Web Application Development Tutorial - Part 2: The Book List Page
Dynamic JavaScript Proxies
It's common to call the HTTP API endpoints via AJAX from the JavaScript side. You can use $.ajax or another tool to call the endpoints. However, ABP offers a better way.
ABP dynamically creates JavaScript Proxies for all the API endpoints. So, you can use any endpoint just like calling a JavaScript function.
Testing in the Developer Console
You can easily test the JavaScript proxies using your favorite browser's Developer Console. Run the application, open your browser's developer tools (shortcut is generally F12), switch to the Console tab, type the following code and press enter:
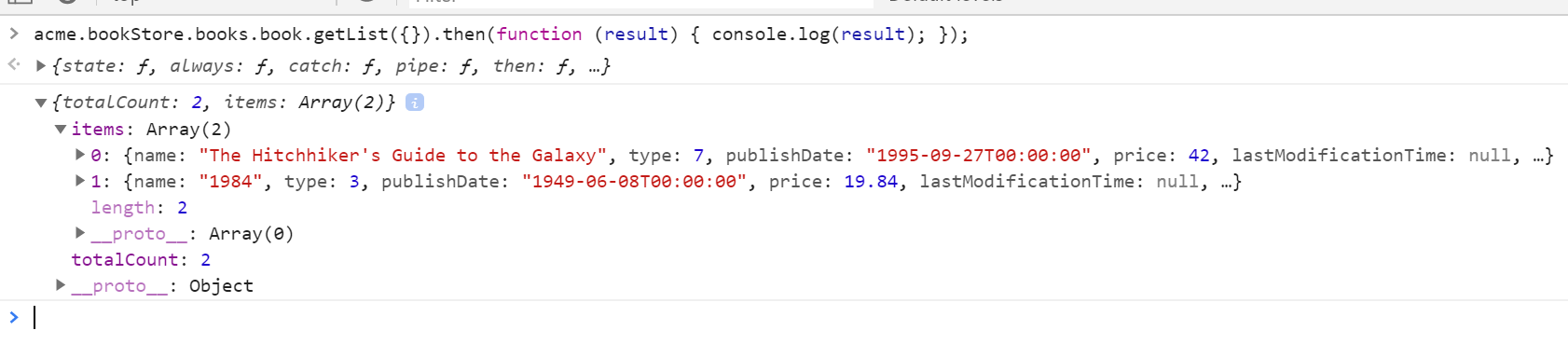
acme.bookStore.books.book.getList({}).done(function (result) { console.log(result); });
acme.bookStore.booksis the namespace of theBookAppServiceconverted to camelCase.bookis the conventional name for theBookAppService(removedAppServicepostfix and converted to camelCase).getListis the conventional name for theGetListAsyncmethod defined in theCrudAppServicebase class (removedAsyncpostfix and converted to camelCase).- The
{}argument is used to send an empty object to theGetListAsyncmethod which normally expects an object of typePagedAndSortedResultRequestDtothat is used to send paging and sorting options to the server (all properties are optional with default values, so you can send an empty object). - The
getListfunction returns apromise. You can pass a callback to thethen(ordone) function to get the result returned from the server.
Running this code produces the following output:

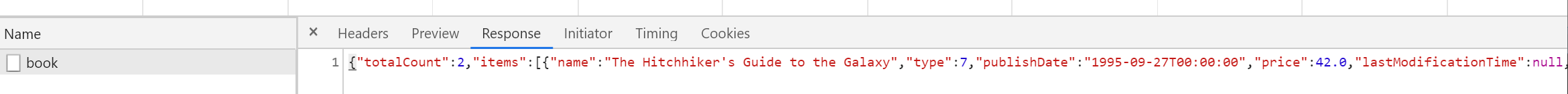
You can see the book list returned from the server. You can also check the network tab of the developer tools to see the client to server communication:

Let's create a new book using the create function:
acme.bookStore.books.book.create({
name: 'Foundation',
type: 7,
publishDate: '1951-05-24',
price: 21.5
}).then(function (result) {
console.log('successfully created the book with id: ' + result.id);
});
If you downloaded the source code of the tutorial and are following the steps from the sample, you should also pass the
authorIdparameter to the create method for creating a new book.
You should see a message in the console that looks something like this:
successfully created the book with id: 439b0ea8-923e-8e1e-5d97-39f2c7ac4246
Check the Books table in the database to see the new book row. You can try get, update and delete functions yourself.
We will use these dynamic proxy functions in the next sections to communicate with the server.
Localization
Before starting the UI development, we first want to prepare the localization texts (you normally do this when needed while developing your application).
Localization texts are located under the Localization/BookStore folder of the Acme.BookStore.Domain.Shared project:

Open the en.json (the English translations) file and change the content as shown below:
{
"Culture": "en",
"Texts": {
"Menu:Home": "Home",
"Welcome": "Welcome",
"LongWelcomeMessage": "Welcome to the application. This is a startup project based on the ABP. For more information, visit abp.io.",
"Menu:BookStore": "Book Store",
"Menu:Books": "Books",
"Actions": "Actions",
"Close": "Close",
"Delete": "Delete",
"Edit": "Edit",
"PublishDate": "Publish date",
"NewBook": "New book",
"Name": "Name",
"Type": "Type",
"Price": "Price",
"CreationTime": "Creation time",
"AreYouSure": "Are you sure?",
"AreYouSureToDelete": "Are you sure you want to delete this item?",
"Enum:BookType.0": "Undefined",
"Enum:BookType.1": "Adventure",
"Enum:BookType.2": "Biography",
"Enum:BookType.3": "Dystopia",
"Enum:BookType.4": "Fantastic",
"Enum:BookType.5": "Horror",
"Enum:BookType.6": "Science",
"Enum:BookType.7": "Science fiction",
"Enum:BookType.8": "Poetry"
}
}
- Localization key names are arbitrary. You can set any name. We prefer some conventions for specific text types;
- Add
Menu:prefix for menu items. - Use
Enum:<enum-type>.<enum-value>or<enum-type>.<enum-value>naming convention to localize the enum members. When you do it like that, ABP can automatically localize the enums in some proper cases.
- Add
If a text is not defined in the localization file, it falls back to the localization key (as ASP.NET Core's standard behavior).
ABP's localization system is built on the ASP.NET Core's standard localization system and extends it in many ways. Check the localization document for details.
Create a Books Page
It's time to create something visible and usable! Instead of the classic MVC, we will use the Razor Pages UI approach which is recommended by Microsoft.
Create a Books folder under the Pages folder of the Acme.BookStore.Web project. Add a new Razor Page by right clicking the Books folder then selecting Add > Razor Page menu item. Name it as Index:

Open the Index.cshtml and change the whole content as shown below:
@page
@using Acme.BookStore.Web.Pages.Books
@model IndexModel
<h2>Books</h2>
Index.cshtml.cs content should be like that:
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace Acme.BookStore.Web.Pages.Books;
public class IndexModel : PageModel
{
public void OnGet()
{
}
}
Add Books Page to the Main Menu
Open the BookStoreMenuContributor class in the Menus folder and add the following code to the end of the ConfigureMainMenuAsync method:
context.Menu.AddItem(
new ApplicationMenuItem(
"BooksStore",
l["Menu:BookStore"],
icon: "fa fa-book"
).AddItem(
new ApplicationMenuItem(
"BooksStore.Books",
l["Menu:Books"],
url: "/Books"
)
)
);
Run the project, login to the application with the username admin and the password 1q2w3E* and you can see that the new menu item has been added to the main menu:

When you click on the Books menu item under the Book Store parent, you will be redirected to the new empty Books Page.
Book List
We will use the Datatables.net jQuery library to show the book list. Datatables library completely works via AJAX, it is fast, popular and provides a good user experience.
Datatables library is configured in the startup template, so you can directly use it in any page without including any style or script file for your page.
Index.cshtml
Change the Pages/Books/Index.cshtml as the following:
@page
@using Acme.BookStore.Localization
@using Acme.BookStore.Web.Pages.Books
@using Microsoft.Extensions.Localization
@model IndexModel
@inject IStringLocalizer<BookStoreResource> L
@section scripts
{
<abp-script src="/Pages/Books/Index.js" />
}
<abp-card>
<abp-card-header>
<h2>@L["Books"]</h2>
</abp-card-header>
<abp-card-body>
<abp-table striped-rows="true" id="BooksTable"></abp-table>
</abp-card-body>
</abp-card>
abp-scripttag helper is used to add external scripts to the page. It has many additional features compared to the standardscripttag. It handles minification and versioning. Check the bundling & minification document for details.abp-cardis a tag helper for Twitter Bootstrap's card component. There are other useful tag helpers provided by the ABP to easily use most of bootstrap's components. You could use the regular HTML tags instead of these tag helpers, but using tag helpers reduces HTML code and prevents errors by the help of the IntelliSense and compiles time type checking. For further information, check the tag helpers document.
Index.js
Create an Index.js file under the Pages/Books folder:

The content of the file is shown below:
$(function () {
var l = abp.localization.getResource('BookStore');
var dataTable = $('#BooksTable').DataTable(
abp.libs.datatables.normalizeConfiguration({
serverSide: true,
paging: true,
order: [[1, "asc"]],
searching: false,
scrollX: true,
ajax: abp.libs.datatables.createAjax(acme.bookStore.books.book.getList),
columnDefs: [
{
title: l('Name'),
data: "name"
},
{
title: l('Type'),
data: "type",
render: function (data) {
return l('Enum:BookType.' + data);
}
},
{
title: l('PublishDate'),
data: "publishDate",
render: function (data) {
return luxon
.DateTime
.fromISO(data, {
locale: abp.localization.currentCulture.name
}).toLocaleString();
}
},
{
title: l('Price'),
data: "price"
},
{
title: l('CreationTime'), data: "creationTime",
render: function (data) {
return luxon
.DateTime
.fromISO(data, {
locale: abp.localization.currentCulture.name
}).toLocaleString(luxon.DateTime.DATETIME_SHORT);
}
}
]
})
);
});
abp.localization.getResourcegets a function that is used to localize text using the same JSON file defined on the server side. In this way, you can share the localization values with the client side.abp.libs.datatables.normalizeConfigurationis a helper function defined by the ABP. There's no requirement to use it, but it simplifies the Datatables configuration by providing conventional default values for missing options.abp.libs.datatables.createAjaxis another helper function to adapt the ABP's dynamic JavaScript API proxies to the Datatable's expected parameter formatacme.bookStore.books.book.getListis the dynamic JavaScript proxy function introduced before.- luxon library is also a standard library that is pre-configured in the solution, so you can use to perform date/time operations easily.
See Datatables documentation for all configuration options.
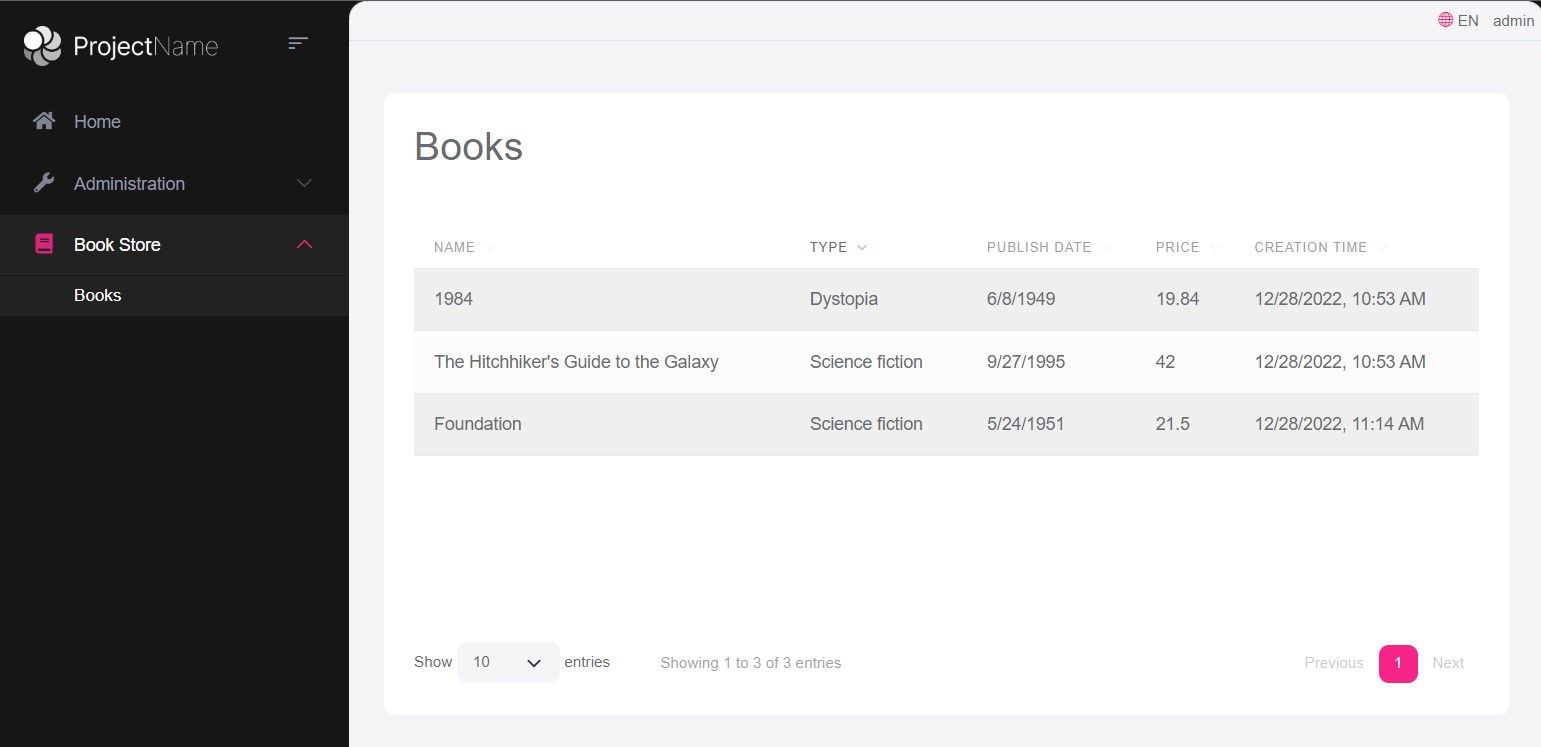
Run the Final Application
You can run the application! The final UI of this part is shown below:

This is a fully working, server side paged, sorted and localized table of books.





























































