Web Application Development Tutorial - Part 2: The Book List Page
About This Tutorial
In this tutorial series, you will build an ABP based web application named Acme.BookStore. This application is used to manage a list of books and their authors. It is developed using the following technologies:
- MongoDB as the database provider.
- MAUI / Blazor Hybrid as the UI Framework.
This tutorial is organized as the following parts;
- Part 1: Creating the server side
- Part 2: The book list page (this part)
- Part 3: Creating, updating and deleting books
- Part 4: Integration tests
- Part 5: Authorization
- Part 6: Authors: Domain layer
- Part 7: Authors: Database Integration
- Part 8: Authors: Application Layer
- Part 9: Authors: User Interface
- Part 10: Book to Author Relation
Download the Source Code
This tutorial has multiple versions based on your UI and Database preferences. We've prepared a few combinations of the source code to be downloaded:
If you encounter the "filename too long" or "unzip" error on Windows, please see this guide.
Localization
Before starting to the UI development, we first want to prepare the localization texts (you normally do when needed while developing your application).
Localization texts are located under the Localization/BookStore folder of the Acme.BookStore.Domain.Shared project:

Open the en.json (the English translations) file and change the content as below:
{
"Culture": "en",
"Texts": {
"Menu:Home": "Home",
"Menu:ContactUs": "Contact Us",
"Menu:ArticleSample": "Article Sample",
"Home": "Home",
"Welcome": "Welcome",
"LongWelcomeMessage": "Welcome to the application. This is a startup project based on the ABP framework. For more information visit",
"Date": "Date",
"Permission:Dashboard": "Dashboard",
"Menu:Dashboard": "Dashboard",
"Menu:HomePage": "Home page",
"Dashboard": "Dashboard",
"ExternalProvider:Google": "Google",
"ExternalProvider:Google:ClientId": "Client ID",
"ExternalProvider:Google:ClientSecret": "Client Secret",
"ExternalProvider:Microsoft": "Microsoft",
"ExternalProvider:Microsoft:ClientId": "Client ID",
"ExternalProvider:Microsoft:ClientSecret": "Client Secret",
"ExternalProvider:Twitter": "Twitter",
"ExternalProvider:Twitter:ConsumerKey": "Consumer Key",
"ExternalProvider:Twitter:ConsumerSecret": "Consumer Secret",
"NewsletterHeader": "Subscribe to the newsletter!",
"NewsletterInfo": "Get information about the latest happenings.",
"NewsletterPreference_Default": "Default Newsletter",
"NewsletterPrivacyAcceptMessage": "I accept the <a href='/privacy-policy'>Privacy Policy</a>.",
"Language": "Language",
"Search": "Search",
"LoadMore": "Load More",
"Settings": "Settings",
"Theme": "Theme",
"DeviceTheme": "Device theme",
"Dark": "Dark",
"Light": "Light",
"Unspecified": "System",
"SeeAllUsers": "See All Users",
"TakePhoto": "Take Photo",
"ChoosePhoto": "Choose Photo",
"Menu:BookStore": "Book Store",
"Menu:Books": "Books",
"PublishDate": "Publish date",
"NewBook": "New book",
"Name": "Name",
"Type": "Type",
"Price": "Price",
"CreationTime": "Creation time",
"AreYouSureToDelete": "Are you sure you want to delete this item?",
"Enum:BookType.0": "Undefined",
"Enum:BookType.1": "Adventure",
"Enum:BookType.2": "Biography",
"Enum:BookType.3": "Dystopia",
"Enum:BookType.4": "Fantastic",
"Enum:BookType.5": "Horror",
"Enum:BookType.6": "Science",
"Enum:BookType.7": "Science fiction",
"Enum:BookType.8": "Poetry"
}
}
- Localization key names are arbitrary. You can set any name. We prefer some conventions for specific text types;
- Add
Menu:prefix for menu items. - Use
Enum:<enum-type>.<enum-value>naming convention to localize the enum members. When you do it like that, ABP can automatically localize the enums in some proper cases.
- Add
If a text is not defined in the localization file, it fallbacks to the localization key (as ASP.NET Core's standard behavior).
ABP's localization system is built on ASP.NET Core's standard localization system and extends it in many ways. See the localization document for details.
Create a Books Page
It's time to create something visible and usable! Right click to the Pages folder under the Acme.BookStore.MauiBlazor project and add a new razor component, named Books.razor:

Replace the contents of this component as shown below:
@page "/books"
<h2>Books</h2>
@code {
}
Add Books Page to the Main Menu
Open the BookStoreMenuContributor class in the MauiBlazor project add the following code to the end of the ConfigureMainMenuAsync method:
var bookStoreMenu = new ApplicationMenuItem(
"BooksStore",
l["Menu:BookStore"],
icon: "fa fa-book"
);
bookStoreMenu.AddItem(
new ApplicationMenuItem(
"BooksStore.Books",
l["Menu:Books"],
url: "/books"
)
)
context.Menu.AddItem(bookStoreMenu);
Run the project, login to the application with the username admin and the password 1q2w3E* and see the new menu item has been added to the main menu:

When you click to the Books menu item under the Book Store parent, you are being redirected to the new empty Books Page.
Book List
We will use the Blazorise library as the UI component kit. It is a very powerful library that supports major HTML/CSS frameworks, including the Bootstrap.
ABP Framework provides a generic base class, AbpCrudPageBase<...>, to create CRUD style pages. This base class is compatible to the ICrudAppService that was used to build the IBookAppService. So, we can inherit from the AbpCrudPageBase to automate the code behind for the standard CRUD stuff.
Create Books.razor.cs next to Books.razor file:
using Volo.Abp.AspNetCore.Components.Web.Theming.PageToolbars;
namespace Acme.BookStore.MauiBlazor.Pages;
public partial class Books
{
public Books()
{
LocalizationResource = typeof(BookStoreResource);
}
protected PageToolbar Toolbar { get; } = new();
}
Then open the Books.razor and replace the content as the following:
@page "/books"
@using Volo.Abp.Application.Dtos
@using Acme.BookStore.Books
@using Acme.BookStore.Localization
@using Volo.Abp.AspNetCore.Components.Web.Theming.Layout
@using Microsoft.Extensions.Localization
@inherits AbpCrudPageBase<IBookAppService, BookDto, Guid, PagedAndSortedResultRequestDto, CreateUpdateBookDto>
<CascadingValue Value="this">
@* ************************* PAGE HEADER ************************* *@
<PageHeader Title="@L["Books"]" BreadcrumbItems="@BreadcrumbItems" Toolbar="@Toolbar">
</PageHeader>
<Card>
<CardBody>
<DataGrid TItem="BookDto"
Data="Entities"
ReadData="OnDataGridReadAsync"
CurrentPage="CurrentPage"
TotalItems="TotalCount"
ShowPager="true"
PageSize="PageSize">
<DataGridColumns>
<DataGridColumn TItem="BookDto"
Field="@nameof(BookDto.Name)"
Caption="@L["Name"]"></DataGridColumn>
<DataGridColumn TItem="BookDto"
Field="@nameof(BookDto.Type)"
Caption="@L["Type"]">
<DisplayTemplate>
@L[$"Enum:BookType.{(int)context.Type}"]
</DisplayTemplate>
</DataGridColumn>
<DataGridColumn TItem="BookDto"
Field="@nameof(BookDto.PublishDate)"
Caption="@L["PublishDate"]">
<DisplayTemplate>
@context.PublishDate.ToShortDateString()
</DisplayTemplate>
</DataGridColumn>
<DataGridColumn TItem="BookDto"
Field="@nameof(BookDto.Price)"
Caption="@L["Price"]">
</DataGridColumn>
<DataGridColumn TItem="BookDto"
Field="@nameof(BookDto.CreationTime)"
Caption="@L["CreationTime"]">
<DisplayTemplate>
@context.CreationTime.ToLongDateString()
</DisplayTemplate>
</DataGridColumn>
</DataGridColumns>
</DataGrid>
</CardBody>
</Card>
</CascadingValue>
If you see some syntax errors, you can ignore them if your application property built and run. Visual Studio still has some bugs with Blazor.
- Inherited from the
AbpCrudPageBase<IBookAppService, BookDto, Guid, PagedAndSortedResultRequestDto, CreateUpdateBookDto>which implements all the CRUD details for us. Entities,TotalCount,PageSize,OnDataGridReadAsyncare defined in the base blass.- Injected
IStringLocalizer<BookStoreResource>(asLobject) and used for localization.
While the code above pretty easy to understand, you can check the Blazorise Card and DataGrid documents to understand them better.
About the AbpCrudPageBase
We will continue to benefit from the AbpCrudPageBase for the books page. You could just inject the IBookAppService and perform all the server side calls yourself (thanks to the Dynamic C# HTTP API Client Proxy system of the ABP Framework). We will do it manually for the authors page to demonstrate how to call server side HTTP APIs in your Blazor applications.
Run the Final Application
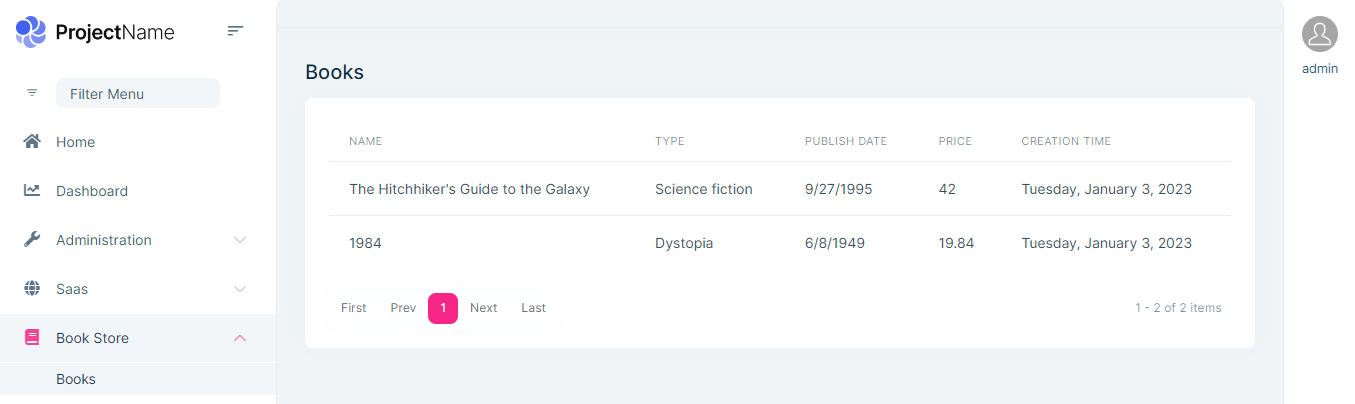
You can run the application! The final UI of this part is shown below:

This is a fully working, server side paged, sorted and localized table of books.


























































