Easy CRM - Sample ABP Project
This is a sample solution developed on top of ABP Commercial.

Download
Note: EasyCRM sample application is only for the ABP Commercial customers. Therefore, you need to have a commercial license to be able to download the source code.
- You can download the complete source-code from https://abp.io/api/download/samples/easy-crm
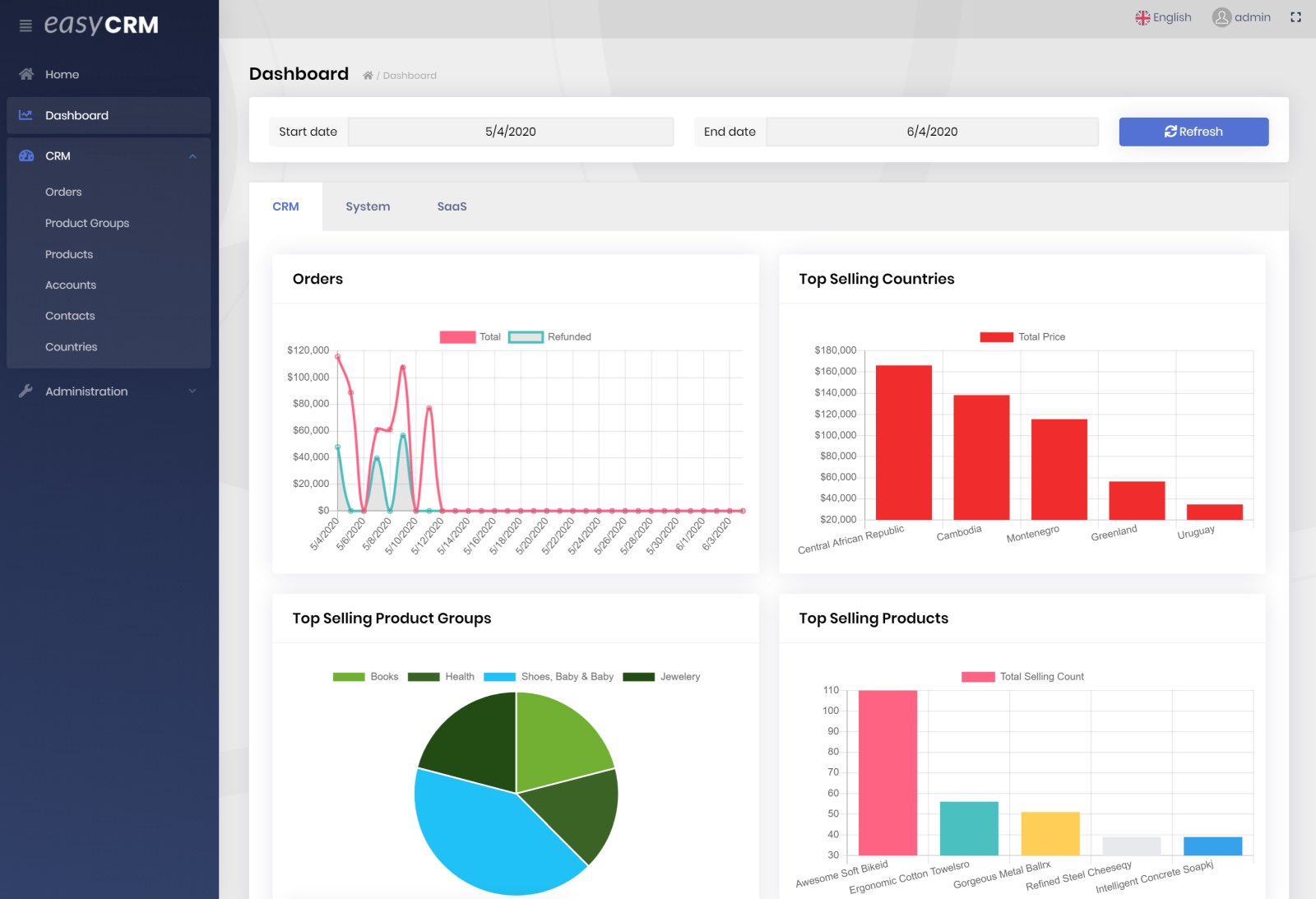
Demo
Visit easycrm.abp.io to see this sample application in action. The online demo is with the ASP.NET Core MVC / Razor Pages UI, while the sample project is available with the Angular UI and Blazor too, when you download its source code.
How To Run?
When you download and open the zip file, you will see two folders:
- aspnet-core folder contains the server side, the MVC (Razor Pages) UI and the Blazor UI.
- angular folder contains the Angular UI.
Server Side / MVC (Razor Pages) Application
- Open the solution (inside the aspnet-core folder) in Visual Studio 2019 or later (or with another IDE that supports ASP.NET Core).
- This project use
Sqlite, the default database folder is located at appsettings ("SqliteDbFolder": "sqliteDbs", this folder is located in the MVC project). - Open the
appsettings.jsonfile in theVolo.EasyCrm.Webapplication and set"UseDynamicDatabase": "false".The MVC project is creating new database for each unique visitor. And the visitor id is stored at cookies. When you set
UseDynamicDatabaseas atrue, you cannot run Blazor & Angular projects because they have no cookie implementation. Be aware it is set asfalsefor running Blazor & Angular applications. - Run the
Volo.EasyCrm.Webapplication. - You can login using
adminas the user name and1q2w3E*as the password. - Enjoy and check the source code!
Angular UI
- First, follow all the steps above to run the server side and seed the sample data.
- Open a command prompt in the angular folder.
- Run the
yarncommand to install NPM packages (requires the Yarn package manager). - Run the
yarn startcommand to run the Angular application. It will automatically open thelocalhost://4200in your default browser once the application initialized.
Blazor UI
- First, follow all the steps above to run the server side and seed the sample data.
- Run the
Volo.EasyCrm.Blazorapplication.





























































