Lepton Theme Module
You must have an ABP Team or a higher license to use this theme.
The Lepton Theme is a professional theme for the ABP.
- Built on the Bootstrap 5 library.
- 100% compatible with Bootstrap 5 HTML structure and CSS classes
- Responsive & mobile-compatible.
- Provides different style like Material, Dark, Light.
- Provides styles for Datatables.
A screenshot from the light style of the theme:

See all the theme styles and create a demo to see it in action.
How to Install
Lepton Theme module is pre-installed in the startup templates. So, no need to manually install it.
Packages
This module follows the module development best practices guide and consists of several NuGet and NPM packages. See the guide if you want to understand the packages and relations between them.
NuGet Packages
- Volo.Abp.LeptonTheme.Management.Domain.Shared
- Volo.Abp.LeptonTheme.Management.Domain
- Volo.Abp.LeptonTheme.Management.Application.Contracts
- Volo.Abp.LeptonTheme.Management.Application
- Volo.Abp.LeptonTheme.Management.HttpApi
- Volo.Abp.LeptonTheme.Management.HttpApi.Client
- Volo.Abp.LeptonTheme.Management.Web
- Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton
NPM Packages
- @volo/abp.ng.theme.lepton
User Interface
Lepton Theme module doesn't provide any UI pages. It just changes the existing UI pages of an application. Here are some sample pages:
Login page

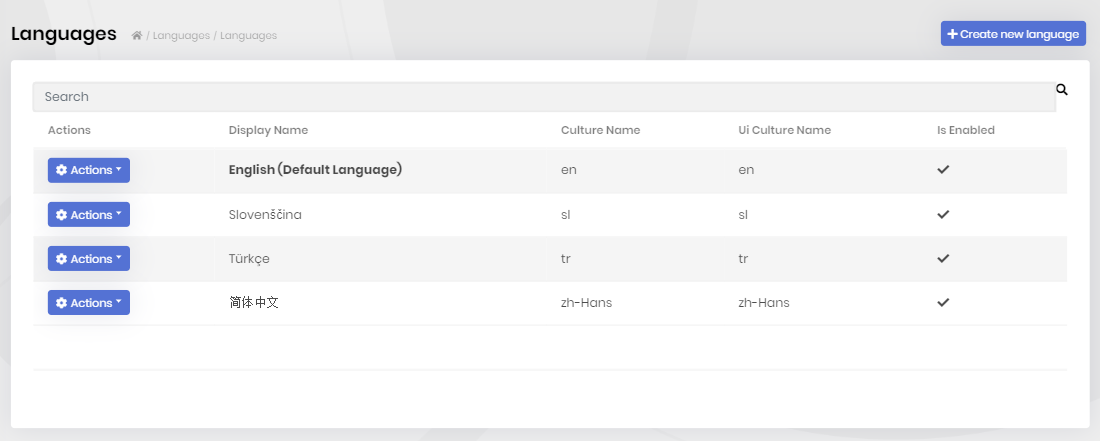
Languages Page

Pages
This module doesn't define any pages.
Identity Module Settings UI
Lepton Theme module adds a new tab to the Settings page to customize the behavior on runtime.

Internals
Settings
See the LeptonThemeSettingNames class members for all settings defined for this module.
Permissions
See the LeptonThemeManagementPermissions class members for all permissions defined for this module.
Source code
To download the source-code of the Lepton Theme use the following CLI command
abp get-source Volo.LeptonTheme
Lepton Theme Customization
Checkout how to customize the Lepton Theme to change your website’s overall look.


