Hi @cheelam1220
It's hard to understand the exact problem but based on the information available, the issue described involves a token expiration error. The log indicates a SecurityTokenExpiredException, meaning the token's lifetime validation has failed because it is expired.
Ensure Proper Token Lifetime:
TokenLifetime in your application settings or wherever the token expiration policy is defined. Extend the token validity duration if necessary.Handle Refresh Tokens:
Synchronization of Server Clocks:
Check for Long-Running Requests:
Diagnostics:
If these steps don't resolve the issue, more details about the token generation and validation process might be necessary to troubleshoot further.
Hi,
In Entity Framework doesn't define any kind of bulk operations and it uses AddRangeAsync() method. If the database provider and EF adapter package supports, it updates database once but it's not guaranteed. It depends on your provider and provider package.
https://github.com/abpframework/abp/blob/7fb232b7b73d0031e1c40c5a2385a6373c4c2729/framework/src/Volo.Abp.EntityFrameworkCore/Volo/Abp/Domain/Repositories/EntityFrameworkCore/EfCoreRepository.cs#L139-L150
You can provide a method for bulk operations by implementing IEfCoreBulkOperationProvider on your own and use such libraries like [EntityFramework-Plus(https://github.com/zzzprojects/EntityFramework-Plus) inside this provider implementation:
[Dependency(ReplaceServices = true)]
[ExposeServices(typeof(IEfCoreBulkOperationProvider))]
public class MyProjectNameBulkOperationProvider : IEfCoreBulkOperationProvider, ITransientDependency
{
public async Task DeleteManyAsync<TDbContext, TEntity>(IEfCoreRepository<TEntity> repository, IEnumerable<TEntity> entities, bool autoSave, CancellationToken cancellationToken)
where TDbContext : IEfCoreDbContext where TEntity : class, IEntity
{
// Your custom bulk delete logic here...
}
public async Task InsertManyAsync<TDbContext, TEntity>(IEfCoreRepository<TEntity> repository, IEnumerable<TEntity> entities, bool autoSave, CancellationToken cancellationToken)
where TDbContext : IEfCoreDbContext where TEntity : class, IEntity
{
// Your custom bulk insert logic here...
}
public async Task UpdateManyAsync<TDbContext, TEntity>(IEfCoreRepository<TEntity> repository, IEnumerable<TEntity> entities, bool autoSave, CancellationToken cancellationToken)
where TDbContext : IEfCoreDbContext where TEntity : class, IEntity
{
// Your custom bulk update logic here...
}
}
Hi,
As the beste practise, we only enable swagger in debug mode by default. But if you need to an authentication, you can go with Basic Authentication and it's something like that:
public class BasicAuthenticationMiddleware
{
private readonly RequestDelegate _next;
public BasicAuthenticationMiddleware(RequestDelegate next)
{
_next = next;
}
public async Task InvokeAsync(HttpContext context)
{
// Check if the request path matches /swagger
if (context.Request.Path.StartsWithSegments("/swagger"))
{
if (!context.Request.Headers.ContainsKey("Authorization"))
{
context.Response.Headers["WWW-Authenticate"] = "Basic";
context.Response.StatusCode = StatusCodes.Status401Unauthorized;
return;
}
var authHeader = context.Request.Headers["Authorization"].ToString();
if (authHeader.StartsWith("Basic ", StringComparison.OrdinalIgnoreCase))
{
var encodedCredentials = authHeader.Substring("Basic ".Length).Trim();
var decodedCredentials = Encoding.UTF8.GetString(Convert.FromBase64String(encodedCredentials));
var parts = decodedCredentials.Split(':', 2);
if (parts.Length == 2 && ValidateCredentials(parts[0], parts[1]))
{
await _next(context); // Proceed to the next middleware
return;
}
}
context.Response.StatusCode = StatusCodes.Status401Unauthorized; // Unauthorized
return;
}
// Continue with the pipeline for other requests
await _next(context);
}
private bool ValidateCredentials(string username, string password)
{
// Replace with your logic to validate credentials
return username == "admin" && password == "password";
}
}
app.UseMiddleware<BasicAuthenticationMiddleware>();
Hi @portx-dev
ABP Framework does not have built-in React support and we're not expert on react at the moment.
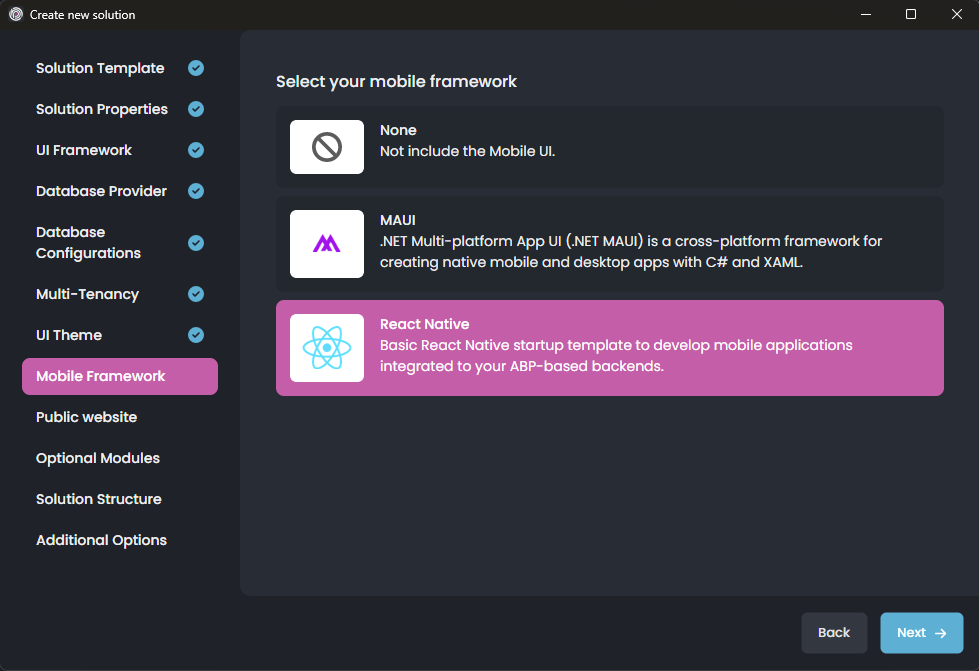
But, we have React Native support in our templates, you can find it as Mobile UI option while creating a new solution:

Whenever you choose it, your solution will have a react native project and everything is written in this tempalte and not using npm packages. You can easily review and see how an ABP backend can be connected to a javascript application. That may help you to integrate react application I think
Hi,
It's hard to determine the exact problem right now but here is some extra suggestions to find the source of problem and we can help then:
Investigate Dependencies: The error indicates a problem with Microsoft.Extensions.DependencyInjection.ActivatorUtilities.CreateInstance. Ensure that all dependencies related to this library are properly included in your project and container. Sometimes, certain assemblies may not be copied during the publishing process. Verify the contents of the bin/Release/net9.0/publish/ folder.
Check .NET Version: Ensure the container is using the correct version of the .NET runtime that matches your application's target framework. The Dockerfile uses mcr.microsoft.com/dotnet/aspnet:9.0, so confirm this aligns with your application.
Debug Assembly Loading: Since this issue occurs only in the containerized environment, it could be related to assembly loading. You might need to explicitly include certain assemblies in the Dockerfile or publishing settings.
Test with Minimal Setup: Try running the application in a simpler containerized environment, like Docker alone, instead of Kubernetes. This can help isolate Kubernetes-specific issues.
Update ABP Framework: If you're not using the latest version of ABP Framework, consider updating it to rule out potential framework bugs.
WebAssembly Module Loading: The error happens when loading the WebAssembly UI module. Look into how the module is loaded and initialized, especially in a containerized environment. Ensure any required configuration files for the WebAssembly module are accessible within the container.
Logs and Diagnostics: Examine the application and container logs closely. While you mentioned the pod logs are clear, additional diagnostic tools like dotnet-dump or dotnet-trace could provide insights into what happens at the point of failure.
These steps aim to help pinpoint the source of the issue and resolve the containerized deployment problem. Further information may help us to undertsand and solve the problem
Hi,
Since it's a still a Blazor application, you can implement your own AuthenticationStateProvider and notify authentication system from single point like something similar:
[Volo.Abp.DependencyInjection.Dependency(ReplaceServices = true)]
[ExposeServices(typeof(AuthenticationStateProvider))]
public class CustomAuthenticationStateProvider : AuthenticationStateProvider, ISingletonDependency
{
private ClaimsPrincipal _currentUser = new ClaimsPrincipal(new ClaimsIdentity());
public void NotifyUserChanged(ClaimsPrincipal user)
{
_currentUser = user;
NotifyAuthenticationStateChanged(GetAuthenticationStateAsync());
}
public override Task<AuthenticationState> GetAuthenticationStateAsync()
{
return Task.FromResult(new AuthenticationState(_currentUser));
}
}
You can call NotifyUserChanged by injecting singleton CustomAuthenticationStateProvider service to notify all the existing components about the state is changed.
We also faced a similar problem during the investigation, we'll try to find a solution on framework level, but for now this can be a workaround
The error message indicates that the requested authorization policy was not granted, stemming from either a configuration issue or missing permissions. Based on the details provided, here are a few steps to troubleshoot the issue:
Policy Configuration:
Startup.cs file using the ConfigureServices method. Ensure that the specific policy mentioned is correctly implemented and mapped to roles or claims.Azure App Registration Settings:
AADSTS50076 is often related to MFA requirements or configuration changes.Claims Mapping:
Logging and Debugging:
Check ABP Framework Configuration:
appsettings.json align with Azure portal configuration.Hi,
It seems you use Distributed event handler and and handler works completely separated context/thread than the original one that handles HTTP requests. So, TraceId cannot be acquired in that case.
You may want to transfer it manually while publishing the event
public class MyCustomEventData
{
public string TraceId { get; set; }
// ...
}
await distributedEventBus.PublishAsync(new MyCustomEventData
{
TraceId = httpContextAccessor.HttpContext.TraceIdentifier,
// Set other properties as needed
});
When you handle an HTTP request, the current context (including any enrichers that incorporate data like the trace ID) is maintained on the thread handling that request. By the time your event handler executes, it’s on a different thread (or even a different process) where the ambient context isn’t preserved. This is why you observe that the trace ID, despite being available during the request, isn’t automatically available when the event handler starts processing the event.
Hi,
It depends on your scenario, if your domain strictly coupled to that external service, you can even make HTTP request in a DomainService. But most of cases, it's an application logic and calling your external API in the Application layer much more accurate but still it depends on the logic.
As a best practise, I can suggest you to create a contracts or client package built as a new library and implement all the sending logic in that class library and consume it from your ABP aplication. You can easily generate HTTP Client methods by using NSwag or equivalent tools if the API provides Open API information by swager etc.
Hi,
Can you check if the permission is given to your user or the role that your user has? To do that, nativagete to Identity Management > Roles| Users > Actions dropdown > Permissions

