The functionality to "Log in with this user" works locally when we compile and run the backend mvc app, and run the angular frontend separately. In production we publish the code to azure and use a spa redirect. This way the user just hits one ip and brings up both front and backend.
I think the spa redirect is what's stopping the "Log in with this user" from working. Can you confirm? also is there another way instead of using the spa redirect?
**SyncisHttpApiHostModule.cs **
public override void OnApplicationInitialization(ApplicationInitializationContext context)
{
...
#if RELEASE
app.UseSpaStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "remote"))
});
app.Map("/remote", remote =>
{
remote.UseSpa(spa =>
{
spa.Options.SourcePath = "client";
spa.Options.DefaultPageStaticFileOptions = new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "remote"))
};
});
});
#endif
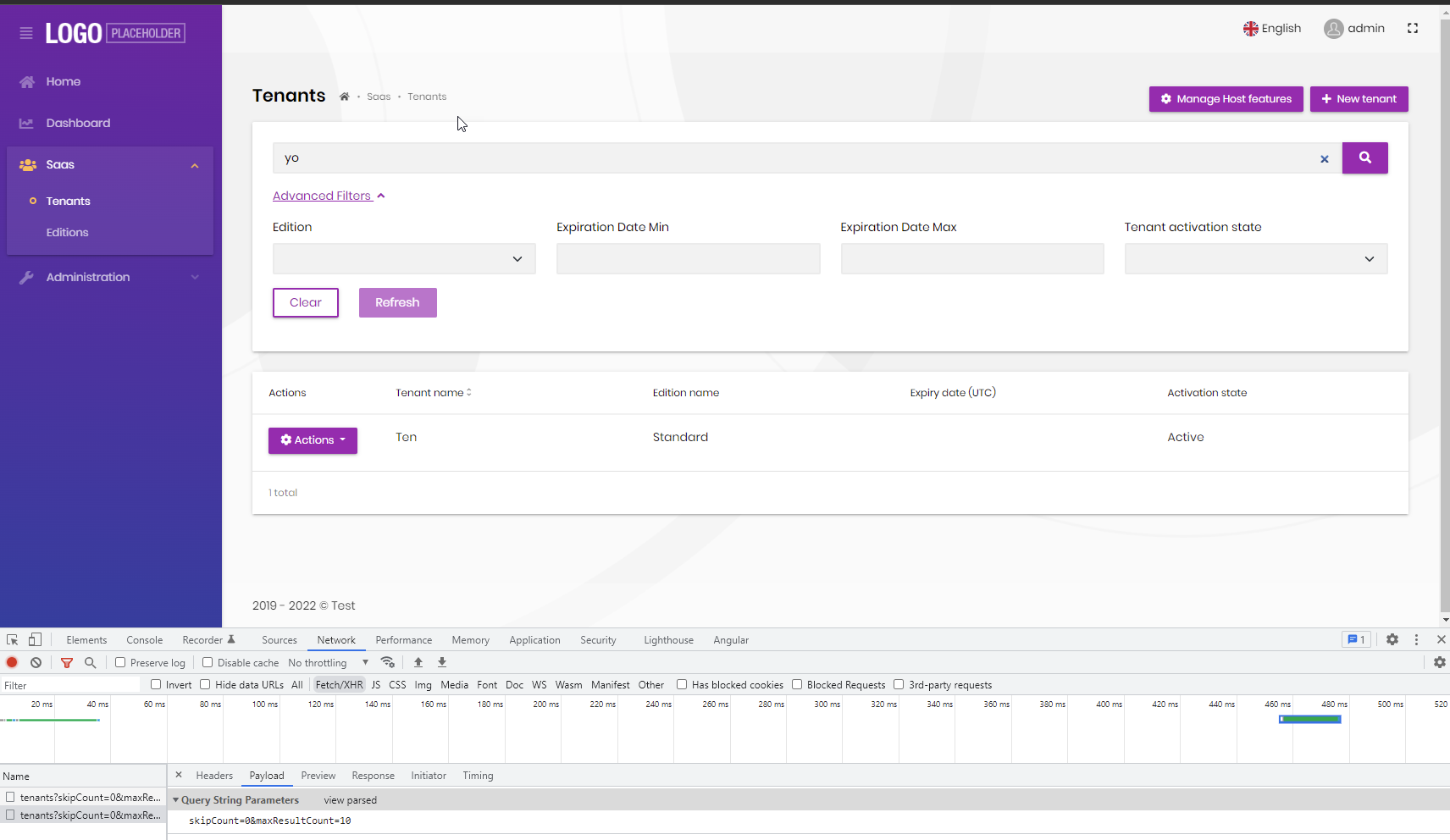
Create a new 5.2.2 site with angular. login to host. add a tenant, and then search. No filtering is performed and it appears the filter are not sent to the backend. Swagger does work. Other advanced filters appear to work
We disabled Organizational-Unit using the code (below). We noticed when just clicking on Administration | Identity Management | Users we got an Authorization error, but we could still add and edit Users.
It was our understanding that Organization-Unit is not required and we can "disable it". When it is "disabled" it would not show as a tab when adding/editing a User. Do we have an incorrect understanding or is this a bug or missing/bad code?
public override void PostDefine(IPermissionDefinitionContext context)
{
base.PostDefine(context);
context.GetPermissionOrNull(IdentityPermissions.OrganizationUnits.Default).IsEnabled = false;
context.GetPermissionOrNull(IdentityPermissions.OrganizationUnits.ManageOU).IsEnabled = false;
context.GetPermissionOrNull(IdentityPermissions.OrganizationUnits.ManageRoles).IsEnabled = false;
context.GetPermissionOrNull(IdentityPermissions.OrganizationUnits.ManageUsers).IsEnabled = false;
}
In a reactive form add a input html element with validation of required, min, max. Serve and then enter a number greater than max or less than min. notice the error message
this.form = this.fb.group({
isEnabled: [isEnabled, Validators.required],
environments: [environments],
runOnceDay: [runOnceDay],
startTime: [startTime],
endTime: [endTime],
alertFrequency: [alertFrequency, [Validators.min(1), Validators.max(24)]],
});
I created a Feature that I only want edited/viewed in the Host. The Host will then enable certain Tenants for the Feature. Why when I click the Manage Host Features button (right most red box) do I see a tab for the feature EC2 (center red box) . The tab should not show. The row actions for each Tenant does show and it acts correctly ((left most red box) ).
public override void Define(IFeatureDefinitionContext context)
{
var myGroup = context.AddGroup("Ec2");
FeatureDefinition ec2Feature = myGroup.AddFeature("Ec2.ManageInstances", defaultValue: "false", displayName: L("EnableEc2"), valueType: new ToggleStringValueType());
ec2Feature.IsAvailableToHost = false;
ec2Feature.CreateChild("Ec2.AccessId", defaultValue: "", displayName: L("AccessId"), valueType: new FreeTextStringValueType(), isVisibleToClients: false, isAvailableToHost: false);
ec2Feature.CreateChild("Ec2.Secret", defaultValue: "", displayName: L("Secret"), valueType: new FreeTextStringValueType(), isVisibleToClients: false, isAvailableToHost: false);
ec2Feature.CreateChild("Ec2.Region", defaultValue: "", displayName: L("Region"), valueType: new FreeTextStringValueType(), isVisibleToClients: false, isAvailableToHost: false);
}
I see in the npm modules there is a DateTimePickerComponent. I tried to generate code using suite to see if i can generate the required html need to support the component, i get only generates html for the date picker. I do not see any documentation on the component. Can I use this component in an Angular UI to capture date and time? If so how do I do this? Also I am curious how it is rendered? Does it look like screen shot 1 or screen shot 2?
Create reactive form w/ a formarray. add an item into the formarrary, then remove it
core.js:6142 ERROR TypeError: Cannot read property 'errors' of null at MapSubscriber.project (ngx-validate-core.js:1213) at MapSubscriber._next (map.js:29) at MapSubscriber.next (Subscriber.js:49) at FilterSubscriber._next (filter.js:33) at FilterSubscriber.next (Subscriber.js:49) at MergeMapSubscriber.notifyNext (mergeMap.js:70) at SimpleInnerSubscriber._next (innerSubscribe.js:10) at SimpleInnerSubscriber.next (Subscriber.js:49) at MapToSubscriber._next (mapTo.js:19) at MapToSubscriber.next (Subscriber.js:49)
Also we are still getting this error, mainly on pages with tabs. I reported this error before and it was replicated by abp.
ERROR Error: NG0100: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: ''. Current value: 'View_AbpUsers'.. Find more at https://angular.io/errors/NG0100 at throwErrorIfNoChangesMode (core.js:6724) at bindingUpdated (core.js:12855) at ɵɵproperty (core.js:14670) at LookupInputComponent_Template (volo-abp.commercial.ng.ui.js:223) at executeTemplate (core.js:9518) at refreshView (core.js:9387) at refreshComponent (core.js:10553) at refreshChildComponents (core.js:9184) at refreshView (core.js:9437) at refreshComponent (core.js:10553)
All of our datepickers pick the day before not the user selected date. An example is Administration | Audit Logs. Select any start time and the date before is selected. Same goes for end time as well as for pages we control
ABP Framework version: v4.3.3
UI type: Angular
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): no
Exception message and stack trace:
Steps to reproduce the issue:"
i created a new project using the cmd: abp new Angular.TypeAhead -t app-pro -u angular --mobile none --database-provider ef -csf
in suite I create 2 entities Author and Book
i create a navigational property from Book to Author
I run the project add an Author and then try and add a book
I can see items are brought in Chrome DevTools back when I type into the authors fields, but no choices are displayed
If I change the typeahead to a dropdown in suite and then go back into books, i can select the author and save the item.
i have a ngbNav, with 7 tabs. i click save without some fields entered. the fields are required. i want the user to see what errors are. i change tabs after clicking submit and get the error. the error breaks the modal, i cannot cancel out of the moda. after googling it appears the error is becuase the validation component is being injected dynamically. short of disabling the save button if there are errors, i don't know how to prevent the issue happening.
It seems like the view has been created after its parent and its children have been dirty checked. Has it been created in a change detection hook?\n at throwErrorIfNoChangesMode (http://localhost:4200/vendor.js:11512:11)\n at bindingUpdated (http://localhost:4200/vendor.js:17623:17)\n at Module.ɵɵproperty (http://localhost:4200/vendor.js:19438:9)\n at ValidationErrorComponent_Template (http://localhost:4200/vendor.js:91900:65)\n at executeTemplate (http://localhost:4200/vendor.js:14286:9)\n at refreshView (http://localhost:4200/vendor.js:14155:13)\n at refreshComponent (http://localhost:4200/vendor.js:15321:13)\n at refreshChildComponents (http://localhost:4200/vendor.js:13952:9)\n at refreshView (http://localhost:4200/vendor.js:14205:13)\n at refreshEmbeddedViews (http://localhost:4200/vendor.js:15275:17)

