Hi, I have changed my development machine from Ubuntu (named Agent_Dev_01) to new windows named Agent_Win11_01, please remove license record on your system for ubuntu machine so that i can use on my new windows, as now i have issue of license checking "ABP-LIC-0012 - License Error! Given user 'hanntd' has reached the maximum allowed developer computer count (2) for the organization 'HQSOFTCompanyLimited'! Can not use the license in a new computer. Contact to license@abp.io if you think that this is an error." Thanks, Dharma
Hi,
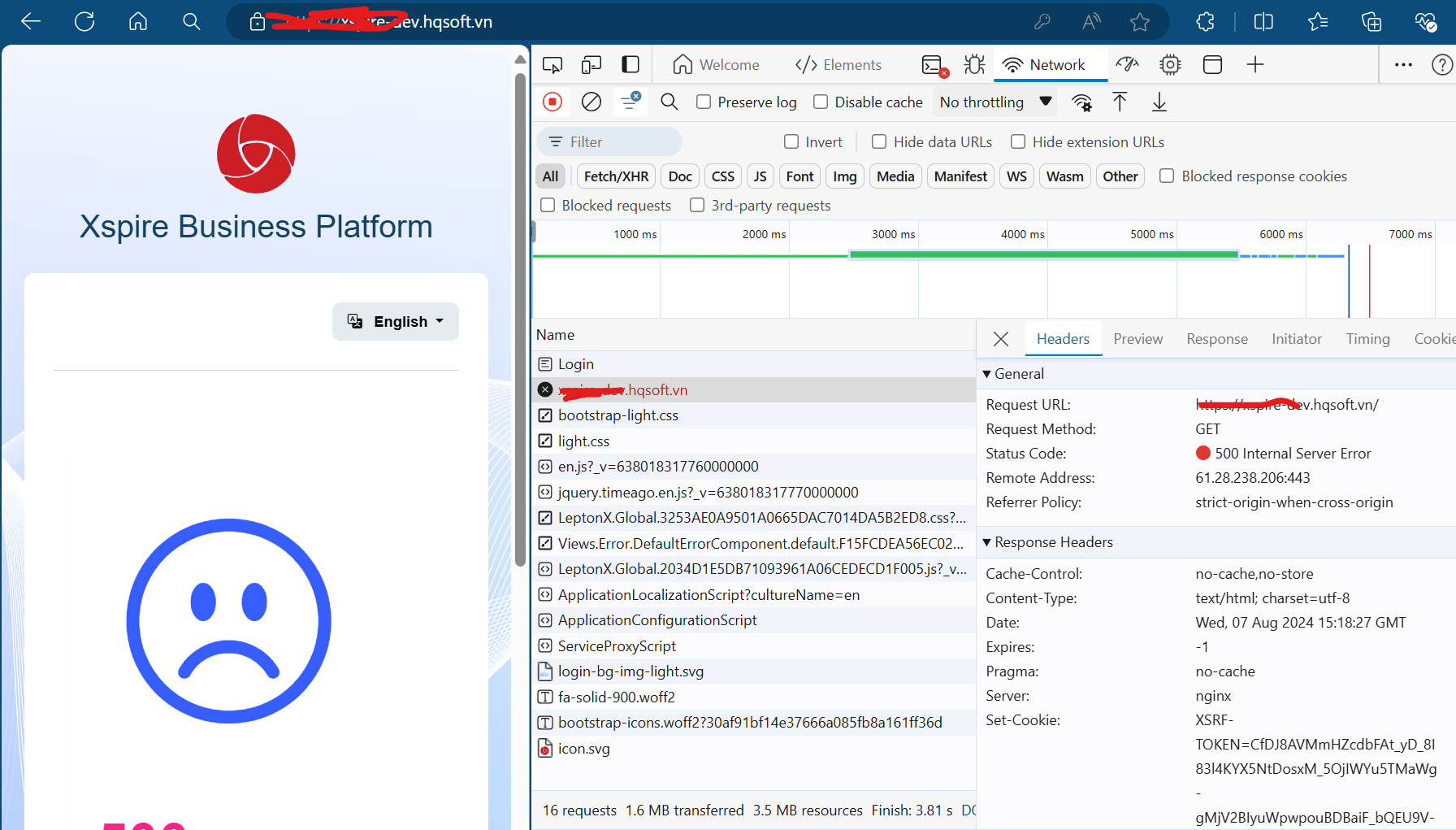
My solution is the tired for Balzor server, after upgraded to v10 I found the issue when deploy to docker the blazor project is missing _framework cause when open blazor page cannot login or do anything. I tried to publish on local still see this folder. Is this .Net 10 issue or related to ABP Framework. How can fix it or work around solution?
Thanks, Dhamar
Hi,
My solution is Blazor Server.
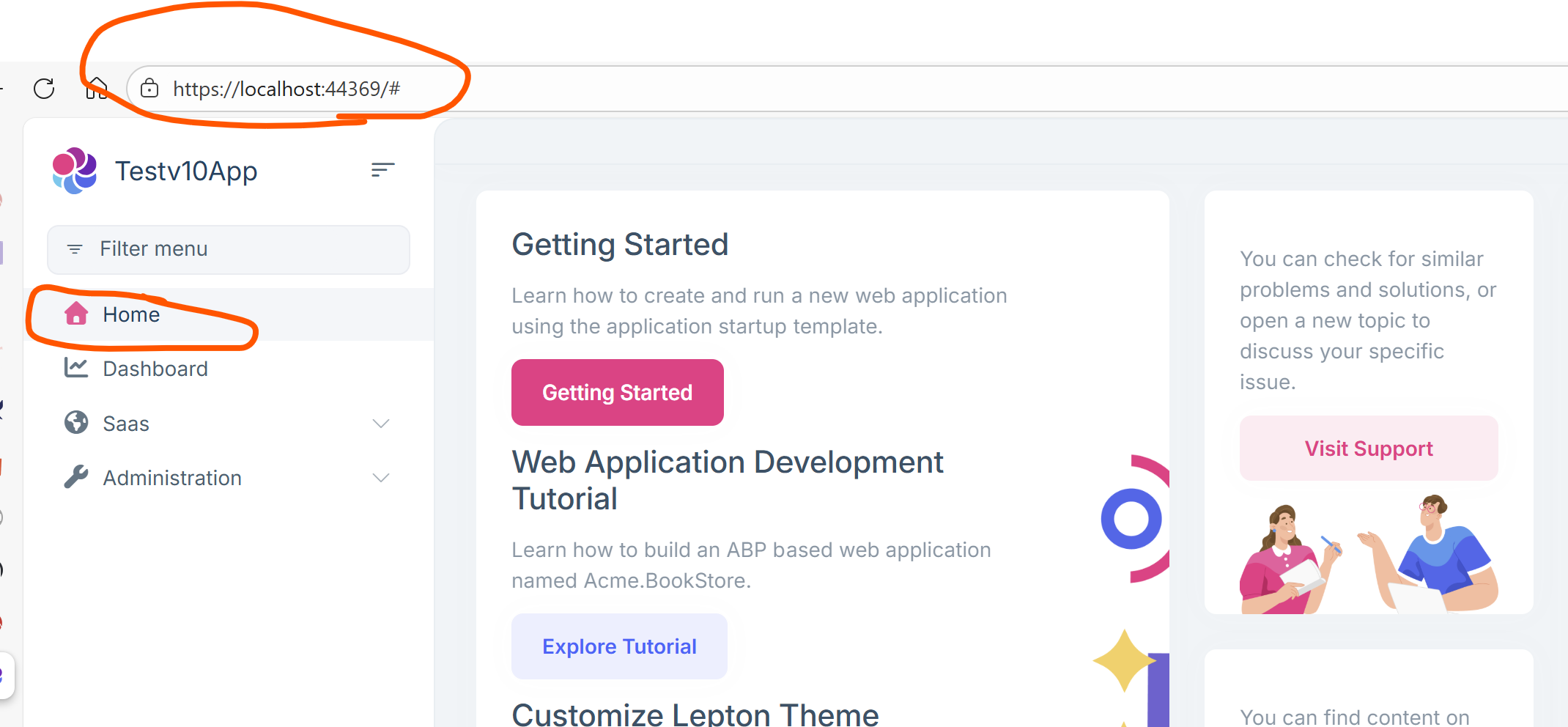
After upgrade to v10 when clicked on Home menu from the left side bar the url auto added "/#", it still navigate to Home correctly but affected to some our custom code. How to prevent it added "/#".
I tried to create a new Blazor Server solution from v10 and have the same issue.


Thanks, Dharma
I want to have a template for Blazor Web App when publish will output one for blazor and one for HttpApi.host included Auth Server, but with Layered template for Blazor Web App and check Tiered option it will create a solution template with separated auth server. I tried for Blazor Web Assembly it has option "Separate Authentication Server" if i don't check it will create solution template as expected with integration of Auth Server into HttpApi.host.
How can I do the same for Blazor Web App.
Option for Blazor Web App:
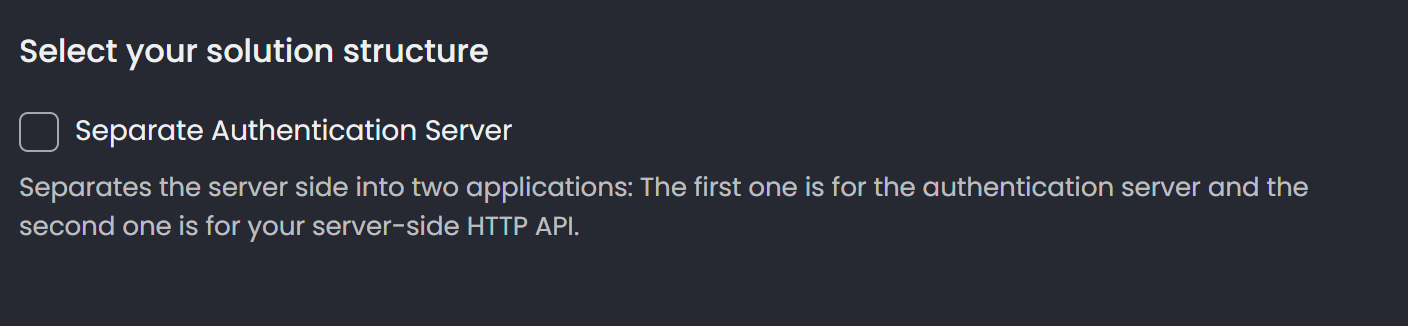
 Option for Blazor Web Assembly:
Option for Blazor Web Assembly:

Hi, I used this command to generate static proxy: abp generate-proxy -t csharp -u https://localhost:44366/ --without-contracts -m CoreBackend It ran with no error but some generated files cannot generate the correct method of endpoint, for example:
public virtual List<BankDto> GetExistingDataByField(string fieldName, string fieldValue, Guid docId)
{
//Client Proxy does not support the synchronization method, you should always use asynchronous methods as a best practice
throw new System.NotImplementedException();
}
Another question: can we just generate for some services or a specific service instead of generate for all?
Please find in the attached images I have enclosed sample files of application, contract and proxy files.
Hi ABP Team,
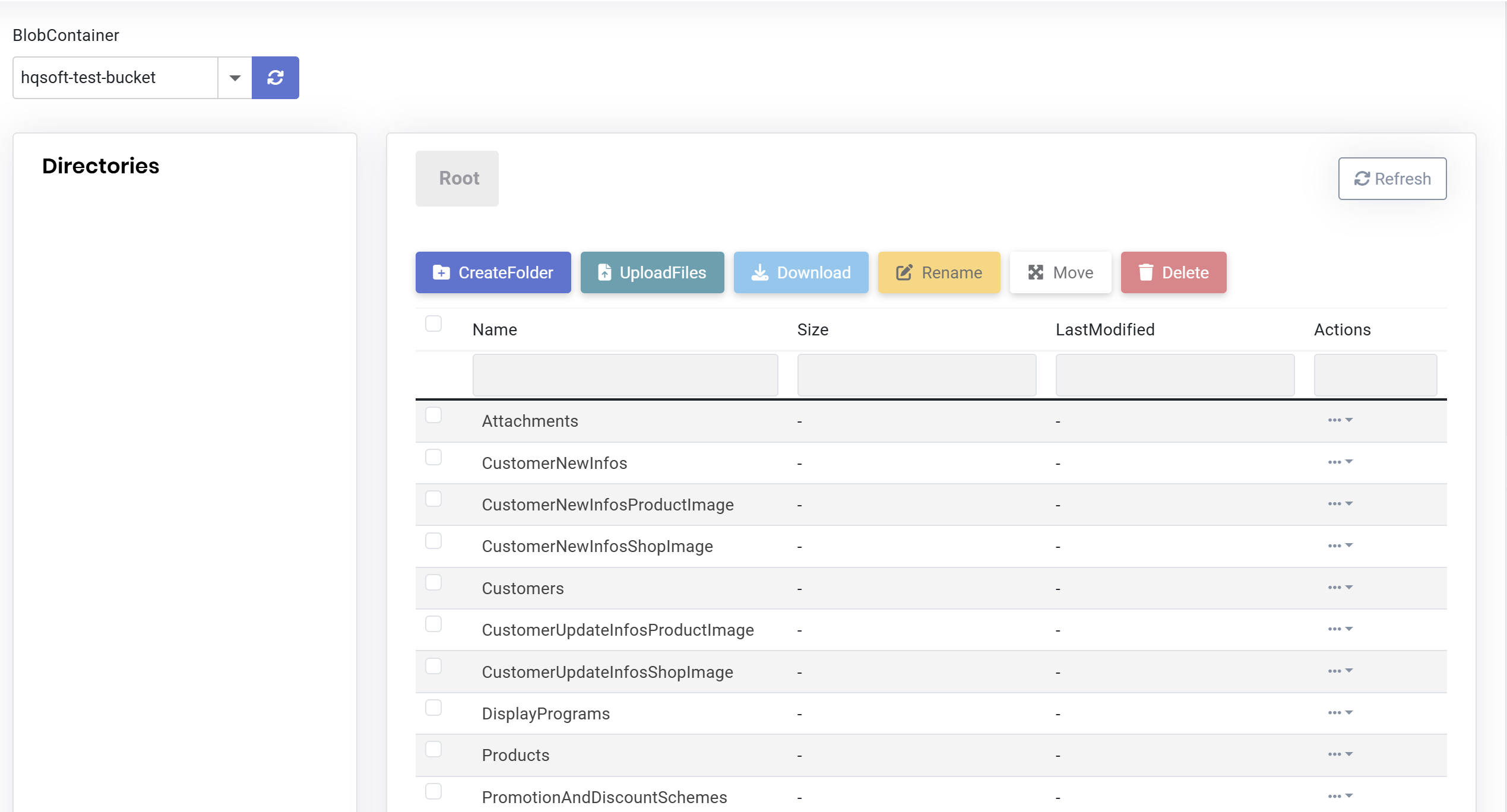
In my solution I have many blob storage with different provider (aws, azure, database...)
I'd like to build a page that can help to manage content of each blob storage using File Management. This page allow user to select which blob container to view the content and file management will show the content of selected blob. I tried to configure at runtime but it always get the default blob in database.
How we can apply the configuration to file management at runtime?
 thanks,
Dharma
thanks,
Dharma
Hi, I have a loading problem with Blazor Application using Blazor Web App template. When you navigate within the same tab, only related component and data of opening page are loaded, but opening a page on a new tab triggers a complete application reload. How to prevent this reload when opening on new tab. Thanks, Dharma
thanks, Dharma
Hi,
I dev Blazor WebApp with v8.2 running well on development environment but when publishing to production running on nginx/ubuntu the error happened after clicked on Login button at Login Form.
The home page still show ok, then click on Login --> Login Form show ok, too--> Enter user name and pwd, click login --> error happened:
Link of Log file: https://drive.google.com/file/d/1bjEl2FtGVu6hYSlQj26jD9QznCYKLo7g/view?usp=sharing