Getting Started
This tutorial assumes that you've already purchased an ABP Commercial license and have an active ABP Commercial account.
This document assumes that you prefer to use Angular as the UI framework and Entity Framework Core as the database provider. For other options, please change the preference on top of this document.
Create the Database
Connection String
Check the connection string in the appsettings.json file under the .HttpApi.Host project.
"ConnectionStrings": {
"Default": "Server=(LocalDb)\\MSSQLLocalDB;Database=BookStore;Trusted_Connection=True"
}
About the Connection Strings and Database Management Systems
The solution is configured to use Entity Framework Core with MS SQL Server by default. However, if you've selected another DBMS using the
-dbmsparameter on the ABP CLInewcommand (like-dbms MySQL), the connection string might be different for you.EF Core supports various database providers and you can use any supported DBMS. See the Entity Framework integration document to learn how to switch to another DBMS if you need later.
Database Migrations
The solution uses the Entity Framework Core Code First Migrations. It comes with a .DbMigrator console application which applies the migrations and also seeds the initial data. It is useful on development as well as on production environment.
.DbMigratorproject has its ownappsettings.json. So, if you have changed the connection string above, you should also change this one.
The Initial Migration
.DbMigrator application automatically creates the Initial migration on first run.
If you are using Visual Studio, you can skip to the Running the DbMigrator section. However, other IDEs (e.g. Rider) may have problems for the first run since it adds the initial migration and compiles the project. In this case, open a command line terminal in the folder of the .DbMigrator project and run the following command:
dotnet run
For the next time, you can just run it in your IDE as you normally do.
Running the DbMigrator
Right click to the .DbMigrator project and select Set as StartUp Project

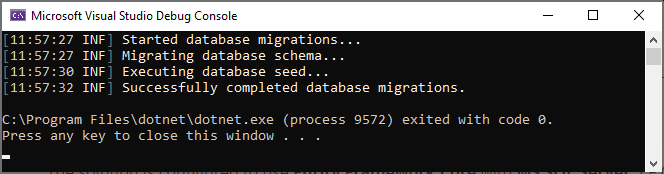
Hit F5 (or Ctrl+F5) to run the application. It will have an output like shown below:

Initial seed data creates the
adminuser in the database (with the password is1q2w3E*) which is then used to login to the application. So, you need to use.DbMigratorat least once for a new database.
Before Running the Application
Installing the Client-Side Packages
ABP CLI runs the abp install-libs command behind the scenes to install the required NPM packages for your solution while creating the application. So, if you have created the application via ABP CLI or ABP Suite, you don't need to run this command manually.
However, sometimes this command might need to be manually run. For example, you need to run this command, if you have cloned the application, or the resources from node_modules folder didn't copy to wwwroot/libs folder, or if you have added a new client-side package dependency to your solution.
For such cases, run the abp install-libs command on the root directory of your solution to install all required NPM packages:
abp install-libs
We suggest you install Yarn to prevent possible package inconsistencies, if you haven't installed it yet.
Run the application
Running the HTTP API Host (Server Side)
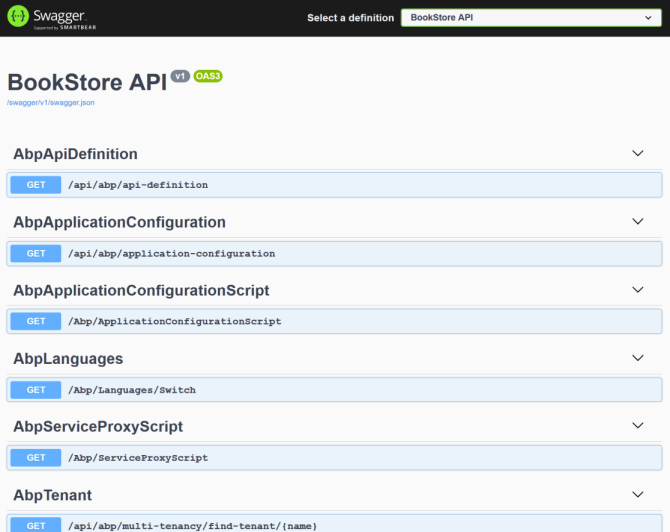
Ensure that the .HttpApi.Host project is the startup project and run the application which will open a Swagger UI:
Use Ctrl+F5 in Visual Studio (instead of F5) to run the application without debugging. If you don't have a debug purpose, this will be faster.

You can see the application APIs and test them here. Get more info about the Swagger UI.
Authorization for the Swagger UI
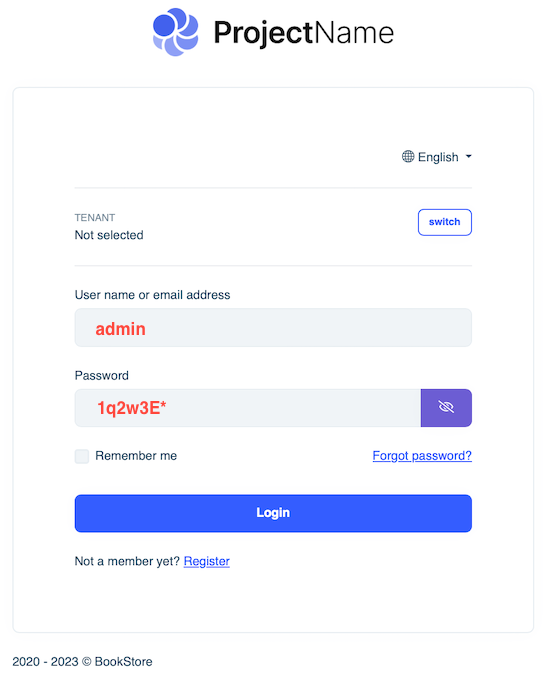
Most of the HTTP APIs require authentication & authorization. If you want to test authorized APIs, manually go to the
/Account/Loginpage, enteradminas the username and1q2w3E*as the password to login to the application. Then you will be able to execute authorized APIs too.
Running the Angular Application (Client Side)
Go to the angular folder, open a command line terminal, type the yarn command (we suggest to the yarn package manager while npm install will also work)
yarn
Once all node modules are loaded, execute yarn start (or npm start) command:
yarn start
It may take a longer time for the first build. Once it finishes, it opens the Angular UI in your default browser with the localhost:4200 address.

Enter admin as the username and 1q2w3E* as the password to login to the application.

The application is up and running. You can start developing your application based on this startup template.


























































