is there an event in theme.service.ts that is emitted on theme changes which I can subscribe and listen? I couldn't find one.
But maybe there is a missunderstand, if you want to catch user change the theme, you can do it with that code.
export class AppComponent implements AfterViewInit { constructor( private themeService:ThemeService) { } ngAfterViewInit(): void { this.themeService.selectedStyle$.subscribe((style) => { alert('theme changed') }); } }
I was looking for this, thanks.
is there an event in theme.service.ts that is emitted on theme changes which I can subscribe and listen? I couldn't find one.
I'm not sure you gave me the correct answer. I tried to ask how I can **detect ** when there is a change in the theme skin.
Is it possible to detect the dark/light change of the LeptonX theme on Angular UI?
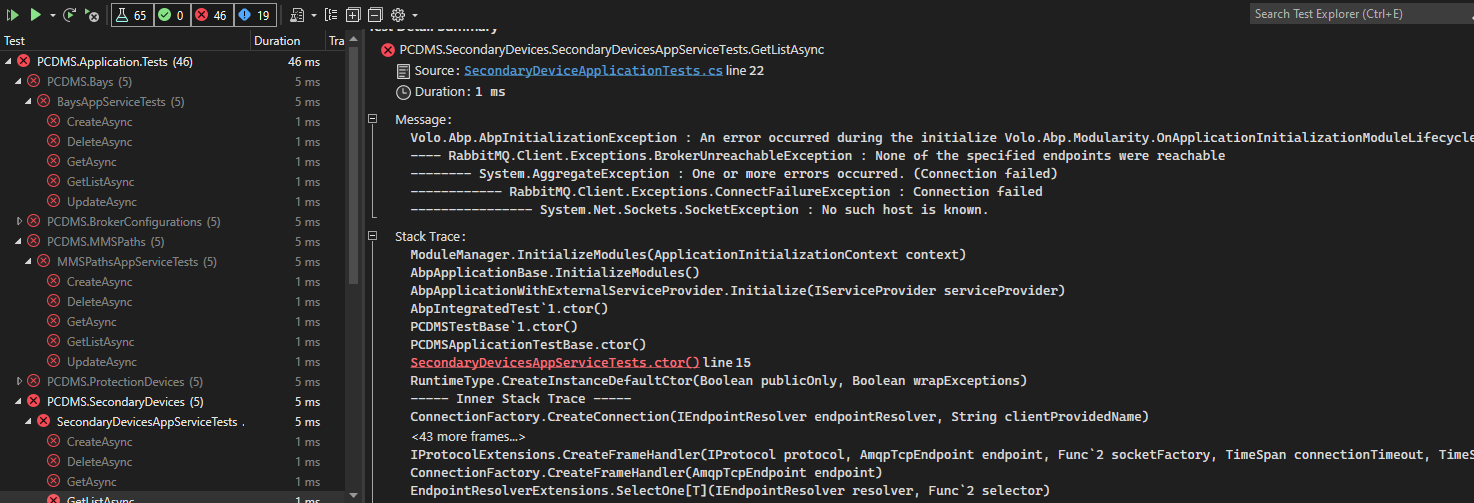
Domain project is trying to connect to broker(RabbitMQ)
You can try to prevent it from connecting in the unit test.eg: Create a service to connecting then mock it in the unit test.
Can you explain a little more, please?
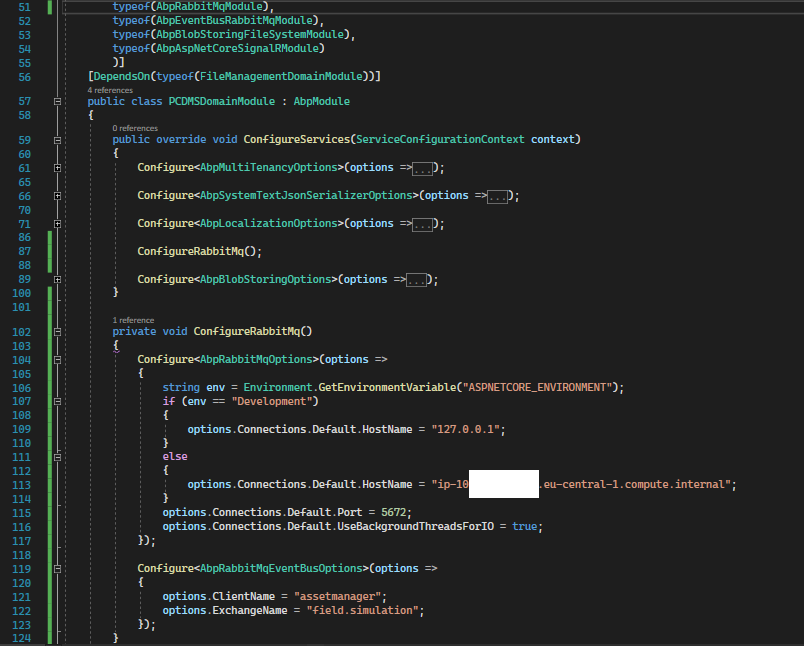
My project's DomainModule looks like below, and I configure the broker from here.

What is your previous version?
Is there an error just because of upgrading to 5.0?
You should exclude Rabbitmq from your unit tests.
Previous version was 4.4.2.
Unit Test projects have reference to Domain project and Domain project is trying to connect to broker(RabbitMQ). In the previous version, the failure of Domain project connection, did not prevent the unit tests from passing.
I did not change anything besides version update.
After updating to ABP 5.0, our unit tests started to give exceptions about related project's (Domain project which has RabbitMQ connection configuration) RabbitMQ broker connection if it is not connected to broker. In the previous versions unit tests didn't crush when this connection was not established.
As a note: Our unit tests don't have any configuration about broker. It crushes because they are using the Domain project.