Getting Started
This tutorial assumes that you've already purchased an ABP Commercial license and have an active ABP Commercial account.
This document assumes that you prefer to use Blazor Server as the UI framework and MongoDB as the database provider. For other options, please change the preference on top of this document.
Create the Database
Connection String
Check the connection string in the appsettings.json file under the .AuthServer and .HttpApi.Host projects.
"ConnectionStrings": {
"Default": "mongodb://localhost:27017/BookStore"
}
The solution is configured to use MongoDB in your local computer, so you need to have a MongoDB server instance up and running or change the connection string to another MongoDB server.
Seed initial data
The solution comes with a .DbMigrator console application which seeds the initial data. It is useful on development as well as on production environment.
.DbMigratorproject has its ownappsettings.json. So, if you have changed the connection string above, you should also change this one.
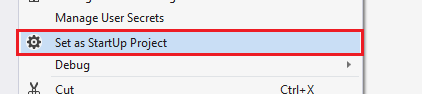
Right click to the .DbMigrator project and select Set as StartUp Project

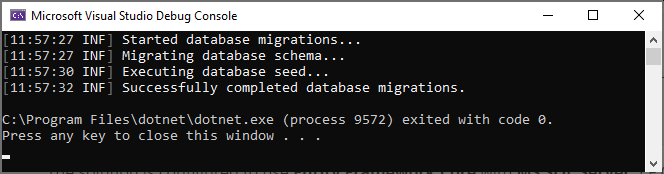
Hit F5 (or Ctrl+F5) to run the application. It will have an output like shown below:

Initial seed data creates the
adminuser in the database (with the password is1q2w3E*) which is then used to login to the application. So, you need to use.DbMigratorat least once for a new database.
Run the application
Warning: When you create an ABP solution, the client-side packages are being restored by ABP CLI and Suite. But if you fetch the source-code that's commited by another team member, your
libsfolder will be empty. Before starting the application, runabp install-libscommand in your Web directory to restore the client-side libraries. This will populate thelibsfolder.
Tiered solutions use Redis as the distributed cache. Ensure that it is installed and running in your local computer. If you are using a remote Redis Server, set the configuration in the
appsettings.jsonfiles of the projects below.
- Ensure that the
.AuthServerproject is the startup project. Run this application that will open a login page in your browser.
Use Ctrl+F5 in Visual Studio (instead of F5) to run the application without debugging. If you don't have a debug purpose, this will be faster.
You can login, but you cannot enter to the main application here. This is just the authentication server.
- Ensure that the
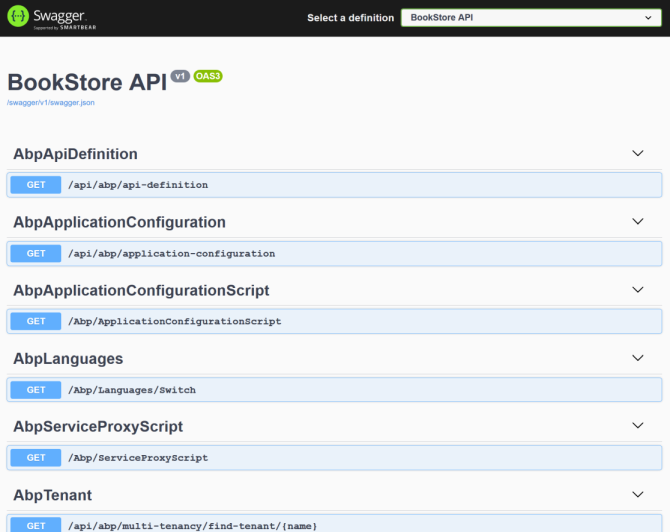
.HttpApi.Hostproject is the startup project and run the application which will open a Swagger UI in your browser.

This is the HTTP API that is used by the web application.
- Lastly, ensure that the
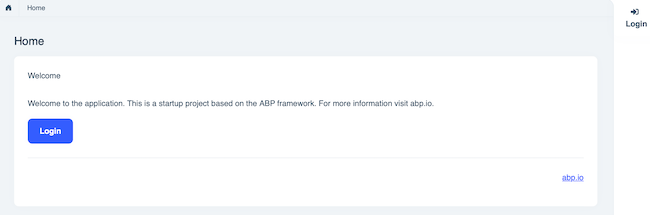
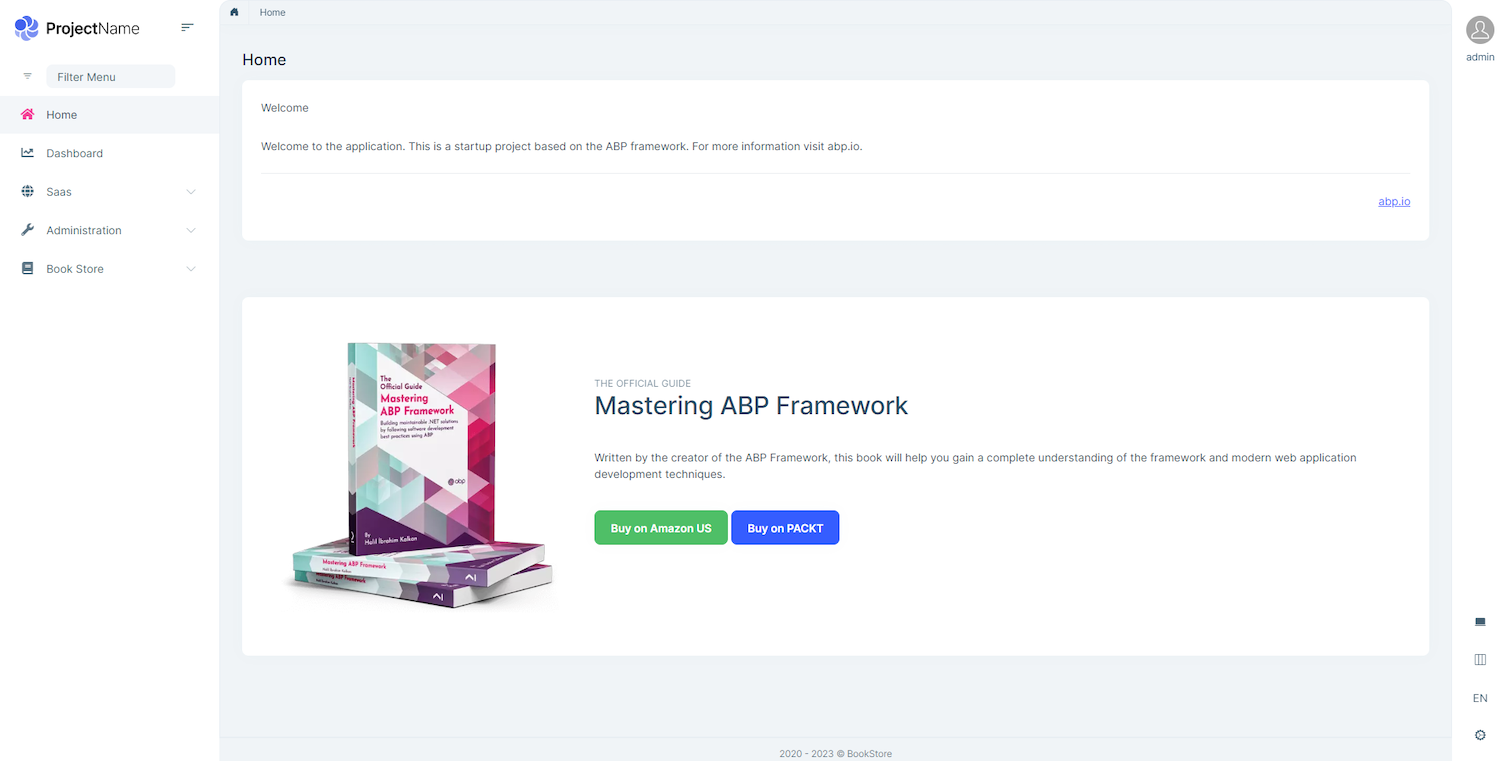
.Blazorproject is the startup project and run the application which will open a welcome page in your browser

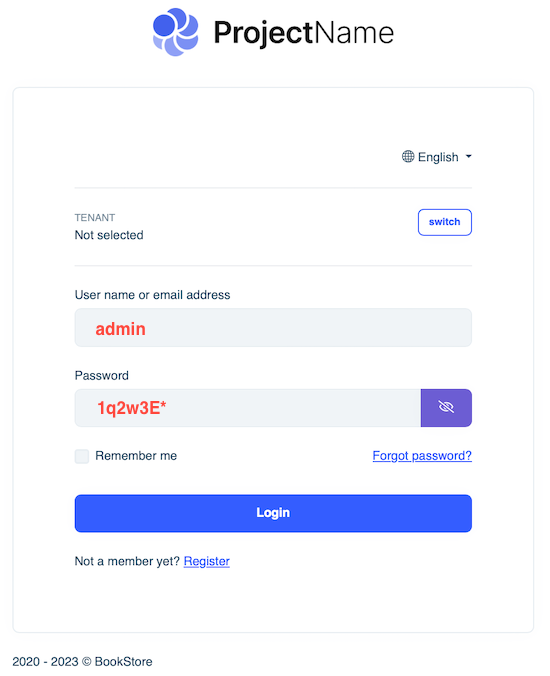
Click to the login button which will redirect you to the authentication server to login to the application:

Enter admin as the username and 1q2w3E* as the password to login to the application.

The application is up and running. You can start developing your application based on this startup template.





























































