Hi @rcalv002, thanks your answer.
https://github.com/DevExpress-Examples/AspNetCore.Reporting.BestPractices/tree/20.2.3+/AspNetCore.Reporting.Angular
I don't know how the example in this link is implemented into the abp commercial framework. It would be great if an example is shared on this subject.
Anyone with code for a sample?
Hi support, We need help with how to export services within the abp framework (for example getAll method in productapp service), Devexpress reporting tool as datasource. I would appreciate if you share an example project.
https://github.com/DevExpress-Examples/Reporting-Entity-Framework-Core-In-AspNet-Core https://github.com/DevExpress-Examples/AspNetCore.Reporting.BestPractices/tree/20.2.3+/AspNetCore.Reporting.Angular
I tried to implement the examples here, but when using abp services, I also get an error on dependency injection.
thank you for your help.
thanks your answers.No problem.
Hi support, I added Devexpress Reporting tool to my project.No problem.For example, there is a getall method in ProductAppService. I cannot give this method to Devexpress's object datasource as a data source.
https://docs.devexpress.com/XtraReports/17784/detailed-guide-to-devexpress-reporting/bind-reports-to-data/business-object/bind-a-report-to-an-object-data-source
As a result, I want to show my report in angular ui using the services in the project.
I would be glad if you share the methods you know.
thanks your answers.
Hi @Mehmet and @ademaygun, Our licence is team so we don't have angular codes
Our package.json { "name": "ProjectName", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:prod": "ng build --configuration production", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "compile:ivy": "yarn ngcc --properties es2015 browser module main --first-only --create-ivy-entry-points --tsconfig './tsconfig.json' --source node_modules", "postinstall": "npm run compile:ivy", "private": true, "dependencies": { "@abp/bootstrap-datepicker": "^3.3.1", "@abp/ng.core": "~3.3.1", "@abp/ng.schematics": "~3.3.1", "@angular-material-components/datetime-picker": "^4.0.5", "@angular/animations": "~11.0.5", "@angular/common": "~11.0.5", "@angular/compiler": "~11.0.5", "@angular/core": "~11.0.5", "@angular/forms": "~11.0.5", "@angular/material": "^11.0.3", "@angular/platform-browser": "~11.0.5", "@angular/platform-browser-dynamic": "~11.0.5", "@angular/router": "~11.0.5", "@ng-select/ng-select": "^5.0.8", "@volo/abp.ng.account": "~3.3.1", "@volo/abp.ng.audit-logging": "~3.3.1", "@volo/abp.ng.chat": "~3.3.1", "@volo/abp.ng.file-management": "~3.3.1", "@volo/abp.ng.identity": "~3.3.1", "@volo/abp.ng.identity-server": "~3.3.1", "@volo/abp.ng.language-management": "~3.3.1", "@volo/abp.ng.saas": "~3.3.1", "@volo/abp.ng.text-template-management": "~3.3.1", "@volo/abp.ng.theme.lepton": "~3.3.1", "devextreme": "^20.2.3", "devextreme-angular": "^20.2.3", "devextreme-aspnet-data-nojquery": "^2.8.0", "exceljs": "^4.2.0", "file-saver": "^2.0.5", "jspdf": "^2.2.0", "jspdf-autotable": "^3.5.13", "moment": "^2.29.1", "ng2-charts": "^2.4.2", "ngx-spinner": "^10.0.1", "ngx-toastr": "^13.1.0", "rxjs": "~6.6.3", "toastr": "^2.1.4", "tslib": "^2.0.3", "zone.js": "~0.10.2" }, "devDependencies": { "@angular-devkit/build-angular": "~0.1100.5", "@angular-devkit/build-ng-packagr": "~0.1000.6", "@angular/cli": "^11.0.5", "@angular/compiler-cli": "~11.0.5", "@angular/language-service": "~11.0.5", "@types/jasmine": "~3.5.0", "@types/jasminewd2": "~2.0.3", "@types/node": "^12.12.67", "codelyzer": "^5.1.2", "jasmine-core": "~3.5.0", "jasmine-spec-reporter": "~5.0.0", "karma": "~5.1.1", "karma-chrome-launcher": "~3.1.0", "karma-coverage-istanbul-reporter": "~3.0.2", "karma-jasmine": "~3.3.0", "karma-jasmine-html-reporter": "^1.5.0", "ng-packagr": "^11.0.3", "protractor": "~7.0.0", "source-map-explorer": "^2.5.1", "ts-node": "~8.3.0", "tslint": "~6.1.0", "typescript": "~4.0.5" } }
Hi support, We have two question,
There is an entity associated with AbpUser.(We tried the this blog post. https://community.abp.io/articles/abp-suite-how-to-add-the-user-entity-as-a-navigation-property-of-another-entity-furp75ex) The navigation properties of the entities created with the abp suite do not have foreign keys. We have to do this manually.
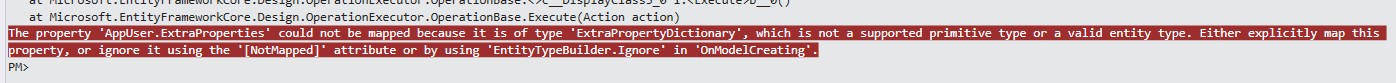
After Migration,We have an error,

Links to the solution methods we found. https://github.com/abpframework/abp/issues/7105#issuecomment-757641838 https://github.com/abpframework/abp/issues/1414 But,Our problem continues. We could not solve it.
How to Add the Role Entity as a Navigation Property of Another Entity?
Not: our license type is team.

