Exception message and full stack trace:
System.Security.Authentication.AuthenticationException: The remote certificate is invalid according to the validation procedure: RemoteCertificateNameMismatch
Details:
We use Microsoft Azure as an external login provider. On my development system, everything works fine with the Microsoft login (with another Microsoft Entra ID instance).
When I wanted to install this on our customer's test system and tested the connection to their Entra ID, the authentication could be performed, but the above error occurred during the callback.
The customer, a large company with various security systems, then looked in the firewall and noticed that the callback from Microsoft had landed in their honeypot. He thinks that the reason is probably that the request from our application did not go through the proxy (although this is configured system-wide on the server).
Could this have something to do with the proxy and can I set it explicitly in the application? Or does it have to do with something completely different?
Thank you for your answer. In which version are these bugfixes delivered?
Thanks for the update.
I assume points 1 and 2 are also done? In which update will this be included?
Will the question be refunded?
The ticket should only be closed when it is done...
Hi enisn, can you update the documentation accordingly? Then I will close this ticket.
Hi enisn,
thank you for the feedback. Perfect. It is difficult to reproduce as it does not always occur. Now I have clicked around a bit in the profile menu and now it is displayed correctly...
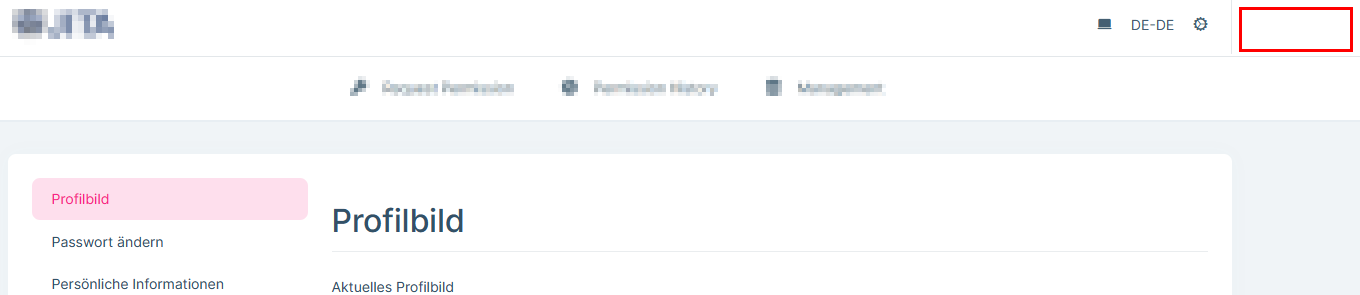
Can you also fix it so that when you select German it says DE-DE and not just DE? You have already changed this in the submenu. Now all that's missing is the customized display at the top.
Hi, We've just fixed it and it'll be included in the next release
Hi,
Could you please confirm what Release number that would be? because we've just tested Release 7.4.0 and the bug is still present!
Were you referring to the major version number which would make it the upcoming 8.0?
Thanks.
I would also like to have an answer soon... in 7.4.0 it really still does not work. And for us it's getting urgent, because the final release is coming soon... Please try at least to give an answer!
I have just updated to version 7.4.0. It is a Blazor server application. I am using the LeptonX theme with the TopMenu layout. Several issues have come to my attention:
When I go to an account page (click on profile picture), the menu (and profile picture) is no longer visible (in all MVC / account views).

The links "Linked accounts" & "Authority delegation" point to the "My account" page (/Account/Manage).
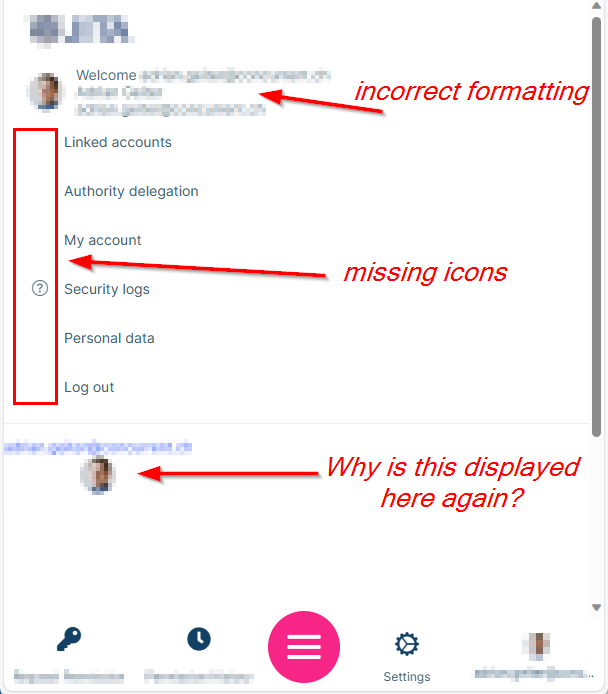
In mobile view (MVC) the context menu does appear, but it looks buggy.... at least not the same as in Blazor. Icons are missing, formatting is not nice and why is the profile picture and username displayed again at the bottom? Note: In the screenshot I made certain things unrecognizable ;-)
MVC:

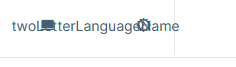
Again in the MVC context menu the selected language is either not displayed correctly (sometimes EN, although another one was selected), or even worse like on the screenshot:

I have the feeling that with every update new bugs come in with the TopMenu-Layout... have already reported many errors for this layout. It would be nice if you would test this layout a bit more.
Thanks, Adrian
This is also a big problem for me. Almost every time I restart the application, the menus with submenu entries (admin or my own) only show the first entry. What is the status there?
I already reported the problem with the breadcrumbs x months ago. Nice to see that it has been fixed now.
Sometimes it seems to me that you mainly work with the SideMenu layout, because it looks much more stable. However, I prefer the TopMenu layout and mainly use this one. I think that this one has a lot more bugs.
I found the problem in the configuration of the MobileMenuSelector:
Not working:
options.MobileMenuSelector = items => items.Where(x => x.MenuItem.Name == "Home");
Working:
options.MobileMenuSelector = items => items.Where(x => x.MenuItem.Name == MyProjectName.Home);
Since the MenuItem.Name is composed of Prefix + ".Home", it does not work with just "Home".
Actually I should have noticed this earlier, but I took the code from the documentation and did not suspect the fault there.
Please correct the documentation accordingly here for MVC and here for Blazor
Thanks.

