Customize Lepton Theme with Custom CSS
You may want to change certain aspects of your website’s appearance with a custom CSS (Cascading Style Sheet) file. In this document we will show you how to add a custom CSS to your ABP MVC / Razor Pages solution to replace the existing Lepton Theme CSS. By adding your custom CSS, you will modify your website’s overall look.
Be aware that custom CSS must contain all the styles that Lepton Theme uses. If you just want to overwrite some styles, you can use
global-styles.cssin thewwwrootfolder of your web project.
How to Add a Custom CSS?
Download Lepton Theme Source-Code
Download the Lepton Theme source-code to retrieve the existing CSS files. To do this create a new folder named as LeptonTheme and run the following ABP CLI command inside the LeptonTheme folder:
abp get-source Volo.LeptonTheme
Copy to Your Project
In the following folder, you will find all the Lepton CSS files.
src\Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton\Themes\Lepton\Global\styles
The default theme uses Lepton6.css.
Create a folder named styles under the wwwrootfolder of your web project.
Copy Lepton6.css to the wwwroot/styles folder and rename it to custom.css.
Customize the CSS
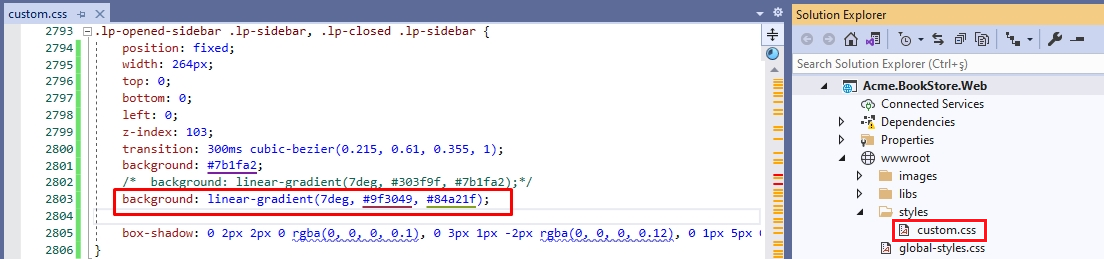
Open custom.css and find the .lp-opened-sidebar style.
Comment out the existing background style and add the following background style which changes the main menu's background color.
background: linear-gradient(7deg, #9f3049, #84a21f);

Set the Style Path
Add the following code to the ConfigureServices in the YourProjectWebModule.cs .
Configure<LeptonThemeOptions>(options =>
{
options.StylePath = "/styles/custom.css";
});
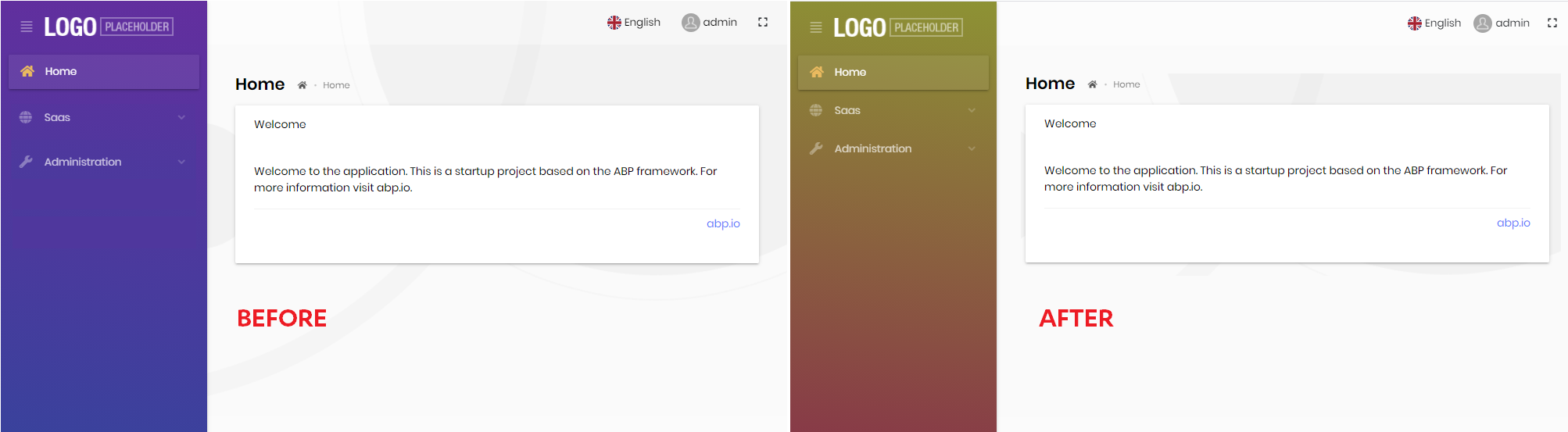
Run the Web Project
The main menu's background color changed. With this approach, you can change your website’s overall look.