Dear Sir/Madam,
I am a developer and building a web app with ABP Framework > Angular.
I created a GRID using <ngx-datatable>. By default, it shows 10 items per page. I got a requirement to change to other number. After lot of research, I could not resolve this issue. So, how can I do it please.
Thanks and Regards,
John Liu
Dear Sir/Madam,
I am a developer and building a web app with ABP Framework > Angular.
I created a GRID using <ngx-datatable>. By default, it shows 10 items per page. I got a requirement to change to other number. After lot of research, I could not resolve this issue. So, how can I do it please.
Thanks and Regards,
John Liu
Dear Sir/Madam,
I am a developer, developing a web application with Angular using ABP FrameWork.
I created a grid using tag <ngx-datatable>. As default, it shows 10 items per page. I am asked to change to other number. How can I do it please.
Thanks and regards,
John
Create a service with grid paging and sorting like this works: public async Task<PagedResultDto<SearchEngineDto>> GetListAsync(GetSearchEngineDto input)
But if adding any additional parameter, like following sample: "string id", it will break the whole site: public async Task<PagedResultDto<SearchEngineDto>> GetListAsync(GetSearchEngineDto input, string id)
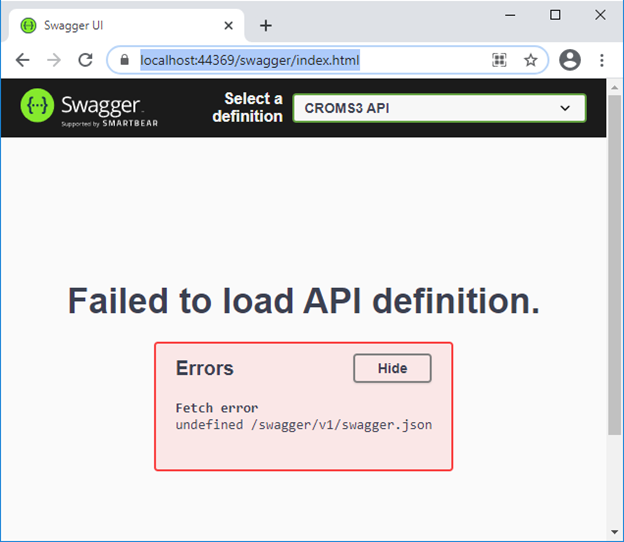
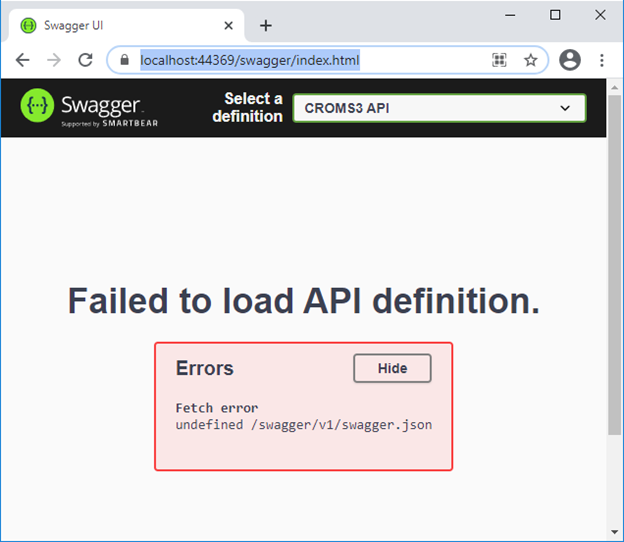
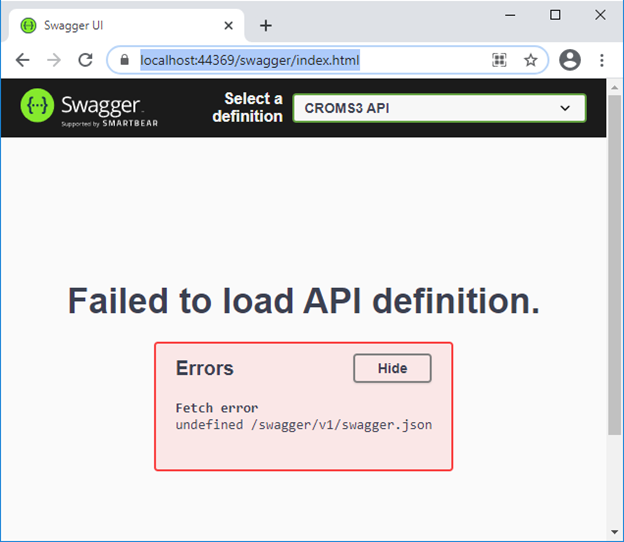
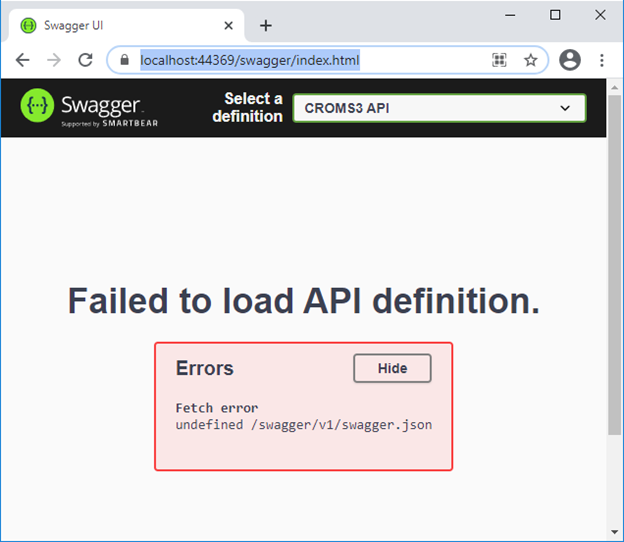
Following image shows how it looks like on starting debug:

Any idea or suggestion? How can I find right documentation? I am new on ABP Framework development.
Create a service with grid paging and sorting like this works: public async Task<PagedResultDto<SearchEngineDto>> GetListAsync(GetSearchEngineDto input)
But if adding any additional parameter, like following sample: "string id", it will break the whole site: public async Task<PagedResultDto<SearchEngineDto>> GetListAsync(GetSearchEngineDto input, string id)
Following image shows how it looks like on starting debug:

Any idea or suggestion? How can I find right documentation? I am new on ABP Framework development.

