@Anthony_Albutt thanks for your detailed feedback. I've created an issue for this. Let the team fix if there's this problem. If it's a bug, probably will be fixed in the next preview version.
Did you add OrLoginWith and AreYouANewUser to the en.json file? If not, add it.
How to use chat module in blazor project? I refer to the signal client written in the Microsoft document, compile and publish it to the IIS environment, and get the following error:
This is another topic. Can you create a new question for this one.
I don't think these kind of variable usages work in plain CSS. You may want to use LESS or SCSS
var(--sidebar-text) !important;}
Hangfire v1.7.X is being used. https://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.HangFire/Volo.Abp.HangFire.csproj#L18 We generally update the packages to the latest. Hangfire latest version is 1.7.19. When you restore packages you'll have the latest package of Hangfire.
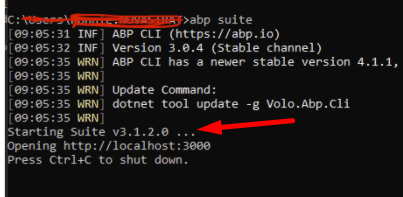
but in the screenshot I see your Suite version is 3.1.2

run this CMD
dotnet tool uninstall --global Volo.Abp.Suite && dotnet tool install -g Volo.Abp.Suite --version 3.0.4 --add-source https://nuget.abp.io/xxxxxxxxxYOUR-API-KEYxxxxxx/v3/index.json
you can find your NuGet API key in your solution's NuGet.config file.
Do you want to create an entity with user?
Suite allows you to set a database table name but doesn't allow to change the schema. This should be done manually.
So uncheck the Update database checkbox and modify the generated migration file.
my example shows if you make it open source you violate the license rules. so you cannot make any paid module open-source.
according to the license rules, paid modules cannot be provided as open-source. as an example, you can purchase the full-source code of ABP Commercial and add a little value on top of it and make it open-source. So the complete commercial project becomes open-source. I hope it's clear now.

