "Public Website" so far. Now we would like to integrate it and were surprised that the Redis cache is necessary here. We do not have a distributed / tiered application.
I know that this is a prerequisite for the CRM module.
I would be interested to know why the cache is absolutely necessary? What are the reasons for this? Does it have to do with the fact that the Blazor app and the public website share certain things?
I also have the question of how large the cache needs to be if I host the application on Azure... that costs extra money again...
Thanks, Adrian

