Multiple issues I am having since purchasing ABP Personal License, originally reported by email but posting here as requested:
- Problem 1 - creating a brand new project in ABP Studio
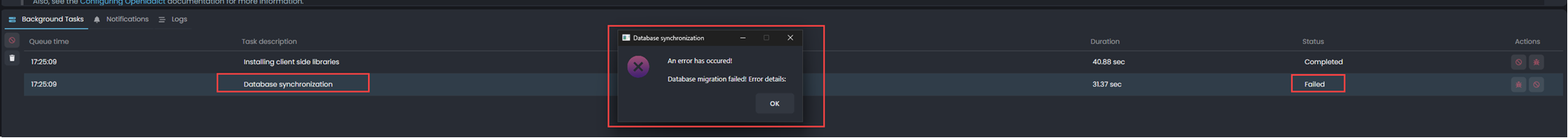
Database synchronization fails, no actual error details shown in error message – see screenshot below – just says error details: and then nothing after it. This is latest version of ABP Studio.
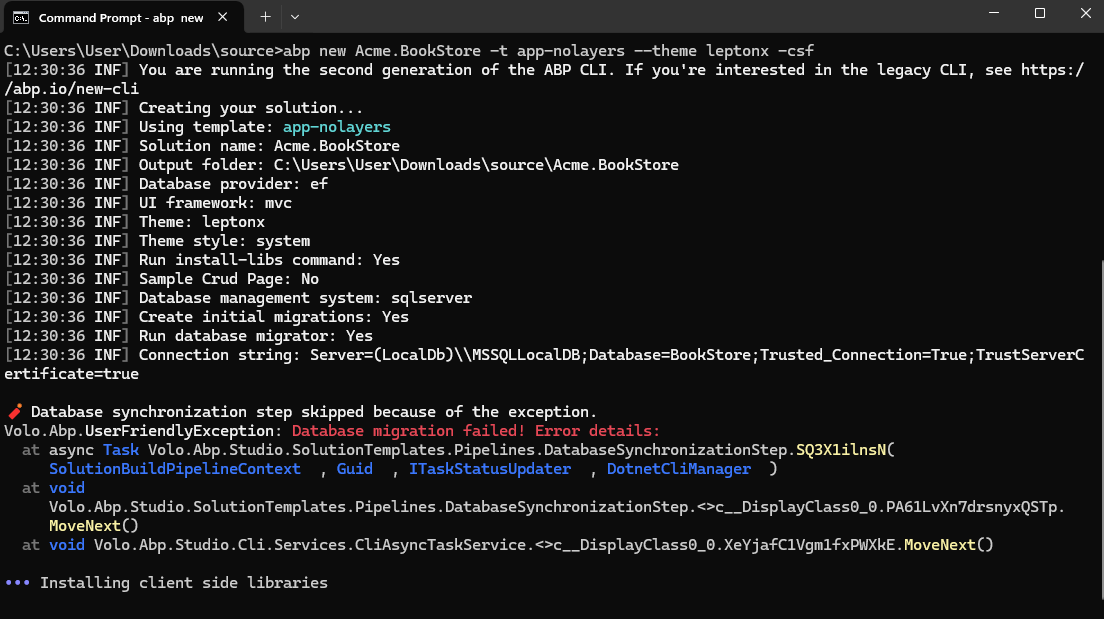
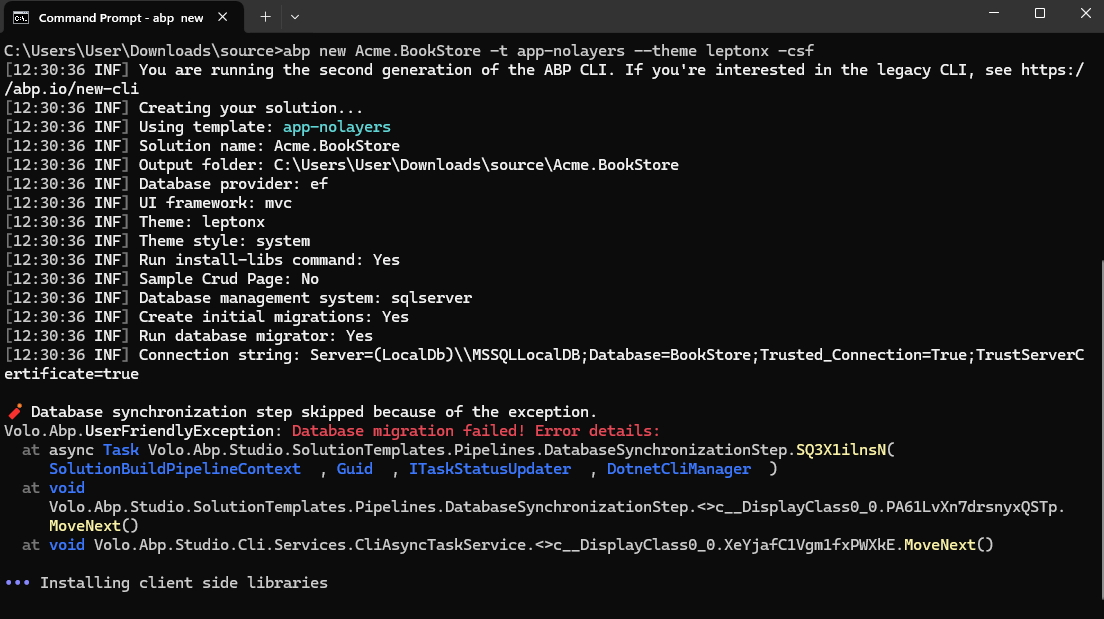
Exact same problem if using ABP CLI as shown below:
Problem 2 - Created project then won't run anyway as contains packages not licenses for
Once project created (and database manually fixed) I can’t run it anyway as it contains packages (TextTemplateManagement) which I am not licensed for! meaning I have to manually remove NuGet package and fix 11 code errors before even attempting to run it.
[17:33:01 ERR] ABP-LIC-ERROR - License check failed for 'Volo.Abp.TextTemplateManagement.Web-v8.3.1.0'.
Should be able to create a project from Studio and CLI which works correctly for **all **license types. To be honest after spending $999 this really bugs me as can't even use the provided tools to create a working project without having to then manually remove that component. Either let Personal license holders have that component or ensure that CLI and Studio can actually create a project that ALL types of licenses can use!
Problem 3 - Can't build LeptonX Theme source project
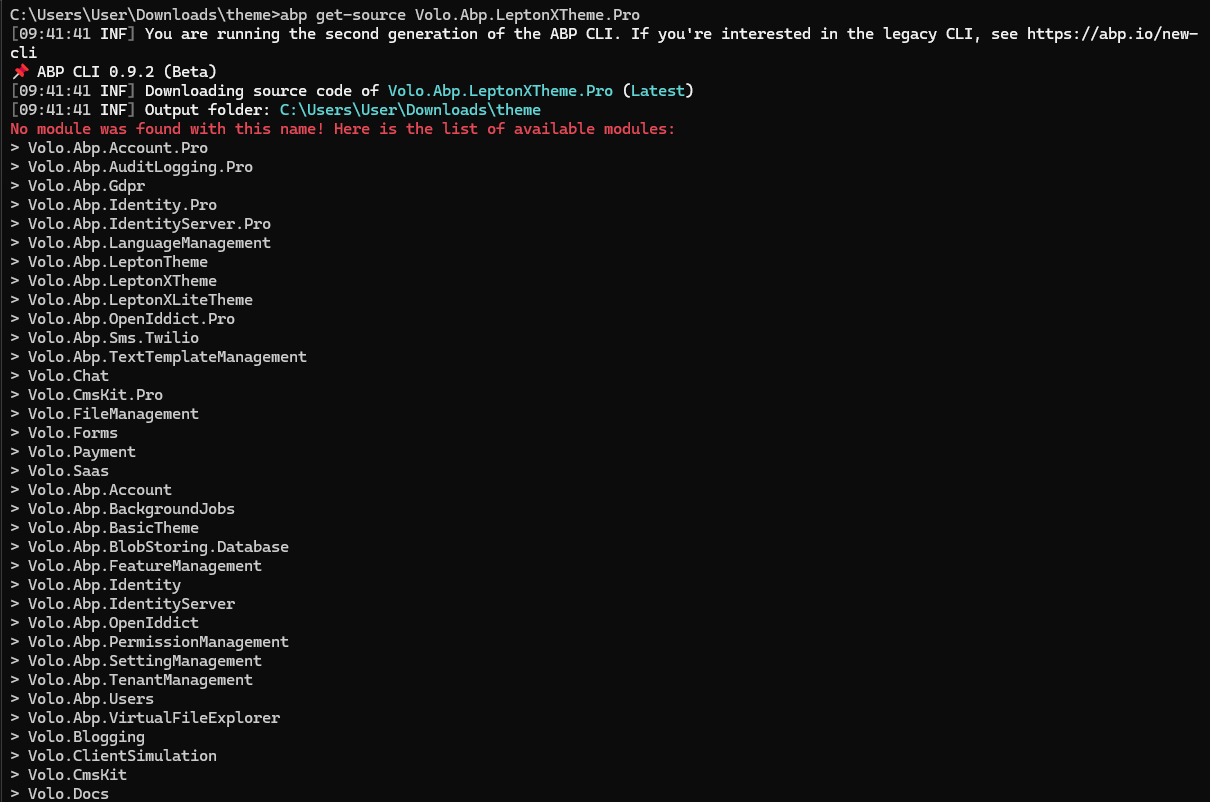
Downloaded source for LeptonX Theme using "abp get-source Volo.Abp.LeptonXTheme.Pro --old" N.B. Advised to use this command as "abp get-source Volo.Abp.LeptonXTheme" gives a "Exception of type 'Volo.Abp.Studio.AbpStudioException' was thrown." error which I believe from Ismail is potentially a known issue.
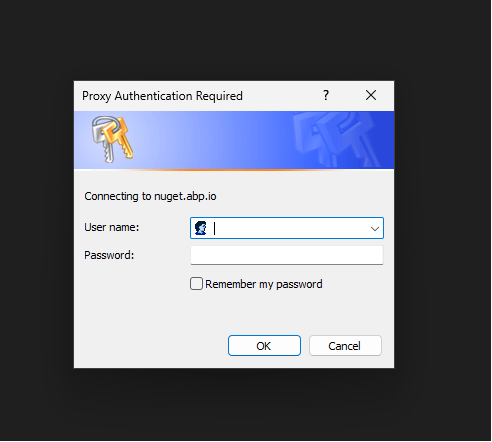
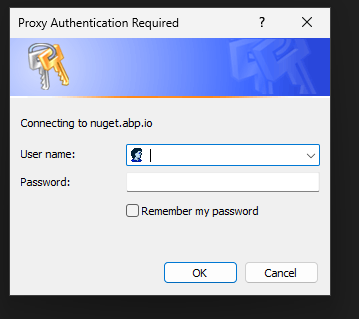
When you try to build project constantly get message below
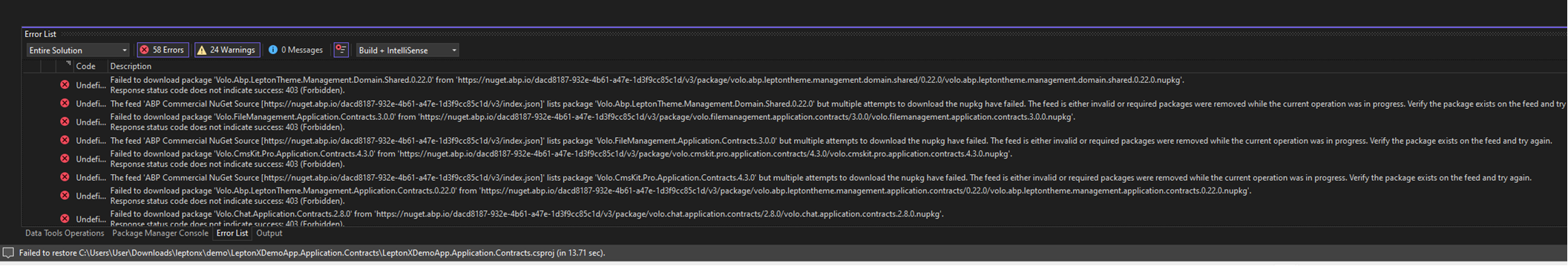
If I click Cancel 8 or 9 times then it still won't build / run as get error messages about failed to restore packages as shown below
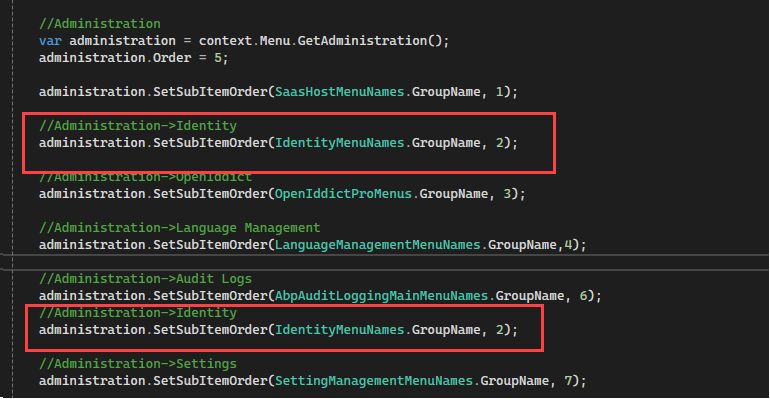
Problem 4 - code is incorrectly duplicated
For info – code duplicated for some reason in {projectname}MenuContributor.cs - Identity Menu is added twice.
Now some questions:
Question 1 - LeptonX Theme Login Page style
LeptonX theme example here - https://x.leptontheme.com/side-menu/index.html clearly shows 3 different styles for the login box e.g. https://x.leptontheme.com/side-menu/login-pages/login-3 - how to change my project to use one of those? I assumed as they are shown as part of a theme specifically designed for ABP that you would easily be able to make use of them? in same way as you can change menu style from side to top etc. If so how?
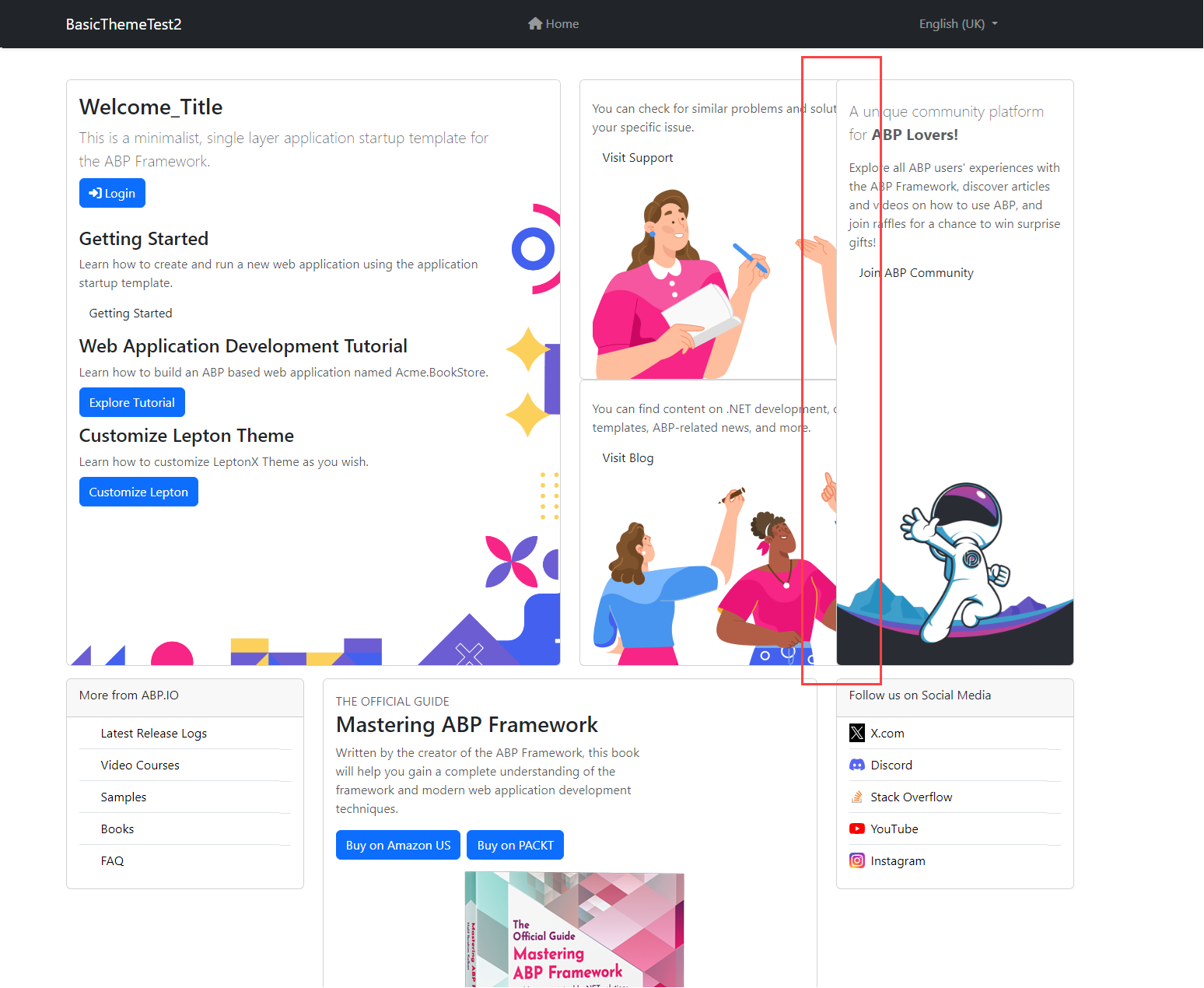
Question 2 - why does the basic theme look so poor on home page?
Basic theme needs some serious work, as even first page layout is not right – see image below. And content still mentions customize Lepton Theme when you chose Basic theme
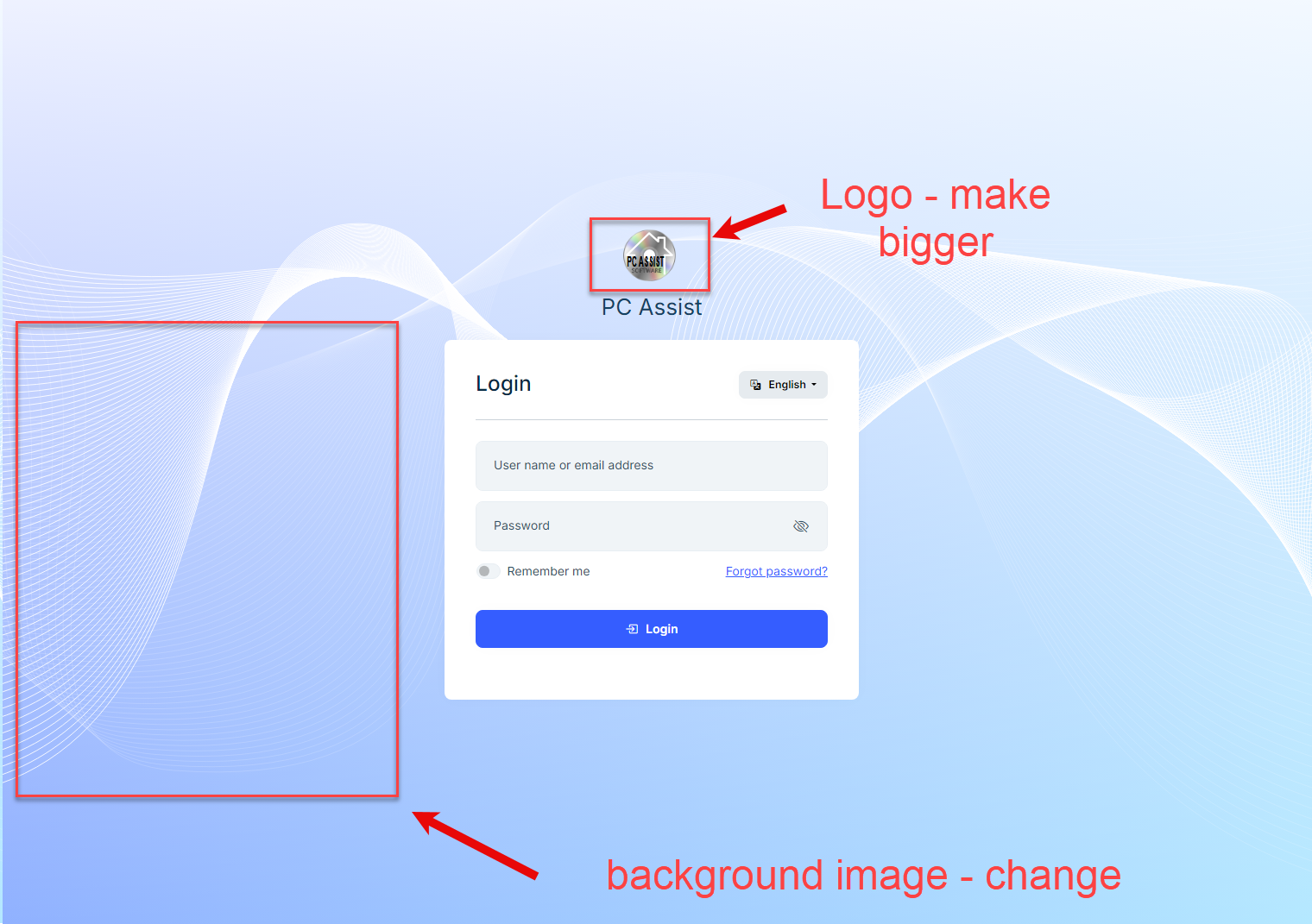
Question 3 - how can I increase the size of the logo on the login screen?
Question 4 - how can I change the background image used on the login screen?
Happy to do any testing you need me to do or supply log files etc to help get the above issues resolved.
- ABP Framework version: v8.3.1
- UI Type: MVC
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- License: Personal
38 Answer(s)
-
0
-
0
@Anjali_Musmade
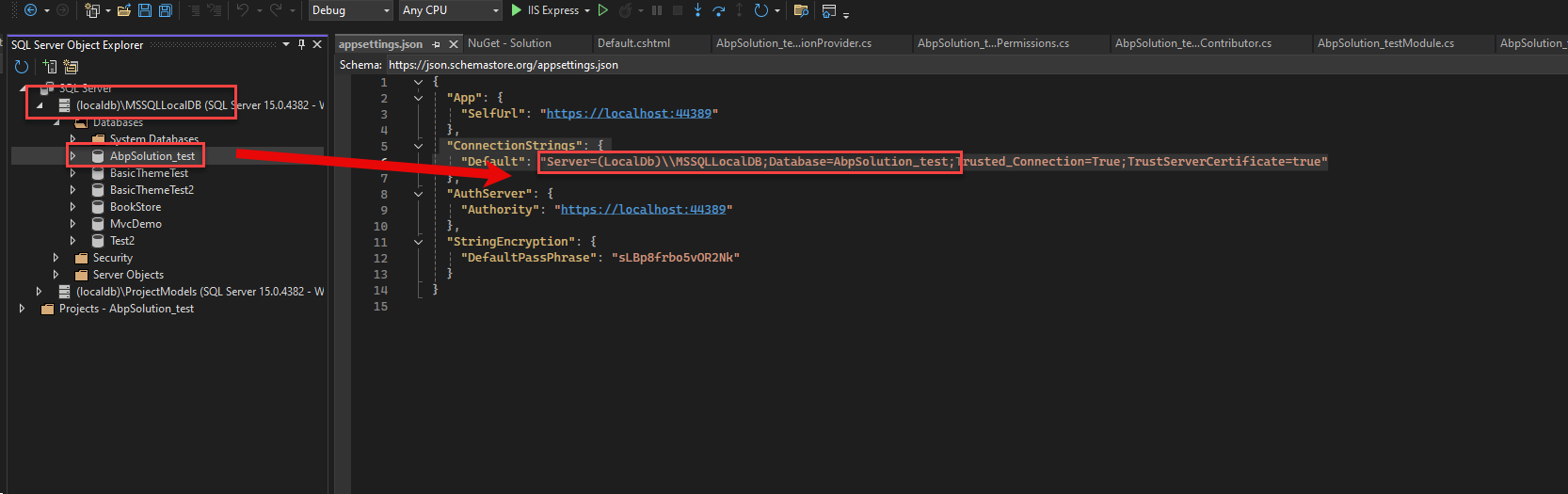
That is NOT correct as I have working projects created during my trial before purchasing Personal license both created and now running and working using exactly the same string....
"ConnectionStrings": { "Default": "Server=(LocalDb)\MSSQLLocalDB;Database=AbpSolution_test;Trusted_Connection=True;TrustServerCertificate=true"
String being correct is confirmed as running below commands worked fine and project then runs...
Create migrations using the EF Core global tool by running "dotnet ef migrations add Initial_Migration" and appy migrations using "dotnet ef database update" commands. Finally run "dotnet run --migrate-database" command to migrate the database.
-
0
hi
Modules available for ABP Personal License include: Account Audit Logging UI GDPR Identity Language Management LeptonX PRO OpenIddict UI SaaS
However, advanced features such as Chat, CMS - Kit Pro, File Management, Forms, Payment, Text Template Management, Twilio SMS, etc. are not supported.
-
0
hi
Question 2 - why does the basic theme look so poor on home page?
Basic theme is open source and free, Lepton/LeptonX theme is more suitable for you.
Question 3 - how can I increase the size of the logo on the login screen? Question 4 - how can I change the background image used on the login screen?
Can you share some screenshots of the login screen you want to customize?
-
0
Problem 1 - creating a brand new project in ABP Studio
The new Studio will fix the migration problem of
App-nolayers. -
0
hi
Modules available for ABP Personal License include: Account Audit Logging UI GDPR Identity Language Management LeptonX PRO OpenIddict UI SaaS
However, advanced features such as Chat, CMS - Kit Pro, File Management, Forms, Payment, Text Template Management, Twilio SMS, etc. are not supported.
How is that answer relevant to any of my questions? I know what components are included, this was covered multiple times via email before I made my purchase? So perhaps tell me which of my points you are trying to answer here???
-
0
-
0
hi
Question 2 - why does the basic theme look so poor on home page?
Basic theme is open source and free, Lepton/LeptonX theme is more suitable for you.
I know which themes are open source / free and which are paid thank you. That wasn't my question. I chose basic theme as easiest one to customize and add my branding too. So question was why on a product costing a lot of money does the basic homepage look so badly aligned, surely you can create one which looks better as a starting point.
Question 3 - how can I increase the size of the logo on the login screen? Question 4 - how can I change the background image used on the login screen?
Can you share some screenshots of the login screen you want to customize?
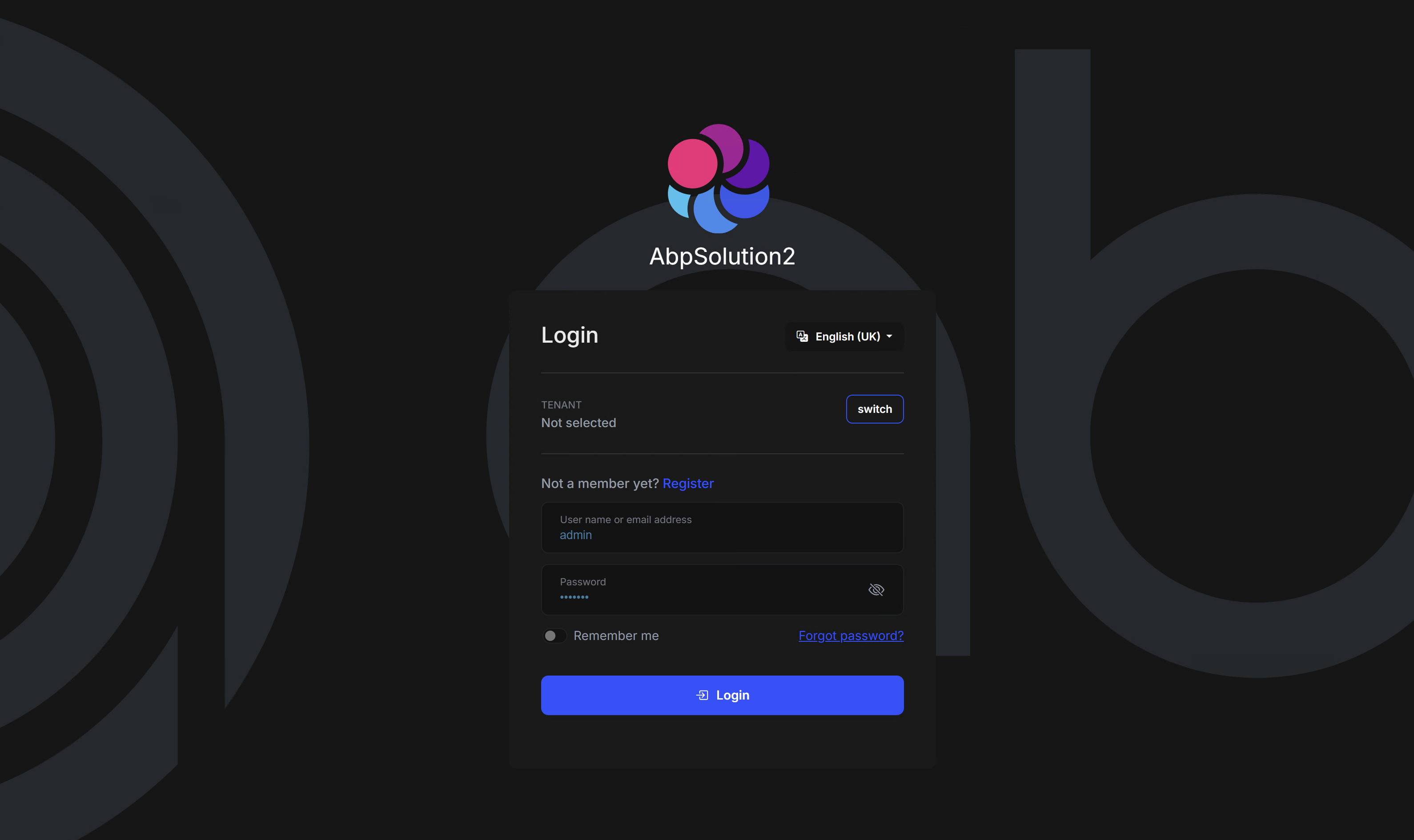
the standard login screen
-
0
Problem 1 - creating a brand new project in ABP Studio
The new Studio will fix the migration problem of
App-nolayers.Will that fix it for CLI as well as same problem with both Studio and CLI? And when will new studio be released?
-
0
This is the reason for
Can't build LeptonX Theme source projectYour license can't download the
CMS - Kit Pro, File Managementetc. Please remove them from the source code of the LetponX theme.Referring to Problem 3 - the issue I have is I get the error message as per screenshot posted initially,
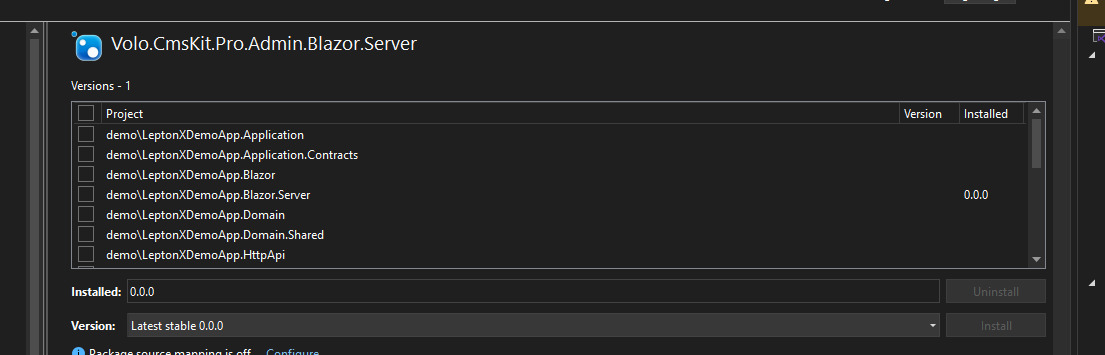
and then get multiple download errors about missing components, even ones I AM ENTITLED to use. So packages not even shown as installed correctly in NuGet to remove them, they appear as version 0.0.0
So I have to manually go through the project removing dozens of packages I am not entitled to use. Why can't you just provide a theme download for personal license holders? I know it is my choice to have a personal license not a team license, a) due to cost and b) due to fact I am only one developer not three so don't need team. But it seems a lot of your product just doesn't work correctly or cater for the personal license I paid for meaning I can't use or do anything without a lot of work each time "manually" removing parts of it (this also covers problem 2 above that no response has been made for). It is like you are happy to sell a personal license and take the money for it, but don't want to supply working downloads or project types for that license type. That is not good enough after spending $999
-
0
This is the reason for
Can't build LeptonX Theme source projectYour license can't download the
CMS - Kit Pro, File Managementetc. Please remove them from the source code of the LetponX theme.At least please provide a script or similar to remove all the components I don't get from leptonx theme project rather than me having to manually select one at a time to remove via Nuget Package manager, as this will take an age, as there are 11 to remove just for cmskit.pro.....
-
0
-
0
Problem 1 - creating a brand new project in ABP Studio
The new Studio will fix the migration problem of
App-nolayers.I can confirm that version 0.9.2 fixes Problem 1, BUT it doesn't fix Problem 4
-
0
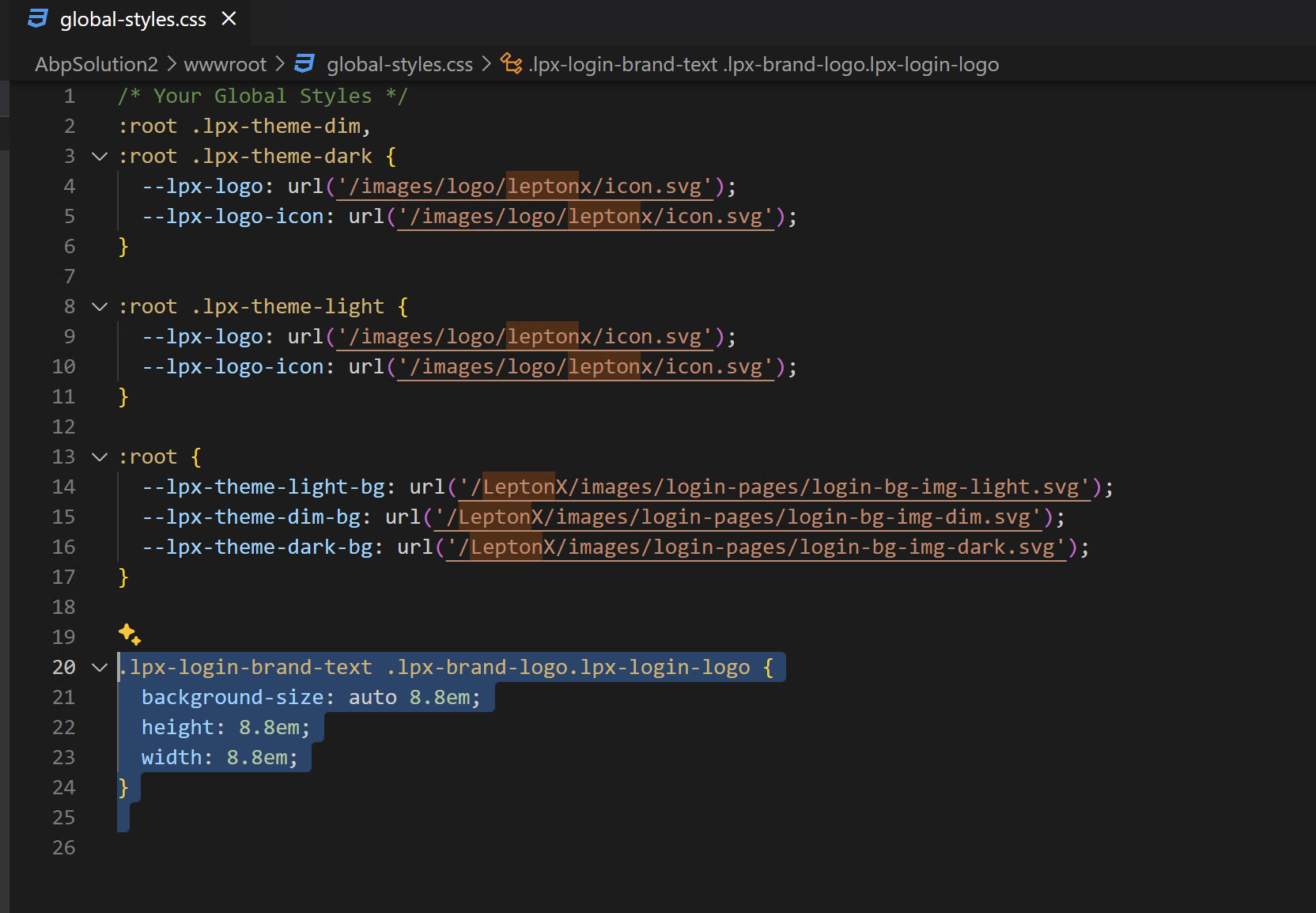
Change logo size style in
\wwwroot\global-styles.cssExcellent, thank you
-
0
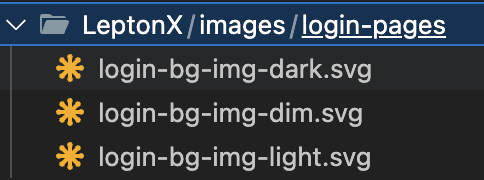
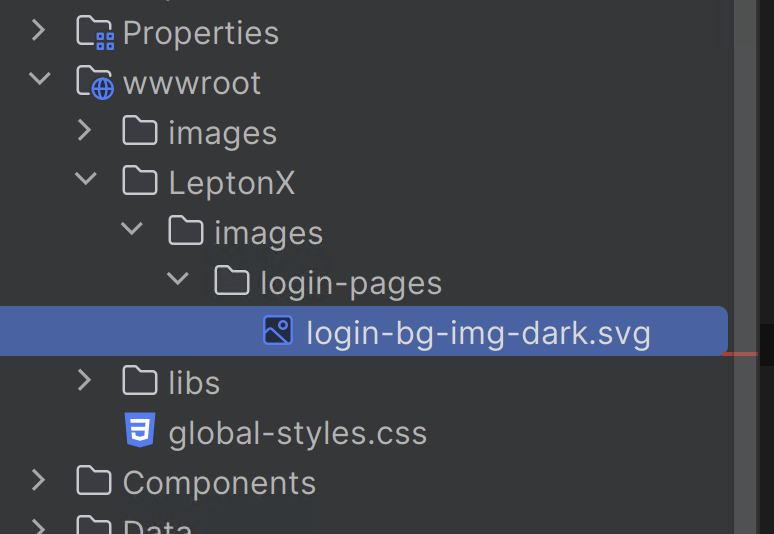
background image - change
You have two ways to change it.
1, create a same-name image(
/LeptonX/images/login-pages/login-bg-img-dark.svg) to wwwroot to override the default image.2 . Create
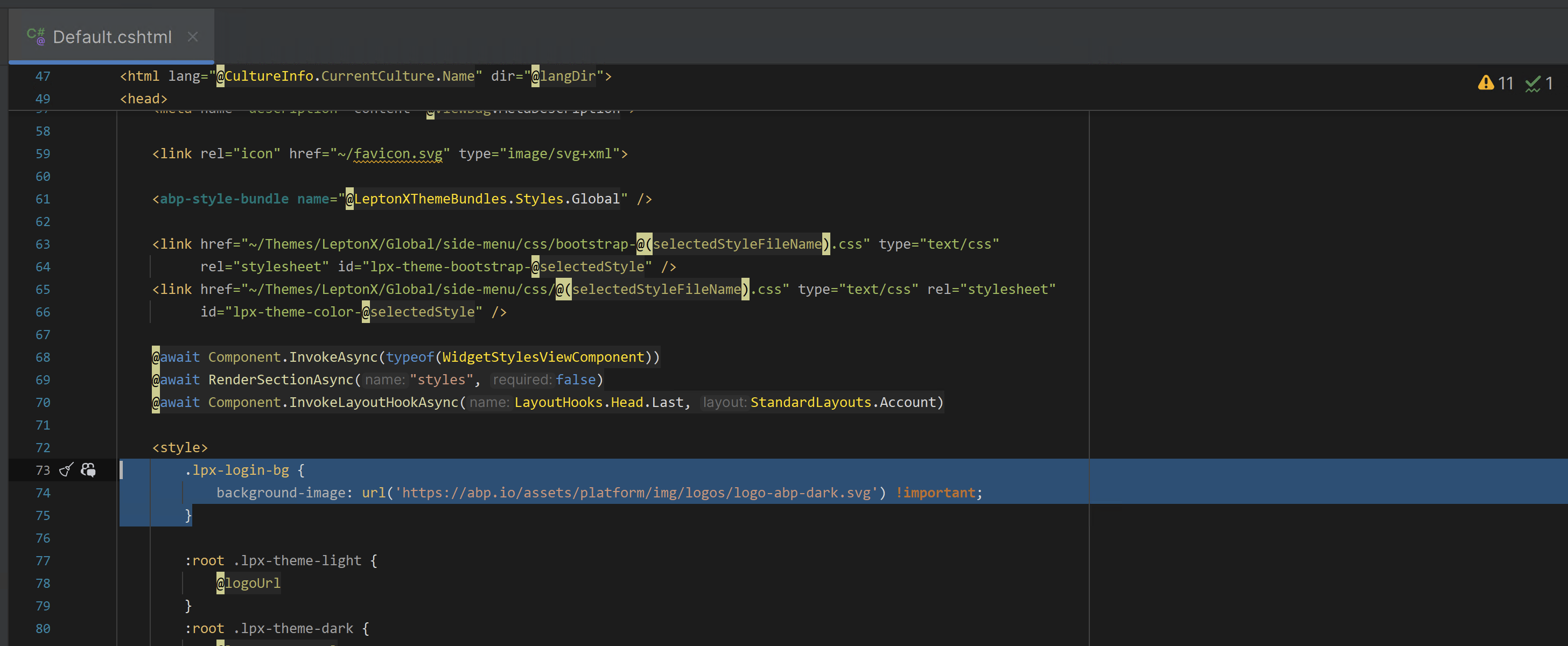
Default.cshtmlin\Themes\LeptonX\Layouts\Accountand change the.lpx-login-bgDefault.cshtml:
@using Microsoft.Extensions.Localization @using Microsoft.Extensions.Options @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX @using Volo.Abp.LeptonX.Shared.Localization; @using Volo.Abp.Localization @using Volo.Abp.AspNetCore.Mvc.UI.Components.LayoutHook @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Bundling @using Volo.Abp.AspNetCore.Mvc.UI.Theming @using Volo.Abp.AspNetCore.Mvc.UI.Widgets.Components.WidgetScripts @using Volo.Abp.AspNetCore.Mvc.UI.Widgets.Components.WidgetStyles @using Volo.Abp.Ui.Branding @using Volo.Abp.AspNetCore.Mvc.AntiForgery @using Volo.Abp.AspNetCore.Mvc.UI.MultiTenancy.Localization @using Volo.Abp.AspNetCore.MultiTenancy @using Volo.Abp.MultiTenancy @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.Common.PageAlerts @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.SideMenu.Toolbar.LanguageSwitch @using Microsoft.AspNetCore.Http.Extensions @using Volo.Abp.Ui.LayoutHooks @inject IAbpAntiForgeryManager AbpAntiForgeryManager @inject IBrandingProvider BrandingProvider @inject LeptonXStyleProvider LeptonXStyleProvider @inject IStringLocalizer<AbpUiMultiTenancyResource> MultiTenancyStringLocalizer @inject IStringLocalizer<LeptonXResource> L @inject ITenantResolveResultAccessor TenantResolveResultAccessor @inject IOptions<AbpMultiTenancyOptions> MultiTenancyOptions @inject ICurrentTenant CurrentTenant @inject ThemeLanguageInfoProvider ThemeLanguageInfoProvider @inject Volo.Abp.AspNetCore.Mvc.UI.Layout.IPageLayout PageLayout @{ AbpAntiForgeryManager.SetCookie(); var langDir = CultureHelper.IsRtl ? "rtl" : string.Empty; var title = $"{ViewBag.Title ?? PageLayout.Content.Title} | {BrandingProvider.AppName}".Trim('|', ' '); var languageInfo = await ThemeLanguageInfoProvider.GetLanguageSwitchViewComponentModel(); var returnUrl = System.Net.WebUtility.UrlEncode(Context.Request.GetEncodedPathAndQuery()); var logoUrl = BrandingProvider.LogoUrl == null ? null : "--lpx-logo: url(" + BrandingProvider.LogoUrl + ");"; var logoReverseUrl = BrandingProvider.LogoReverseUrl == null ? null : "--lpx-logo: url(" + BrandingProvider.LogoReverseUrl + ");"; var selectedStyle = await LeptonXStyleProvider.GetSelectedStyleAsync(); var selectedStyleFileName = CultureHelper.IsRtl ? selectedStyle + ".rtl" : selectedStyle; } <!DOCTYPE html> <html lang="@CultureInfo.CurrentCulture.Name" dir="@langDir"> <head> @await Component.InvokeLayoutHookAsync(LayoutHooks.Head.First, StandardLayouts.Account) <title>@title</title> <meta name="viewport" content="width=device-width,initial-scale=1.0" /> <meta charset="UTF-8" /> <meta name="description" content="@ViewBag.MetaDescription"> <link rel="icon" href="~/favicon.svg" type="image/svg+xml"> <abp-style-bundle name="@LeptonXThemeBundles.Styles.Global" /> <link href="~/Themes/LeptonX/Global/side-menu/css/bootstrap-@(selectedStyleFileName).css" type="text/css" rel="stylesheet" id="lpx-theme-bootstrap-@selectedStyle" /> <link href="~/Themes/LeptonX/Global/side-menu/css/@(selectedStyleFileName).css" type="text/css" rel="stylesheet" id="lpx-theme-color-@selectedStyle" /> @await Component.InvokeAsync(typeof(WidgetStylesViewComponent)) @await RenderSectionAsync("styles", false) @await Component.InvokeLayoutHookAsync(LayoutHooks.Head.Last, StandardLayouts.Account) <style> .lpx-login-bg { background-image: url('/LeptonX/images/login-pages/login-bg-img-@(selectedStyle).svg') !important; } :root .lpx-theme-light { @logoUrl } :root .lpx-theme-dark { @logoReverseUrl } :root .lpx-theme-dim { @logoReverseUrl } </style> </head> <body class="abp-account-layout lpx-theme-@selectedStyle"> @await Component.InvokeLayoutHookAsync(LayoutHooks.Body.First, StandardLayouts.Account) <div class="container-fluid p-0" style="overflow-x: hidden"> @await Component.InvokeLayoutHookAsync(LayoutHooks.PageContent.First, StandardLayouts.Account) <div class="lpx-login-area"> <div class="lpx-login-bg"> <div class="d-flex flex-column justify-content-center min-vh-100"> <div class="row"> <div class="col-xxl-5 col-lg-7 col-md-8 col-11 mx-auto position-relative py-4"> @if (BrandingProvider.LogoUrl.IsNullOrEmpty()) { <div class="lpx-logo-container lpx-login-brand-text"> <div class="lpx-brand-logo lpx-login-logo mx-auto"></div> <div class="lpx-brand-name lpx-login-name mx-auto">@BrandingProvider.AppName</div> </div> } else { <div class="lpx-brand-logo lpx-login-logo mb-3 mx-auto"></div> } <div class="card mx-auto" style="max-width: 30rem;"> <div class="card-body p-3 p-sm-4"> @if (languageInfo.Languages.Count > 1) { <div class="align-items-start d-flex justify-content-between mb-2"> <h2 class="lpx-main-title lpx-login-title m-0 me-auto"> @PageLayout.Content.Title @* TODO: Find a better text here. *@</h2> <div class="dropdown btn-group ms-auto" aria-labelledby="languageDropdown"> <button class="btn btn-sm btn-light dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false"> <i class="bi bi-translate me-1"></i> @languageInfo.CurrentLanguage.DisplayName </button> <ul class="dropdown-menu dropdown-menu-end" aria-labelledby="dropdownMenuButton1" style=""> @foreach (var language in languageInfo.Languages) { var twoLetterLanguageName = new CultureInfo(language.CultureName).TwoLetterISOLanguageName.ToUpperInvariant(); var url = Url.Content($"~/Abp/Languages/Switch?culture={language.CultureName}&uiCulture={language.UiCultureName}&returnUrl={returnUrl}"); <li> <a href="@url" class="dropdown-item" data-lpx-language-option="@twoLetterLanguageName">@language.DisplayName / @twoLetterLanguageName</a> </li> } </ul> </div> </div> <hr/> } @await Component.InvokeAsync(typeof(PageAlertsViewComponent)) @if (MultiTenancyOptions.Value.IsEnabled && (TenantResolveResultAccessor.Result?.AppliedResolvers?.Contains(CookieTenantResolveContributor.ContributorName) == true || TenantResolveResultAccessor.Result?.AppliedResolvers?.Contains(QueryStringTenantResolveContributor.ContributorName) == true)) { <div> <div class="row"> <div class="col"> <span style="font-size: .8em;" class="text-uppercase text-muted">@MultiTenancyStringLocalizer["Tenant"]</span><br/> <h6 class="m-0 d-inline-block"> @if (CurrentTenant.Id == null) { <span> @MultiTenancyStringLocalizer["NotSelected"] </span> } else { <strong> @(CurrentTenant.Name ?? CurrentTenant.Id.Value.ToString()) </strong> } </h6> </div> <div class="col-auto"> <a id="AbpTenantSwitchLink" href="javascript:;" class="btn btn-sm btn-outline-primary">@MultiTenancyStringLocalizer["Switch"]</a> </div> </div> </div> <hr/> } @RenderBody() </div> @* @await Html.PartialAsync("~/Themes/LeptonX/Layouts/Account/_Footer.cshtml") *@ </div> </div> </div> </div> </div> </div> @await Component.InvokeLayoutHookAsync(LayoutHooks.PageContent.Last, StandardLayouts.Account) </div> <abp-script-bundle name="@LeptonXThemeBundles.Scripts.Global" /> <script src="~/Abp/ApplicationLocalizationScript?cultureName=@CultureInfo.CurrentUICulture.Name"></script> <script type="text/javascript" src="~/Abp/ApplicationConfigurationScript"></script> <script type="text/javascript" src="~/Abp/ServiceProxyScript"></script> @await Component.InvokeAsync(typeof(WidgetScriptsViewComponent)) @await RenderSectionAsync("scripts", false) @await Component.InvokeLayoutHookAsync(LayoutHooks.Body.Last, StandardLayouts.Account) </body> </html> -
0
I will fix
Problem 4 - code is incorrectly duplicatedin the next version; it is not a big problem and will not affect your app. -
0
I will fix
Problem 4 - code is incorrectly duplicatedin the next version; it is not a big problem and will not affect your app.Thanks
-
0
background image - change
You have two ways to change it.
Perfect - thank you
-
0
Update of original post - and where we are now:
Problem 1: resolved with 0.9.2 ✅
Problem 2: not been specifically mentioned in responses, but appears to be resolved with 0.9.2 as well ✅
Problem 3: still need a better solution / answer for this specifically for personal license customers, either a separate download which only contains licensed modules, or a script that can be run to remove the unlicensed modules from project. Still not convinced this will resolve the nuget error message I showed in screenshot though ❌
Problem 4: confirmed here that will be fixed in next release ✅
Question 1: not answered ❌
Question 2: answered but not really a satisfactory response ❌
Question 3: resolved - thanks ✅
Question 4: resolved - thanks ✅
Follow up related points:
Follow up 1:
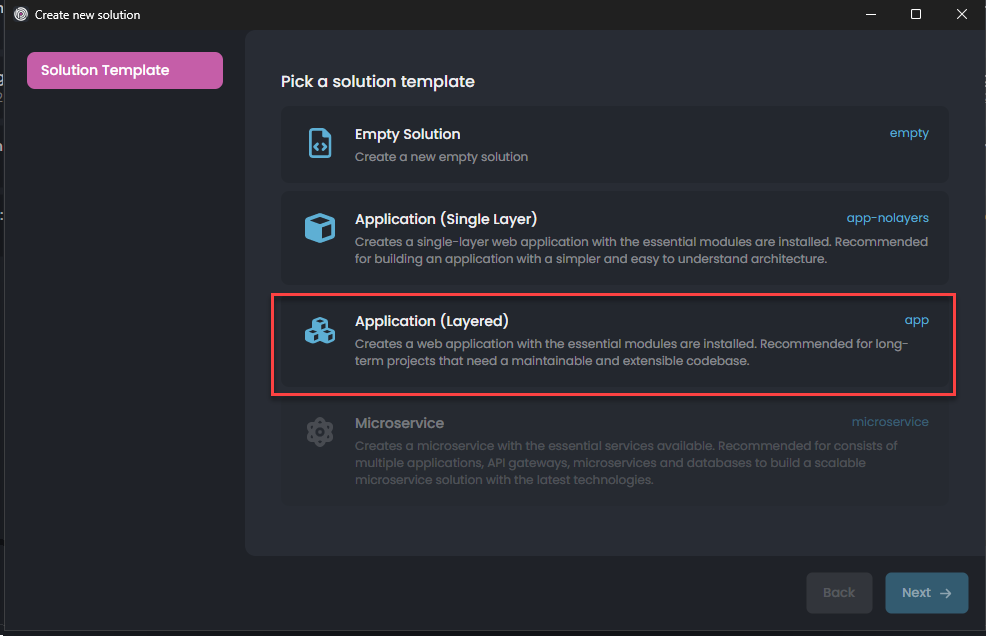
As a personal license holder I assumed (maybe wrongly) that I should only be able to create **Application (Single Layer) **projects, but in ABP Studio Application (Layered) is NOT greyed out and I can create and build them fine. So can I use both solution types? If so that is great news. 😀
Follow up 2:
Can you tell me when the below will be implemented, I would have asked on that post but it has been locked.
https://abp.io/qa/questions/8032/3a157c42-91ce-3144-b5fe-3b29999879f1
Follow up 3:
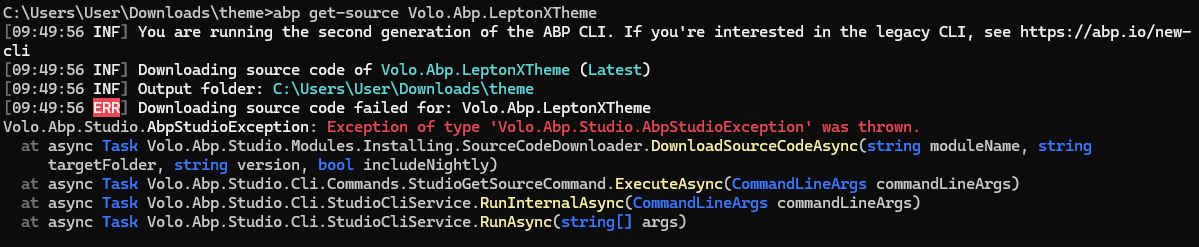
Can you tell me when command below to download source of LeptonX will be fixed?
abp get-source Volo.Abp.LeptonXThemeAs currently get error as below:
C:\Users\User\Downloads\test3>abp get-source Volo.Abp.LeptonXTheme [13:07:41 INF] You are running the second generation of the ABP CLI. If you're interested in the legacy CLI, see https://abp.io/new-cli [13:07:41 INF] Downloading source code of Volo.Abp.LeptonXTheme (Latest) [13:07:41 INF] Output folder: C:\Users\User\Downloads\test3 [13:07:42 ERR] Downloading source code failed for: Volo.Abp.LeptonXTheme Volo.Abp.Studio.AbpStudioException: Exception of type 'Volo.Abp.Studio.AbpStudioException' was thrown. at async Task Volo.Abp.Studio.Modules.Installing.SourceCodeDownloader.DownloadSourceCodeAsync(string moduleName, string targetFolder, string version, bool includeNightly) at async Task Volo.Abp.Studio.Cli.Commands.StudioGetSourceCommand.ExecuteAsync(CommandLineArgs commandLineArgs) at async Task Volo.Abp.Studio.Cli.StudioCliService.RunInternalAsync(CommandLineArgs commandLineArgs) at async Task Volo.Abp.Studio.Cli.StudioCliService.RunAsync(string[] args)
-
0
hi
As a personal license holder I assumed (maybe wrongly) that I should only be able to create **Application (Single Layer) **projects, but in ABP Studio Application (Layered) is NOT greyed out and I can create and build them fine. So can I use both solution types? If so that is great news. 😀
I think single-layer and layered templates can be for use by person license,
Can you tell me when command below to download source of LeptonX will be fixed?
You can download it by
abp get-source Volo.Abp.LeptonXTheme.ProCan you tell me when the below will be implemented, I would have asked on that post but it has been locked.
It will be available in abp&volo 9.0 and leptonx 4.0.
Please ask a question in one question. If you have multiple questions, please create multiple questions. We will return your question ticket if it is an abp problem or bug.
Thanks
-
0
hi
As a personal license holder I assumed (maybe wrongly) that I should only be able to create **Application (Single Layer) **projects, but in ABP Studio Application (Layered) is NOT greyed out and I can create and build them fine. So can I use both solution types? If so that is great news. 😀
I think single-layer and layered templates can be for use by person license,
I would like to know for certain rather than just "think", as I have asked this question multiple times before purchase as well, and received conflicting response from here and in email replies from Tarık Özdemir. Don't want to create a project now only to fnd out later I can't use it due to licensing etc. Thank you
Can you tell me when command below to download source of LeptonX will be fixed?
You can download it by
abp get-source Volo.Abp.LeptonXTheme.ProThat is NOT correct, see error below:
and using CORRECT command I get error as per original point I asked
Can you tell me when the below will be implemented, I would have asked on that post but it has been locked.
It will be available in abp&volo 9.0 and leptonx 4.0.
Excellent, thank you :)
Please ask a question in one question. If you have multiple questions, please create multiple questions. We will return your question ticket if it is an abp problem or bug.
Thanks
Nearly half of the points I raised in my original post (which were initially asked in an email to İsmail ÇAĞDAŞ who then asked me to create a ticket) were due to problems / bugs!, but I would still appreciate answers to the points not yet resolved e.g. Problem 3 and Question 1 in original post.
-
0
I have confirmed. You can't use layer-template. We will fix this in the next Studio version.
-
0
For the Lepton download problem, We are confirming.
LeptonX theme example here - https://x.leptontheme.com/side-menu/index.html clearly shows 3 different styles for the login box e.g. https://x.leptontheme.com/side-menu/login-pages/login-3 - how to change my project to use one of those?
You already know how to override the account layout page.
So you can check the sour code of this page and then change your layout code.
https://x.leptontheme.com/side-menu/login-pages/login-3
https://abp.io/support/questions/8126/Multiple-problems-and-questions-faced-by-a-new-personal-license-customer#answer-3a15c5fe-fa6e-16dd-9195-503651cdb738
-
0
For the Lepton download problem, We are confirming.
Please try to update your studio/cli to latest.