Multiple issues I am having since purchasing ABP Personal License, originally reported by email but posting here as requested:
- Problem 1 - creating a brand new project in ABP Studio
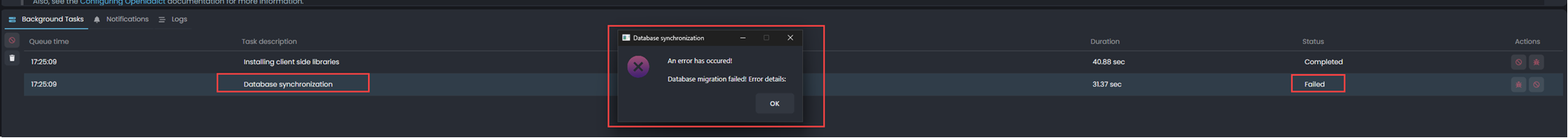
Database synchronization fails, no actual error details shown in error message – see screenshot below – just says error details: and then nothing after it. This is latest version of ABP Studio.
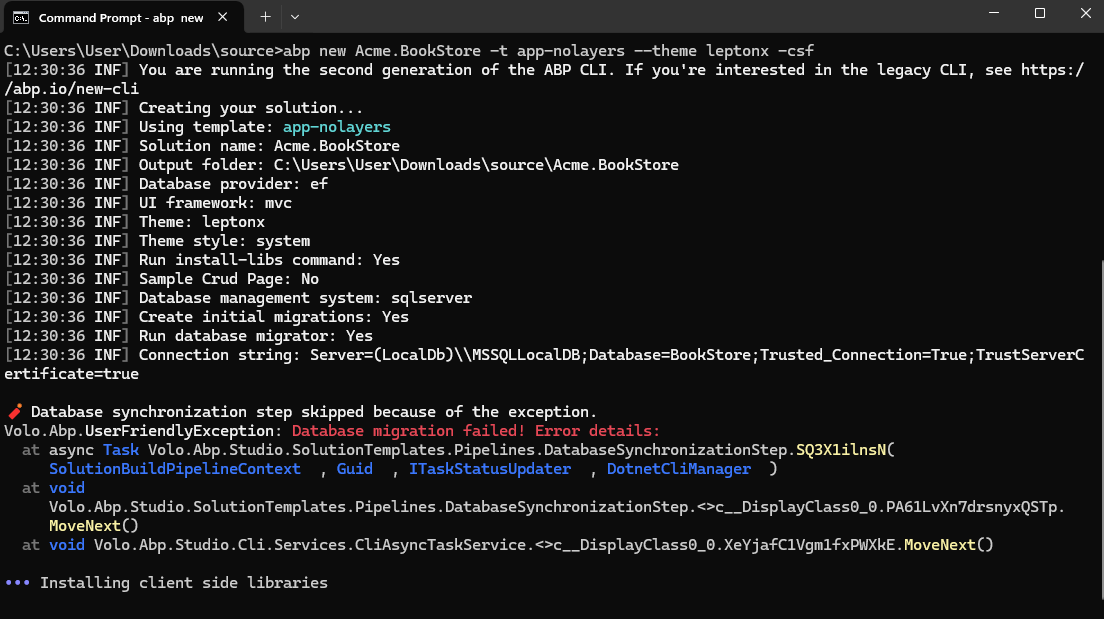
Exact same problem if using ABP CLI as shown below:
Problem 2 - Created project then won't run anyway as contains packages not licenses for
Once project created (and database manually fixed) I can’t run it anyway as it contains packages (TextTemplateManagement) which I am not licensed for! meaning I have to manually remove NuGet package and fix 11 code errors before even attempting to run it.
[17:33:01 ERR] ABP-LIC-ERROR - License check failed for 'Volo.Abp.TextTemplateManagement.Web-v8.3.1.0'.
Should be able to create a project from Studio and CLI which works correctly for **all **license types. To be honest after spending $999 this really bugs me as can't even use the provided tools to create a working project without having to then manually remove that component. Either let Personal license holders have that component or ensure that CLI and Studio can actually create a project that ALL types of licenses can use!
Problem 3 - Can't build LeptonX Theme source project
Downloaded source for LeptonX Theme using "abp get-source Volo.Abp.LeptonXTheme.Pro --old" N.B. Advised to use this command as "abp get-source Volo.Abp.LeptonXTheme" gives a "Exception of type 'Volo.Abp.Studio.AbpStudioException' was thrown." error which I believe from Ismail is potentially a known issue.
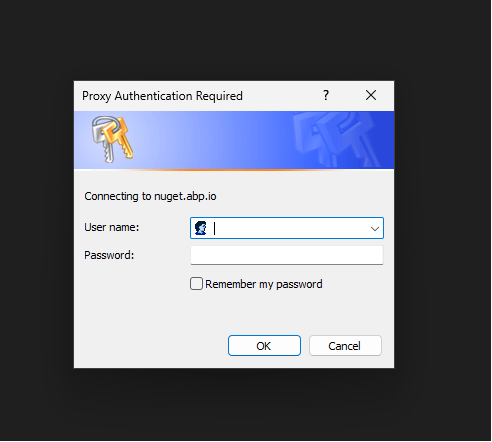
When you try to build project constantly get message below
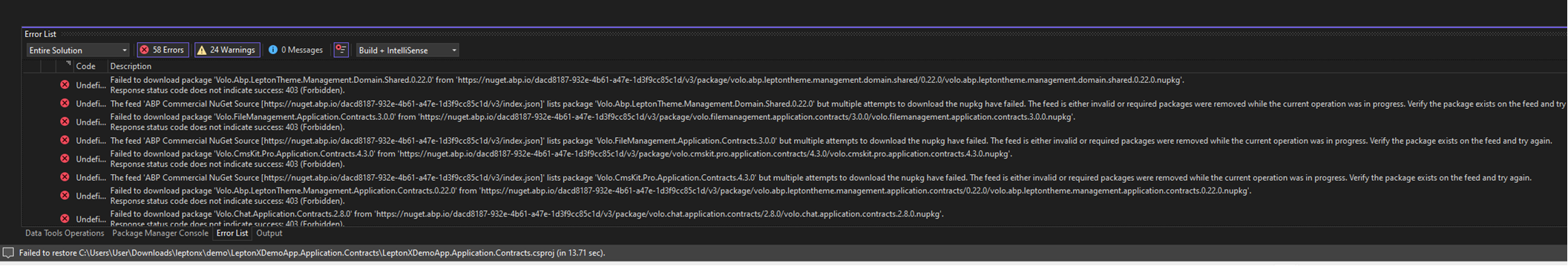
If I click Cancel 8 or 9 times then it still won't build / run as get error messages about failed to restore packages as shown below
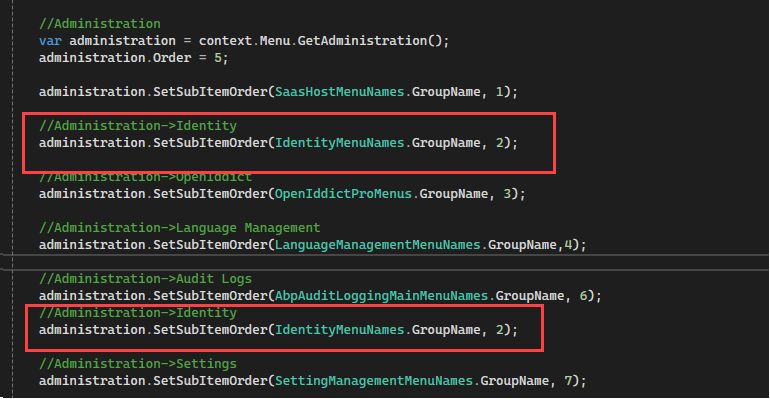
Problem 4 - code is incorrectly duplicated
For info – code duplicated for some reason in {projectname}MenuContributor.cs - Identity Menu is added twice.
Now some questions:
Question 1 - LeptonX Theme Login Page style
LeptonX theme example here - https://x.leptontheme.com/side-menu/index.html clearly shows 3 different styles for the login box e.g. https://x.leptontheme.com/side-menu/login-pages/login-3 - how to change my project to use one of those? I assumed as they are shown as part of a theme specifically designed for ABP that you would easily be able to make use of them? in same way as you can change menu style from side to top etc. If so how?
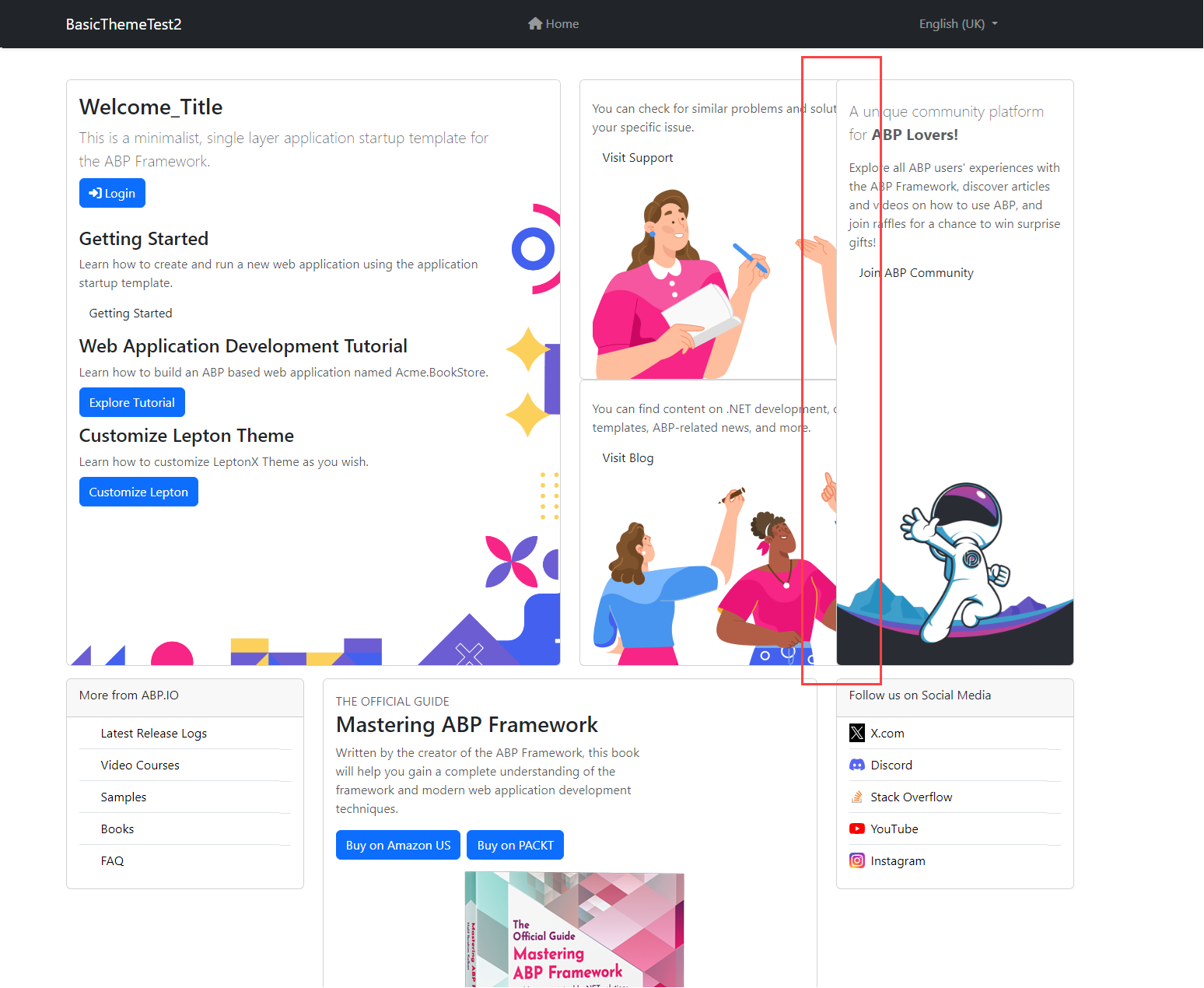
Question 2 - why does the basic theme look so poor on home page?
Basic theme needs some serious work, as even first page layout is not right – see image below. And content still mentions customize Lepton Theme when you chose Basic theme
Question 3 - how can I increase the size of the logo on the login screen?
Question 4 - how can I change the background image used on the login screen?
Happy to do any testing you need me to do or supply log files etc to help get the above issues resolved.
- ABP Framework version: v8.3.1
- UI Type: MVC
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- License: Personal
38 Answer(s)
-
0
For the Lepton download problem, We are confirming.
Please try to update your studio/cli to latest.
Already running latest version (0.9.2) as per my update 2 days ago to resolve the other issues
-
0
-
0
hi
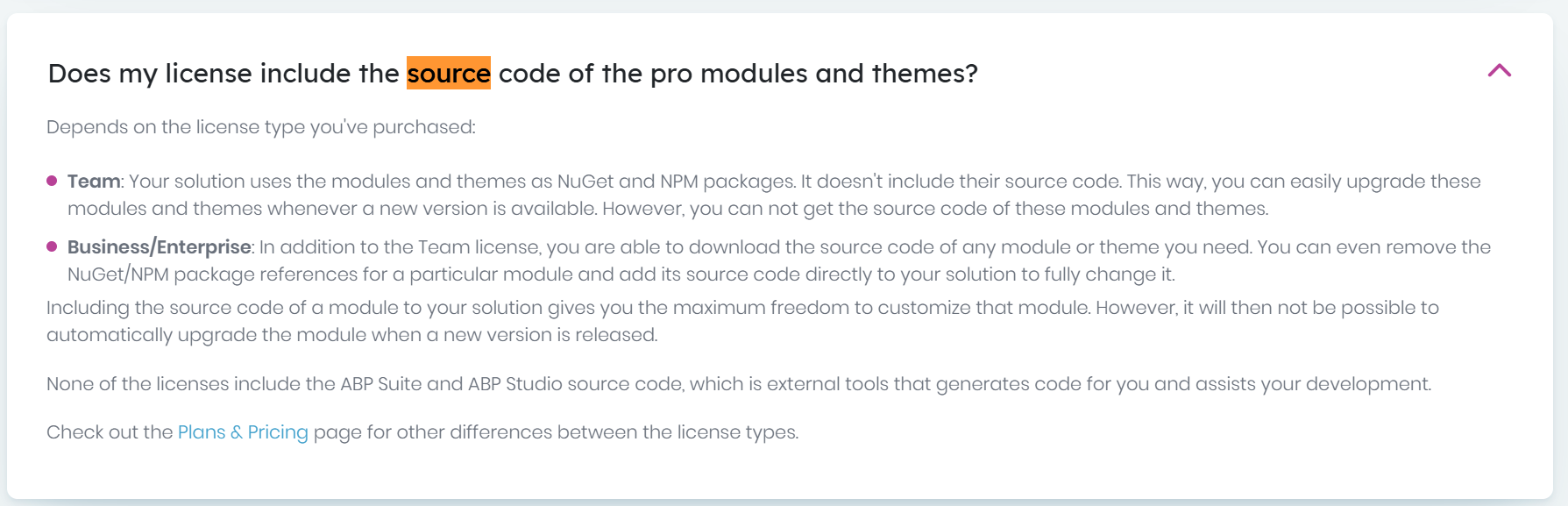
I have confirmed that you can't download the modules' source code.
I apologize sincerely for overlooking that point
-
0
might be worth improving the error messages in CLI so it actually said that when trying to download something not entitled too, rather than a generic error, as it would have saved us both a lot of time
-
0
Yes, we will improve it
-
0
Thanks for all your help, much appreciated. Think for now I am all sorted and can progress with my project.
-
0
great.
-
0
For the Lepton download problem, We are confirming.
LeptonX theme example here - https://x.leptontheme.com/side-menu/index.html clearly shows 3 different styles for the login box e.g. https://x.leptontheme.com/side-menu/login-pages/login-3 - how to change my project to use one of those?
You already know how to override the account layout page.
So you can check the sour code of this page and then change your layout code.
https://x.leptontheme.com/side-menu/login-pages/login-3
https://abp.io/support/questions/8126/Multiple-problems-and-questions-faced-by-a-new-personal-license-customer#answer-3a15c5fe-fa6e-16dd-9195-503651cdb738
I do have two quick follow-up question related to this reply, so I am sure of best way to do it in future.
Question 1 - Yes as you correctly state I know how to override the account layout, and you have kindly posted the content of default.cshtml for me from the LeptonX Theme so I can do so.
**But ** as we covered above I am not entitled to the theme source download under a personal license. So when a new version is released how would I then get the latest version of default.cshtml? Do I have to constantly ask a question here (and use up my limited question credits) to get it?
Question 2 - And in a previous question (https://abp.io/support/questions/8105/Customize-the-Login-Page-for-MVC---Application-Single-Layer---Personal-License) when talking about modifying the login page it was done via overriding Pages/Accounts/Login.chstml (rather than via the theme). And again I had to be provided with the contents of that file because source code for Volo.Abp.Account.Pro is not part of Personal License.
So two parts to this question really:
a) as above would I have to ask and lose a question credit each and every time I needed the contents of this file when new version released?
and
b) which method should I really be using to edit the login page? via the theme as per point 1 or via the razor page as per https://abp.io/support/questions/8105/Customize-the-Login-Page-for-MVC---Application-Single-Layer---Personal-License
Thank you. I do appreciate personal license has restrictions but when we are talking about being able to edit key parts of the layout which all users may want to do then I would suggest you need to either reconsider including some source bits in the lower licenses or at least make it easier to obtain the contents of default.cshtml / login.cshtml etc etc to be able to customize the layout in future.
:)
-
0
hi
You can create a new question for these source codes when the new version is released, I will share the source code and refund your question ticket.
-
0
Okay thank, and the answer to the second part of the question?
b) which method should I really be using to edit the login page? via the theme as per point 1 or via the razor page as per https://abp.io/support/questions/8105/Customize-the-Login-Page-for-MVC---Application-Single-Layer---Personal-License
-
0
If you need to overwrite the Login page I can share the source code of this page with you. Which version do you need?
-
0
I already have the source, a colleague emailed it to me from previous ticket.
I think you missed the point of my question, so I will ask it again and try to explain better...
What is the best method for editing the login page? as in my question here it was done via overriding the razor page e.g. Pages/Accounts/Login.chstml. But in this question you recommended overriding the THEME page e.g. Default.cshtml in \Themes\LeptonX\Layouts\Account. Is there a logic as to when you would edit theme or when you would edit the page directly? just trying to work out why / when you would do one rather than the other? thanks
-
0
hi
The
Default.cshtml in \Themes\LeptonX\Layouts\AccountandPages/Accounts/Login.chstmlare two different pages.Your needs may require overriding both of them