Hi
I follow the documentation but it doesn't work.
public class MyBookService : AbpController
{
private readonly IDataFilter<IMultiTenant> _softDeleteFilter;
private readonly IRepository<Book, Guid> _bookRepository;
public MyBookService(
IDataFilter<IMultiTenant> softDeleteFilter,
IRepository<Book, Guid> bookRepository)
{
_softDeleteFilter = softDeleteFilter;
_bookRepository = bookRepository;
}
[HttpGet]
public async Task<List<Book>> GetAllBooksIncludingDeletedAsync()
{
//Temporary disable the IMultiTenantfilter
using (_softDeleteFilter.Disable())
{
return await _bookRepository.GetListAsync();
}
}
}
In my application class IMultiTenant is Enable but on HttpApi is disable
I've a case where I have api the host need to access to orders (all tenant) and tenat user only own data.
I know that is possible to do that in appliaction/domain but I need to add logic to all calls. My idea is create a second HttpApi and disable datafilter but it doesn't work.
I create a using with UnitOfOwrk and inside of this using a second using disable a data fitler for multitenant but on application service I see tha same GIUD fot unit off work but IMultitenat filtert have filter with IsEnable set to true.
Is it possibile disable filter on HttpApi and propagate to Application/Domain/EF?
I add more information about our landscape.
5 microservice 2 gateway (Ocelot) 1 AuthServer 4 application connceted via HttpClient via geteway with DynamicProxy
We try to configure gateway with static proxy but we have some issue when try to create the proxy so we move to dynamic. In our gateway we have 2 dependency (because we expose 2 microservice usede via HttpClient). We are able to comunicate via HttpClient from our remote application but one off this service need to recevie file. Before move from 5.3.1 to 7.1.x this method works fine via gateway now it's broken.
We investigate and we see that remote service push data and multpart from remote as we expected to gateway, the gateway route che call to correct microservice but all parameters sesmse to be empty.
we try to expose our service via Ngrok locally and call arrive empty.
We publush on internet our remote microservice and it works fine (file will be stream as expected).
Our microservice are hosted on IIS with local certificate but use on Ocelot the tag
"DangerousAcceptAnyServerCertificateValidator": true,
the service affected to not forward file stream is configured
{
"DangerousAcceptAnyServerCertificateValidator": true,
"ServiceKey": "DataLoader Service",
"DownstreamPathTemplate": "/api/loader/{everything}",
"DownstreamScheme": "https",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port": 45266
}
],
"UpstreamPathTemplate": "/api/loader/{everything}",
"UpstreamHttpMethod": [
"Put",
"Delete",
"Get",
"Post"
]
},
I've a method POST to send file that work on own microservice but when call came from OCELOT all data send it is blank/null.
If I expose directly the microservice it works.
My call come from HttpClient
I've move my solution to LeptonX.
So I've created a second microservice and my angular UI has a new menu but the root name still visible to all user "autenticated" and "not autehnticated".
How can set my second menu visibile only for auth user?
I try to change my routing.module.ts inside a microservice folder off angular app but base menu name still visible
{
path: '',
pathMatch: 'full',
component: DynamicLayoutComponent,
children: [],
canActivate: [
AuthGuard,
PermissionGuard
],
},
Yes it's exactly our issue.
So in microservice we can't expose microservices Swagger. I look to a library to do that https://blog.burgyn.online/2020/04/17/swagger-for-ocelot-api-gateway-en.
I try to invastigate if it's possibile to integrate in ABP.IO
Hi,
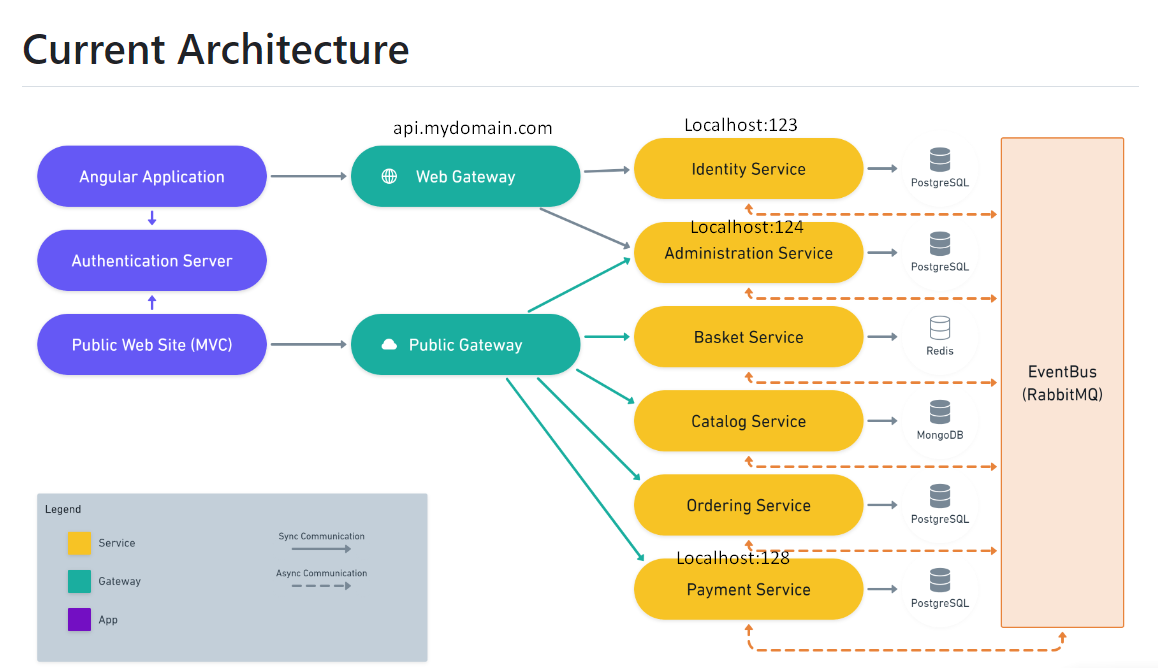
I'm not sure that can I understand your reply. I use the eShopLandscape
 All microservice work on localhost from port 123->128 and API GW replay to api.mydomain.com. Any microservice are directly expose to internet only the GW, but in this case when you try to get the swagger json definition the call we made to localhost and is not possible to complete if you are in the same machine...
All microservice work on localhost from port 123->128 and API GW replay to api.mydomain.com. Any microservice are directly expose to internet only the GW, but in this case when you try to get the swagger json definition the call we made to localhost and is not possible to complete if you are in the same machine...
Ok
so you confirm that swagger in microservice solution doesn't work if u don't expose the single microservice. I think this is a bis issue...
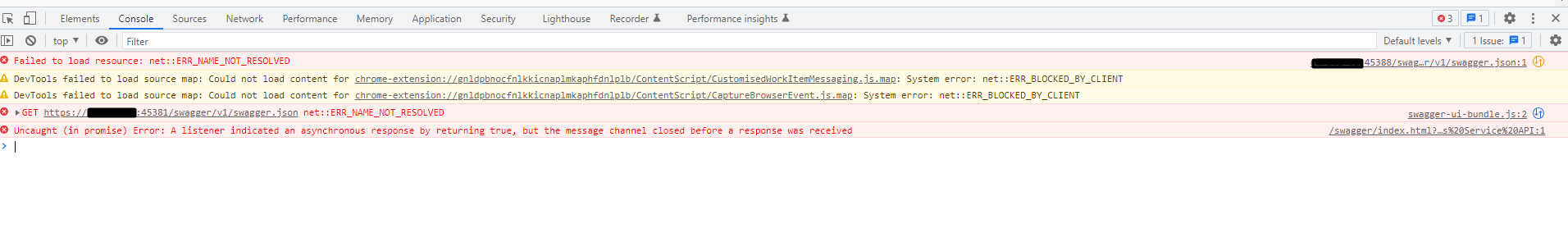
I think this issue is related to the SWAGGER json.
If I'm inside the network my swagger definition works fine but if I'm outside it doesn't work but API routing works fine inside and outside the network.
Ocelot not support Swagger documentation
Hi
I don't have an error on log side but in cosole

If I try to call via postman the API it works fine
Can you confirm that the microservice not to be exposed on web but only api gateway?
So if you look below the name you see the URL and it is the internal URL (es. localhost:45566 or MY-MACHINE-NAME:45566) and of course it doesn't work

