Yes, i'm sorry, the title is misleading.
It is more about keeping information about the current user, so he can use the application with the same behaviour as if he was online (so he's not blocked by required permissions when navigating throught the app). I
When I reload the app in the browser, it sends requests to the server to fetch openid-configuration and application-configuration, and call the jwks endpoint of the identity server (I didn't change that default behavior).
With what i added, the application caches these information and run offline as intended (the roles/permissions of the user are correct, i can reload the app without back-end calls and navigation doesn't cause any troubles). When back online, it sends new requests to the server to fetch fresh openid-configuration, etc. So far so good.
So basically, the app works offline. But my concern is about the way the user info are stored locally. For what I could observe, the configurations from the server and tokens are cached on first call and retrieved from the cache when i'm offline.
Since the method I use works, my question is: Is it okay to store those information the way I did or does it expose the application to security issues (and if it does, are there any better solutions) ?
I hope it is clearer
Thank you
ABP Framework version: v4.3.2 UI type: Angular DB provider: EF Core Multitenancy: yes Tiered (MVC) or Identity Server Separated (Angular): no
Hi,
I am using the Angular application model to build an app with offline capabilities. The app itself doesn't have a lot of features but is the main concern of our client, and offline mode is crucial for the current and upcoming features.
I followed https://docs.abp.io/en/abp/latest/UI/Angular/PWA-Configuration to turn the template into a pwa ready application. It works fine. It's downloadable, the service worker works properly and load time is significantly faster. The issue comes when simulating offline mode in the browser. The app doesn't load (infinite loading screen) anymore because calls to the back end (api endpoints and IdentityServer endpoints) can't be made.
I read some articles / documentation / topics ..., but couldn't find a clear way to handle offline authentication (I saw documentation about dataGroups tho). So I tried a few things to cache those api calls and ended up with the following
in generated ngsw-config.json
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/manifest.webmanifest",
"/*.css",
"/*.js",
"/common-es2015.*.js",
"/main-es2015.*.js",
"/polyfills-es2015.*.js",
"/runtime-es2015.*.js",
"/vendor-es2015.*.js"
]
}
},
{
"name": "modules",
"installMode": "lazy",
"updateMode": "prefetch",
"resources": {
"files": [
"/*-es2015.*.js"
//------------- had to remove the exclude ones to make it work ---------------
]
}
},
{
"name": "assets",
"installMode": "lazy",
"updateMode": "prefetch",
"resources": {
"files": [
"/assets/**",
"/*.(eot|svg|cur|jpg|png|webp|gif|otf|ttf|woff|woff2|ani)",
"/*.*.woff"
]
}
}
],
//----------------- HERE IS THE RELEVANT PART -------------------------
"dataGroups": [
{
"name": "api",
"urls": [
"https://localhost:44313/.well-known/**",
"https://localhost:44313/api/abp/**",
"https://localhost:44313/connect/**"
],
"cacheConfig": {
"maxAge": "7d",
"maxSize": 3,
"strategy": "freshness"
}
}
]
//-----------------------------------------------------
}
Adding this lines with freshness strategy allows the abp to be used (performance strategy made the authentication process not working when back to online). Of course, i can't make any other api calls since i'm offline, but what i can do:
While it's working, I'm concerned about security as I came up with this myself and can't use it in production before knowing if this solution or something similar is ok, or if there is a proper way to handle this scenario.
Thank you for your help
Hi,
Thanks for your answer. I tried the command, but the same error still occurs. I got a more detailed exception stack trace
ILLink(0,0): Error IL1005: System.Runtime.CompilerServices.SuppressIldasmAttribute.SuppressIldasmAttribute(): Error processing method 'System.Runtime.CompilerServices.SuppressIldasmAttribute.SuppressIldasmAttribute()' in assembly 'Volo.Abp.Account.Pro.Admin.Application.Contracts.dll'
Mono.Linker.LinkerFatalErrorException: ILLink: error IL1005: System.Runtime.CompilerServices.SuppressIldasmAttribute.SuppressIldasmAttribute(): Error processing method 'System.Runtime.CompilerServices.SuppressIldasmAttribute.SuppressIldasmAttribute()' in assembly 'Volo.Abp.Account.Pro.Admin.Application.Contracts.dll'
---> System.NullReferenceException: Object reference not set to an instance of an object.
at Mono.Linker.Dataflow.ReflectionMethodBodyScanner.RequiresReflectionMethodBodyScannerForCallSite(LinkContext context, MethodReference calledMethod)
at Mono.Linker.Steps.MarkStep.MarkInstruction(Instruction instruction, MethodDefinition method, Boolean& requiresReflectionMethodBodyScanner)
at Mono.Linker.Steps.MarkStep.MarkMethodBody(MethodBody body)
at Mono.Linker.Steps.MarkStep.ProcessMethod(MethodDefinition method, DependencyInfo& reason)
at Mono.Linker.Steps.MarkStep.ProcessQueue()
--- End of inner exception stack trace ---
at Mono.Linker.Steps.MarkStep.ProcessQueue()
at Mono.Linker.Steps.MarkStep.ProcessPrimaryQueue()
at Mono.Linker.Steps.MarkStep.Process()
at Mono.Linker.Steps.MarkStep.Process(LinkContext context)
at Mono.Linker.Pipeline.Process(LinkContext context)
at Mono.Linker.Driver.Run(ILogger customLogger)
ABP Framework version: v4.3.0 UI type: Blazor DB provider: EF Core Tiered (MVC) or Identity Server Separated (Angular): no Exception message and stack trace:
System.Runtime.CompilerServices.SuppressIldasmAttribute.SuppressIldasmAttribute(): Error processing method
System.Runtime.CompilerServices.SuppressIldasmAttribute.SuppressIldasmAttribute()' in assembly
'Volo.Abp.Account.Pro.Admin.Application.Contracts.dll
Hi, I read the post issue on trimming Blazor https://support.abp.io/QA/Questions/662/Blazor---'SystemRuntimeCompilerServicesSuppressIldasmAttributeSuppressIldasmAttribute'-in-assembly and I tried to enable it, but the same error still occurs. Is there any update on the topic ? Or should i not consider trimming for a moment?
Thank you
Hi,
I published my BlazorWASM project and my Api.Host project, both on separate test servers (configured over HTTPS), on Azure. I configured CORS, redirect urls, registered Blazor app as a client for IdentityServer, and the application works on Firefox, Edge and Chrome.
But it doesn't work on Brave.
I can log in, but the user doesn't seem to have any permissions

when the menu should be like this

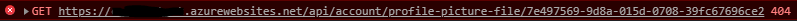
and i can't fetch the profile picture


the tenant and identity cookies are missing on Brave when fetching profile picture
Do you have any advice? Thanks
Hi, I'm trying to convert my BlazorWASM application to a PWA. I followed the guidelines (manifest, service-worker, ItemGroup in .csproj), like in the Microsoft start up template. I get the installation icon showing in the navigation bar, i can install it and all the dlls seem to be cached and fetch from cache memory after first launch. But the page is stuck on loading (on launch) and i get the following error => 'failed to execute compile on webassembly from an already read reponse'.
Have you ever encountered this issue, or can you provide me some information about it ? Thanks
Hi.
I have issues with the french translations with almost every modules. The Identity module seems to be the only one to be translated (at least partially)
.
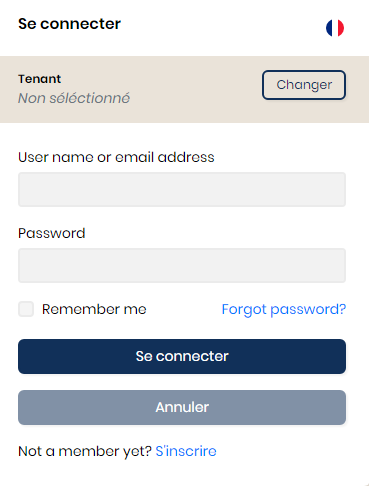
String are also partially localized on login page

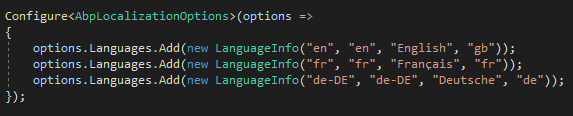
I've followed instructions on how to add a new language in DomainModule

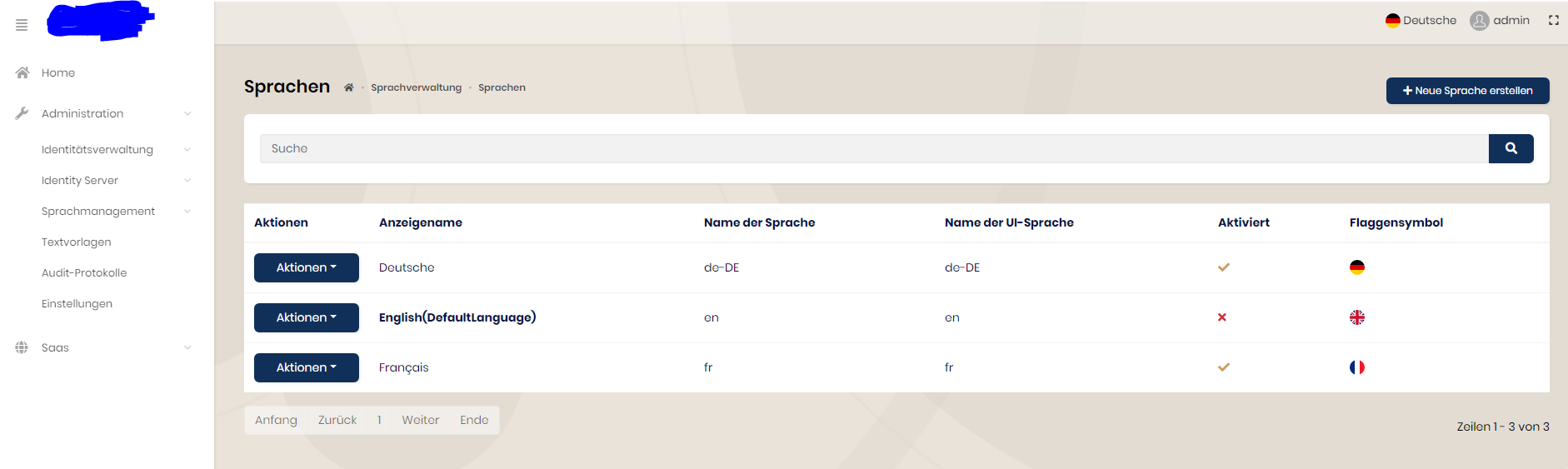
and it exists in DB
I created a new application with Suite to test if there was a problem with my solution, but it seems that translations don't apply even in the newly created one.
I tried to switch to german and for that language, all strings are localized.
 I checked the Account Pro module and fr.json exists with a lot of text so it should be correctly displayed
I checked the Account Pro module and fr.json exists with a lot of text so it should be correctly displayed
I also created a new application with free template and there, french localization applies fine. Is is something related to pro modules or am I missing something?
Thanks in advance.

