How could I remove country flag svg file as well?
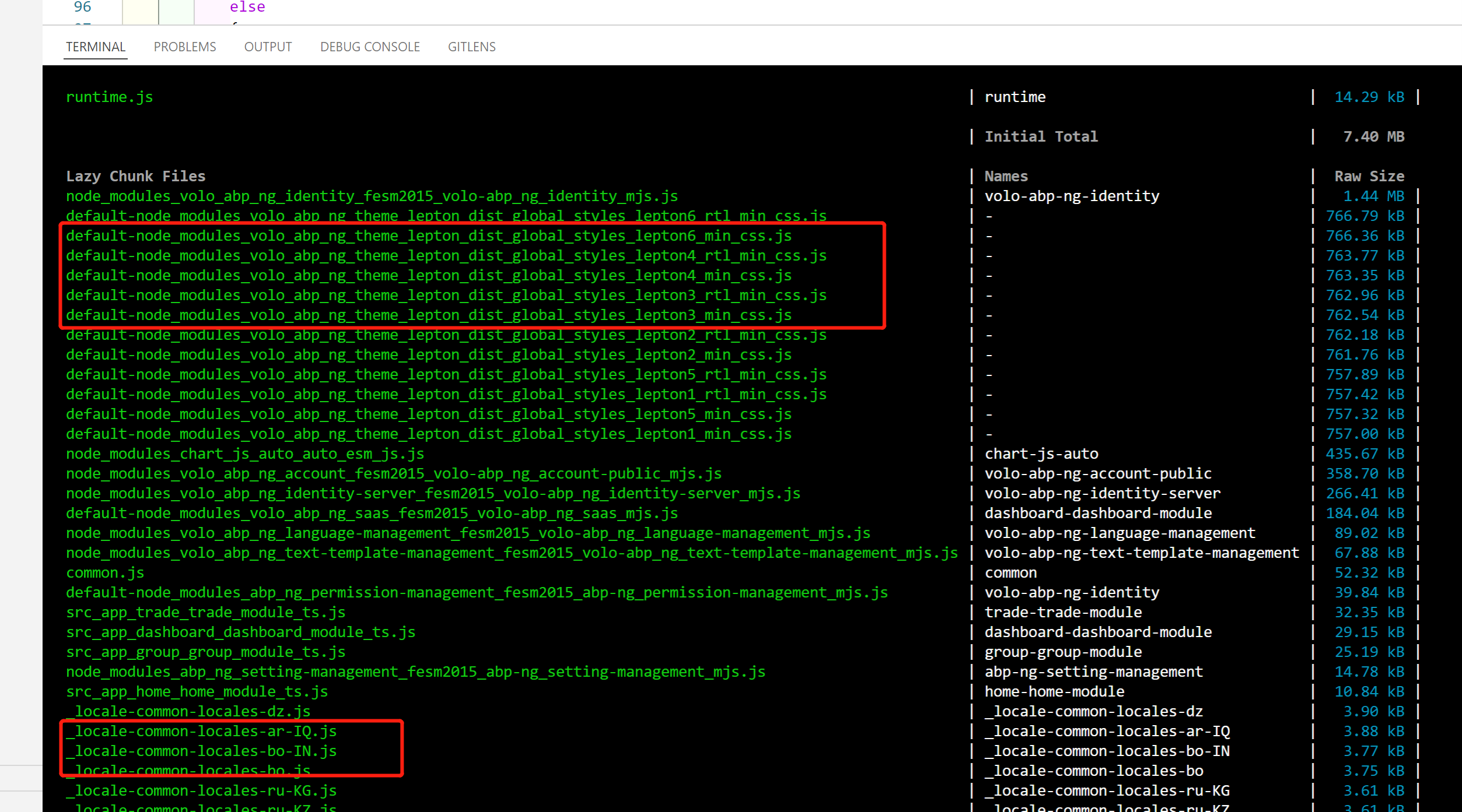
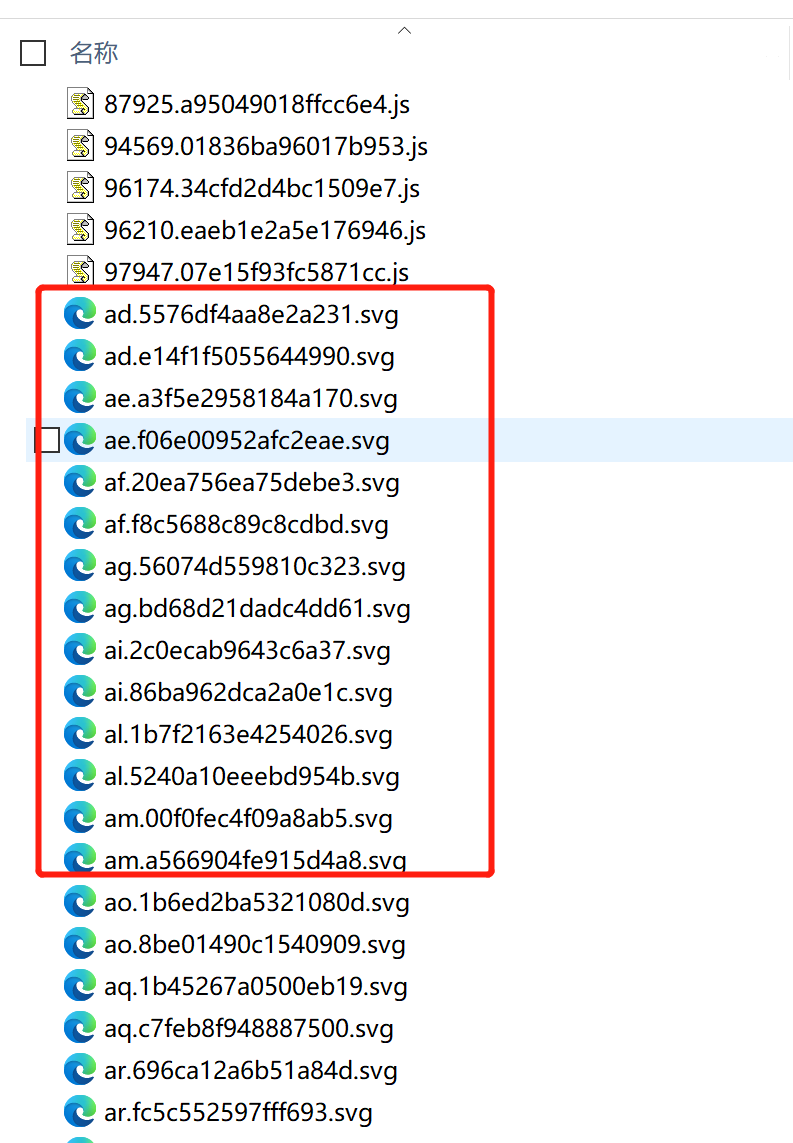
For i18n, we usually have 2 - 3 locale files, but the angular UI project generates all countries flag whatever used or not.
Besides, the country flag may not represent for language. for example Chinese Tranditional used in GuangDong Province of China, Hongkong and Taiwan area, and many places of South asia countries, plus use taiwan flag in a website should cause some politics issues. it is not suggest using any flag in website. could you tell me how to remove all flags svg from angular project.

Dear, I have some questions about generate-proxy under angular UI
Is it possible map long datetype(.net) to string(.ts)/bigint(es2020) not number(.ts), as you known, there is precision issue in javascript. eg let x = 3458033015597309954 console.log(x) // 3458033015597310000
export interface CreateUpdateGroupDto extends AuditedEntityDto < number > // wrong type mapping
Is it possible to auto generate client validaton for angular UI like asp.net mvc? for example, a DTO class public class CreateUpdateEmployeeDto : AuditedEntityDto { [Required] [StringLength(32)] public string Name { get; set; } }
after run generate-proxy command, we got a class for angular export interface CreateUpdateGroupDto extends AuditedEntityDto < number > { // here number should expect bigint or string as explain in question 1 name: string; }
where I used in frombuilder like this.form = this._fb.group( { name: ["", [Validators.required, Validators.maxLength(32)]], // manually map from Dto object. } I hope it could generate a validation class like public interface CreateUpdateEmployeeDtoValidators { public name: ValidationErrors[]; } const validatorCreateUpdateEmployeeDto = { name: [ Validators.required, Validators.maxLength(32) ]}
and it is easy to use in formbuilder this.form = this._fb.group( { name: ["", validatorCreateUpdateEmployeeDto.name], }
If you're creating a bug/problem report, please include followings: