Getting Started with the React Native
ABP Commercial platform provides a basic React Native template to develop mobile applications integrated to your ABP based backends.
When you create a new application as described in the getting started document, the solution includes the React Native application in the react-native folder as default.
Configure Your Local IP Address
A React Native application running on an Android emulator or a physical phone cannot connect to the backend on localhost. To fix this problem, it is necessary to run backend on your local IP address.
Add application to database

Since ABP version
7.4react native uses authorization code flow, you need to add an application to the database for the mobile application. ABP will create a client for the mobile application. You can use theDbMigratorproject to add an application to the database. You can find theDbMigratorproject in theaspnet-core/src/ProjectName.DbMigratorfolder.
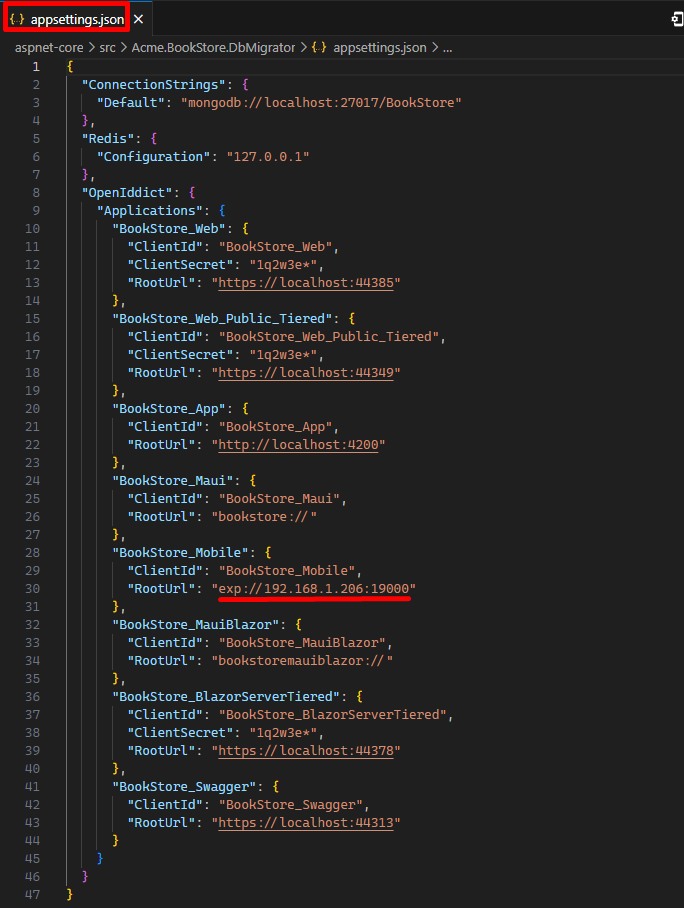
- Open the
appsettings.jsonfile in the .DbMigrator folder. Replace thelocalhostaddress on theProjectName_Mobileproperty with your local IP address.
You should turn off the "Https Restriction" if you're using OpenIddict as a central identity management solution. Because the IOS Simulator doesn't support self-signed certificates and OpenIddict is set to only work with HTTPS by default.
How to disable the Https-only settings of OpenIddict
Go to MyProjectNameHttpApiHostModule.cs under the host project. Add put this code snippet under the PreConfigureServices function.
#if DEBUG
PreConfigure<OpenIddictServerBuilder>(options =>
{
options
.UseAspNetCore()
.DisableTransportSecurityRequirement();
});
#endif
Run the Server Application
Run the backend application as described in the getting started document.
React Native application does not trust the auto-generated .NET HTTPS certificate, you should use the HTTP during development.
Go to the react-native folder, open a command line terminal, type the yarn command (we suggest to the yarn package manager while npm install will also work in most cases):
yarn
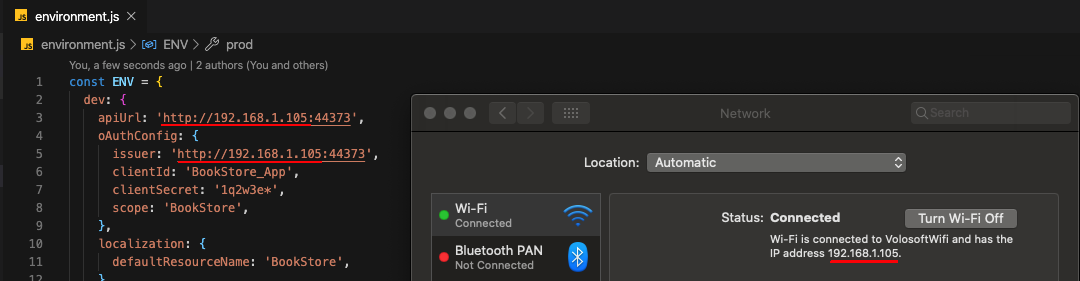
- Open the
Environment.jsfile in thereact-nativefolder and replace thelocalhostaddress of theapiUrlandissuerproperties with your local IP address as shown below:

Make sure that
issuerandapiUrlmatch the running address of the.HttpApi.Host,.Webor.Blazor(BlazorServer UI) projects.
Once all node modules are loaded, execute yarn start (or npm start) command:
yarn start
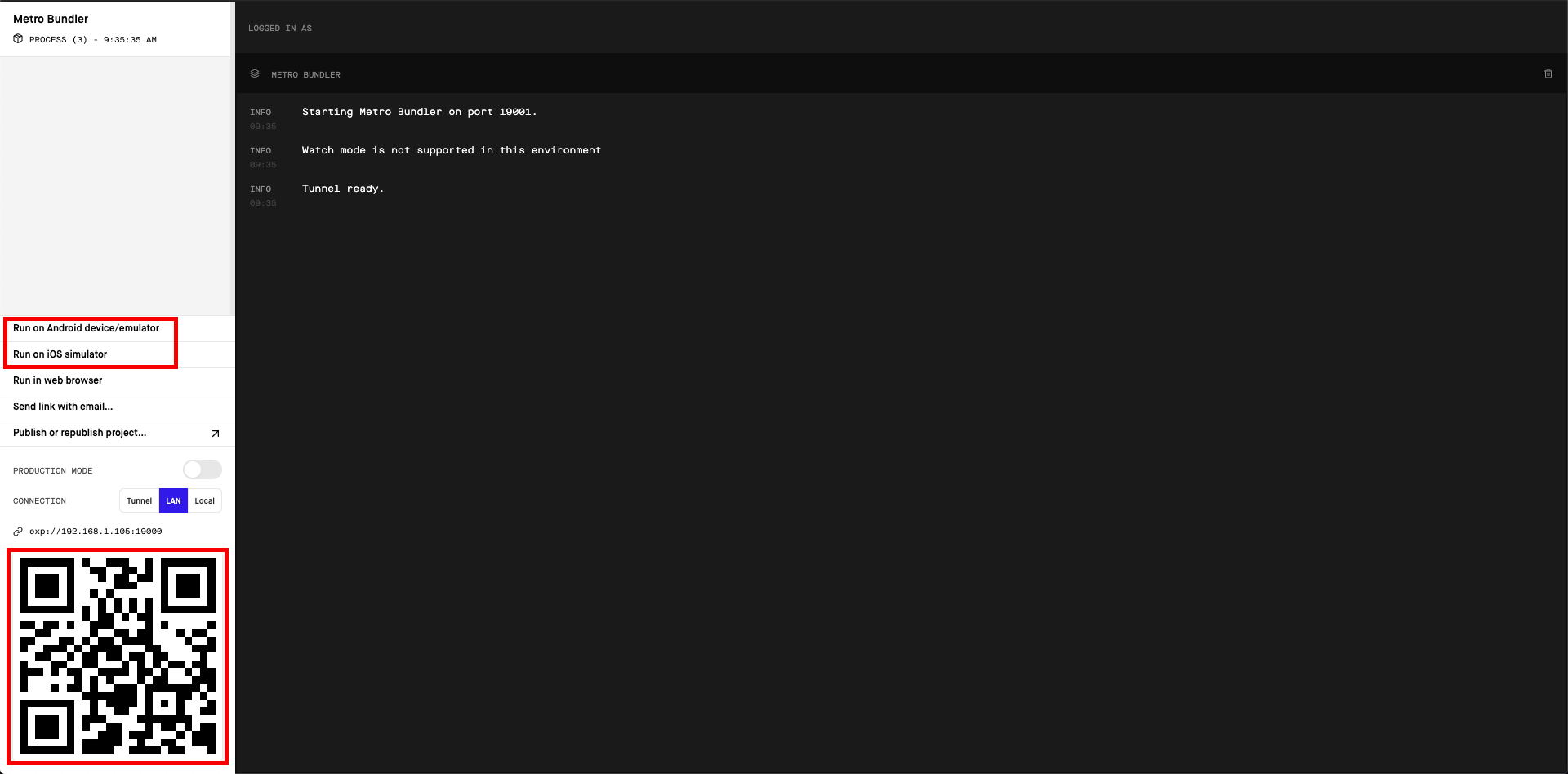
Wait Expo CLI to start. Expo CLI opens the management interface on the http://localhost:19002/ address.

In the above management interface, you can start the application with an Android emulator, an iOS simulator or a physical phone by the scan the QR code with the Expo Client.
See the Android Studio Emulator, iOS Simulator documents on expo.io.

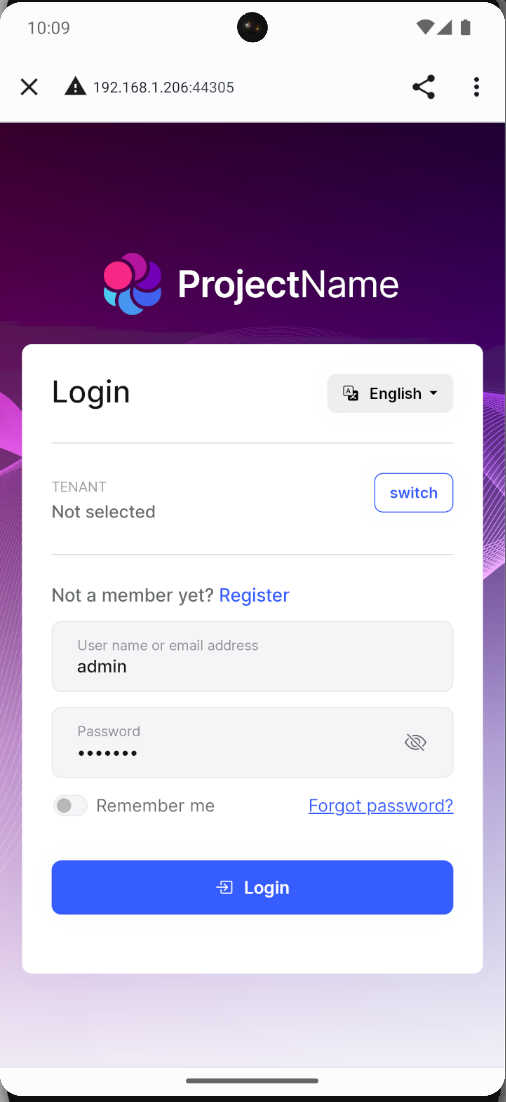
Enter admin as the username and 1q2w3E* as the password to login to the application:

The application is up and running. You can continue to develop your application based on this startup template.
Authorization
- For the authorization process ABP uses 2 main libraries
UI Theme
- For the UI theme ABP uses react-native-paper
- Also expo-image-picker, react-native-root-toast and some libraries are used in the project.


























































