Hi,
Do you mean to add the following package to Blazor project:
<PackageReference Include="Volo.Docs.Admin.Web" Version="8.3.1" /> <PackageReference Include="Volo.Docs.Web" Version="8.3.1" />
Hi,
I've integrated Docs Module in the AdministrationService, and I've followed all the steps from the abp docs module documentation, but unfortunately docs menu does not appear and the /documents endpoint is not found. Any suggestions?
Thanks
Check the docs before asking a question: https://abp.io/docs/latest
Check the samples to see the basic tasks: https://abp.io/docs/latest/samples
The exact solution to your question may have been answered before, and please first use the search on the homepage.
Provide us with the following info:
🧐 Hint: If you are using the ABP Studio, you can see all the information about your solution from the configuration window, which opens when you right-click on the solution and click on the Solution Configuration button.
Hi,
I've noticed that since version 8.3.0 the abp suite show only the button to add existing solution. Another one that existed for create solution disappeared.

Hi,
Is it possible to manually specify the locale for the IStringLocalizer service. Thanks.
Hi,
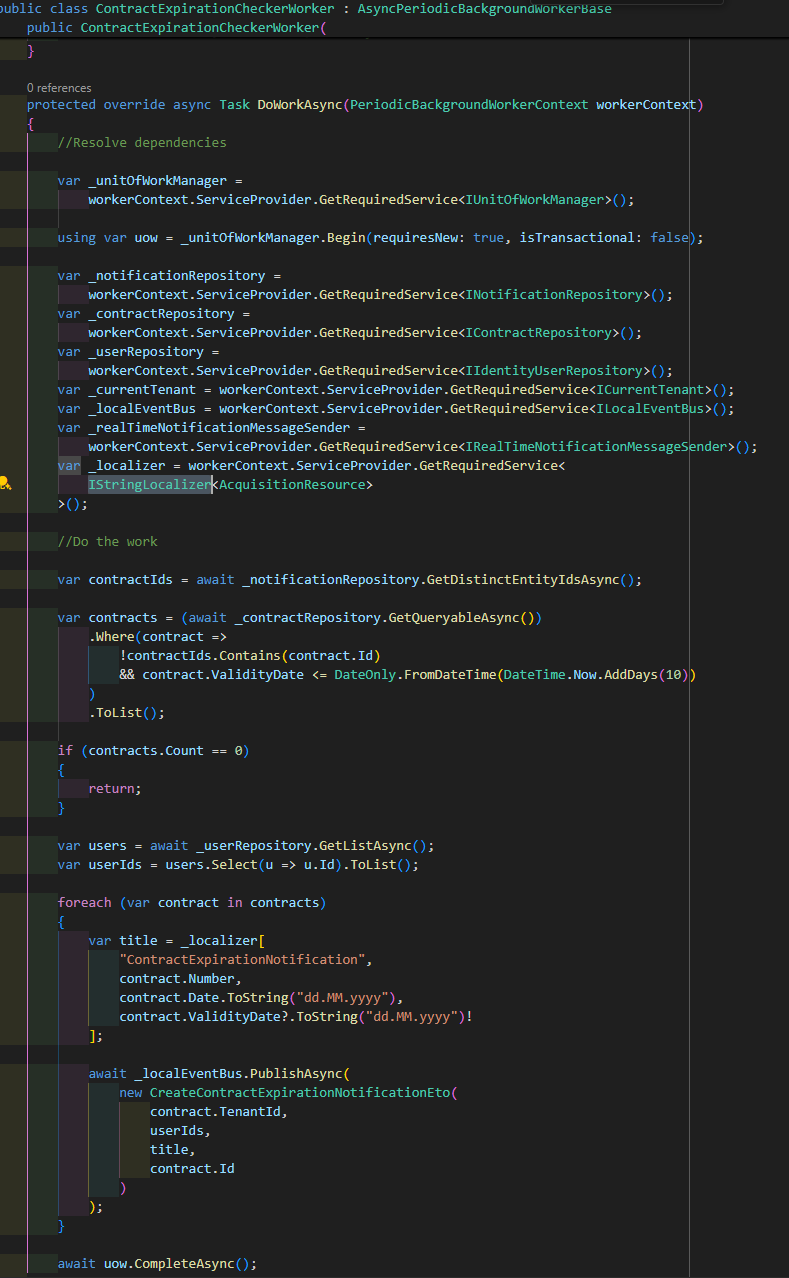
Is it possible to get somehow the current user settings in Background worker?
Check the docs before asking a question: https://abp.io/docs/latest
Check the samples to see the basic tasks: https://abp.io/docs/latest/samples
The exact solution to your question may have been answered before, and please first use the search on the homepage.
Provide us with the following info:
🧐 Hint: If you are using the ABP Studio, you can see all the information about your solution from the configuration window, which opens when you right-click on the solution and click on the Solution Configuration button.
Hi,
In background worker I require IStringLocalizer service, but unfortunately is not correctly resolving current language. Any ideas?

Hi,
I am forced to use it, because of third-party libraries that I need. It's not a big problem of course. I am just removing the <string, StringValues>. It was just a suggestion to generate IFormCollection as any.
Cheers

