Getting Started
This tutorial assumes that you've already purchased an ABP Commercial license and have an active ABP Commercial account.
This document assumes that you prefer to use Angular as the UI framework and Entity Framework Core as the database provider. For other options, please change the preference on top of this document.
Create a new project
There are two ways of creating a new project: ABP Suite and ABP CLI.
Using the ABP Suite to create a new project
ABP Suite is the recommended way to create new solutions for the ABP Commercial.
Run the ABP Suite with the following command:
abp suite
This command starts the ABP Suite and opens in your default browser:

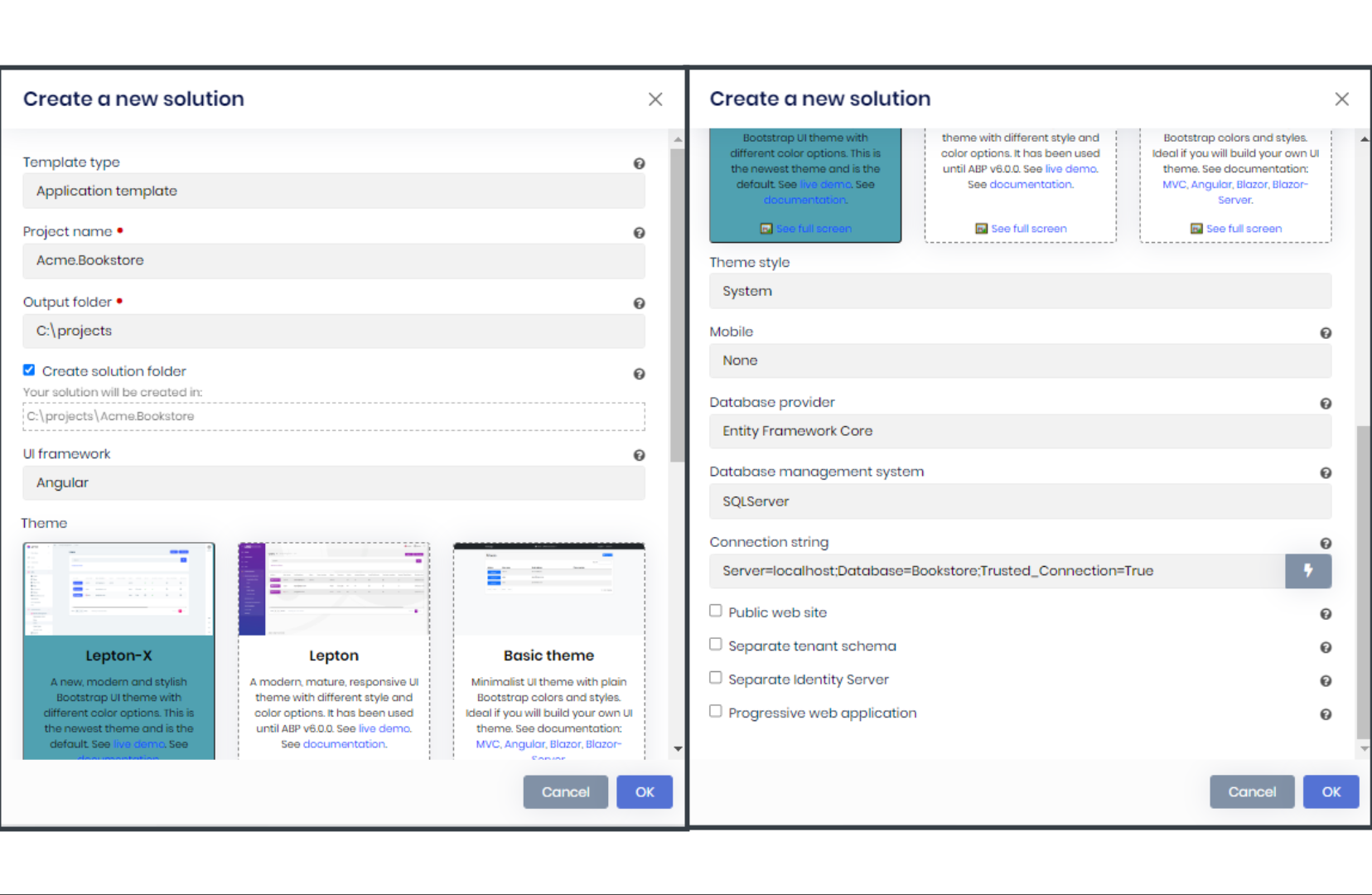
Click the Create a new solution button and fill the modal form:

Select the UI framework, Database provider, and other options based on your preferences, then click on the OK button.
For Angular and Blazor WebAssembly UIs, you get a Progressive Web Application (PWA) checkbox option at the bottom of the Create a new solution modal form.
You can use a different level of namespaces, e.g: BookStore, Acme.BookStore or Acme.Retail.BookStore.
Using the ABP CLI to create a new project
Use the new command of the ABP CLI to create a new project:
abp new Acme.BookStore -t app-pro -u angular
-targument specifies the startup template name.app-prois the startup template that contains the essential ABP Commercial Modules pre-installed and configured for you.
You can use a different level of namespaces; e.g: BookStore, Acme.BookStore or Acme.Retail.BookStore.
Theme
Lepton X
A new, modern and stylish Bootstrap UI theme with different color options, it's the newest theme and is the default. If you choose it, another option named Theme style** will show up, you can choose one out of 4 options: System, Dim, Dark or Light.
Lepton
A modern, mature, responsive UI theme with different style and color options.
Basic theme
A minimalist UI theme with plain Bootstrap colors and styles. Ideal if you will build your own UI theme.
Mobile Development
React Native
You can specify the -m react-native option to create a new application with React Native. This is a basic React Native startup template to develop mobile applications integrated to your ABP-based backends.
See the Getting Started with the React Native document to learn how to configure and run the React Native application.
MAUI
You can specify the -m maui option to create a new application with MAUI. This is a basic MAUI startup template to develop mobile applications integrated into your ABP based backends.
See the Getting Started with the MAUI document to learn how to configure and run the MAUI application.
If you don't need a mobile project in your solution, you can provide the
-m noneoption to the ABP CLI.
ABP CLI commands & options
ABP CLI document covers all of the available commands and options for the ABP CLI. The main difference for the ABP Commercial is the template names. See the ABP Commercial Startup Templates document for other commercial templates.
The solution structure
The solution has a layered structure (based on the Domain Driven Design) and contains unit & integration test projects. See the solution structure document to understand the solution structure in details.


























































