Confirmation Popup
You can use the ConfirmationService in @abp/ng.theme.shared package to display a confirmation popup by placing at the root level in your project.
Getting Started
You do not have to provide the ConfirmationService at module or component level, because it is already provided in root. You can inject and start using it immediately in your components, directives, or services.
import { ConfirmationService } from '@abp/ng.theme.shared';
@Component({
/* class metadata here */
})
class DemoComponent {
constructor(private confirmation: ConfirmationService) {}
}
Usage
You can use the success, warn, error, and info methods of ConfirmationService to display a confirmation popup.
How to Display a Confirmation Popup
const confirmationStatus$ = this.confirmation.success('Message', 'Title');
- The
ConfirmationServicemethods accept three parameters that aremessage,title, andoptions. success,warn,error, andinfomethods return an RxJS Subject to listen to confirmation popup closing event. The type of event value isConfirmation.Statusthat is an enum.
How to Listen Closing Event
You can subscribe to the confirmation closing event like below:
import { Confirmation, ConfirmationService } from '@abp/ng.theme.shared';
constructor(private confirmation: ConfirmationService) {}
this.confirmation
.warn('::WillBeDeleted', { key: '::AreYouSure', defaultValue: 'Are you sure?' })
.subscribe((status: Confirmation.Status) => {
// your code here
});
- The
messageandtitleparameters accept a string, localization key or localization object. See the localization document Confirmation.Statusis an enum and has three properties;Confirmation.Status.confirmis a closing event value that will be emitted when the popup is closed by the confirm button.Confirmation.Status.rejectis a closing event value that will be emitted when the popup is closed by the cancel button.Confirmation.Status.dismissis a closing event value that will be emitted when the popup is closed by pressing the escape.
If you are not interested in the confirmation status, you do not have to subscribe to the returned observable:
this.confirmation.error('You are not authorized.', 'Error');
How to Display a Confirmation Popup With Given Options
Options can be passed as the third parameter to success, warn, error, and info methods:
const options: Partial<Confirmation.Options> = {
hideCancelBtn: false,
hideYesBtn: false,
cancelText: 'Close',
yesText: 'Confirm',
messageLocalizationParams: ['Demo'],
titleLocalizationParams: [],
};
this.confirmation.warn(
'AbpIdentity::RoleDeletionConfirmationMessage',
'Are you sure?',
options,
);
hideCancelBtnoption hides the cancellation button whentrue. Default value isfalsehideYesBtnoption hides the confirmation button whentrue. Default value isfalsecancelTextis the text of the cancellation button. A localization key or localization object can be passed. Default value isAbpUi::CancelyesTextis the text of the confirmation button. A localization key or localization object can be passed. Default value isAbpUi::YesmessageLocalizationParamsis the interpolation parameters for the localization of the message.titleLocalizationParamsis the interpolation parameters for the localization of the title.
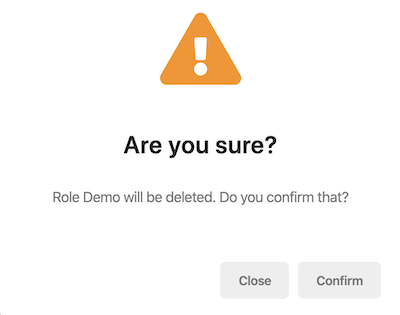
With the options above, the confirmation popup looks like this:

### How to Remove a Confirmation Popup
The open confirmation popup can be removed manually via the clear method:
this.confirmation.clear();
API
success
success(
message: Config.LocalizationParam,
title: Config.LocalizationParam,
options?: Partial<Confirmation.Options>,
): Observable<Confirmation.Status>
See the
Config.LocalizationParamtype andConfirmationnamespace
warn
warn(
message: Config.LocalizationParam,
title: Config.LocalizationParam,
options?: Partial<Confirmation.Options>,
): Observable<Confirmation.Status>
error
error(
message: Config.LocalizationParam,
title: Config.LocalizationParam,
options?: Partial<Confirmation.Options>,
): Observable<Confirmation.Status>
info
info(
message: Config.LocalizationParam,
title: Config.LocalizationParam,
options?: Partial<Confirmation.Options>,
): Observable<Confirmation.Status>
clear
clear(
status: Confirmation.Status = Confirmation.Status.dismiss
): void
statusparameter is the value of the confirmation closing event.


























































