Creating the Initial Solution
In this first part of this tutorial, we will create a new ABP solution with modularity enabled.
Getting Started with a new ABP Solution
Follow the Get Started guide to create a single layer web application with the following configuration:
- Solution name:
ModularCrm - UI Framework: ASP.NET Core MVC / Razor Pages
- Database Provider: Entity Framework Core
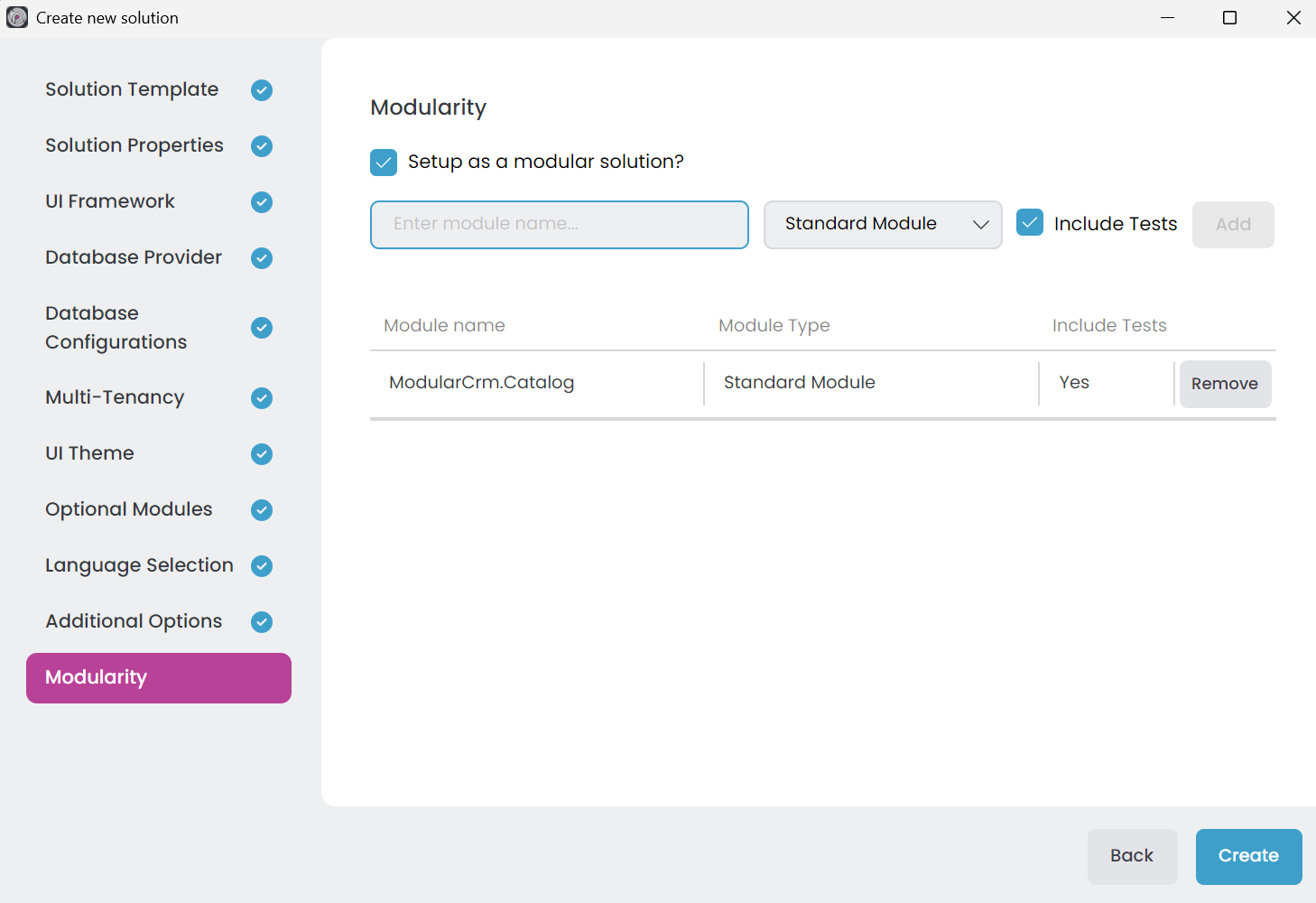
You can select the other options based on your preference but at the Modularity step, check the Setup as a modular solution option and add a new Standard Module named ModularCrm.Catalog:

Since modularity is a key aspect of the ABP Framework, it provides an option to create a modular system from the beginning. Here, you're creating a ModularCrm.Catalog module using the Standard Module template.
Note: This tutorial will guide you through creating two modules:
CatalogandOrdering. We've just created theCatalogmodule in the Modularity step. You could also create theOrderingmodule at this stage. However, we'll create theOrderingmodule later in this tutorial to better demonstrate ABP Studio's module management capabilities and to simulate a more realistic development workflow where modules are typically added incrementally as the application evolves.
About the Module Templates
The Standard Module template is suggested for building modular monolith applications (a single application consists of multiple modules interacting each other) and it will be used in this tutorial, while the DDD Module is suggested for creating reusable application modules (a generic module is used in different applications) that supports different kind of architectures. To learn more about the DD Module template, see Application Module Template document.
The Solution Structure
Please complete the Get Started guide and run the web application before going further.
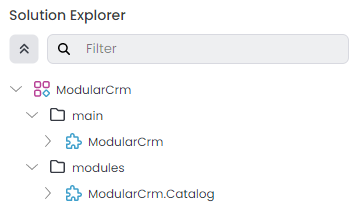
The initial solution structure should be like the following in ABP Studio's Solution Explorer:

Initially, you see a ModularCrm solution with two solution folders:
main: That folder contains theModularCrmABP Studio Module, which is the main executable web application of the solution.modules: A folder to place your modules. It contains theModularCrm.Catalogmodule initially.
An ABP Studio Module is typically a separate .NET solution. On the other hand, an ABP Studio Solution is an umbrella concept for multiple .NET Solutions (see the concepts document for details).
Catalog Module's Packages
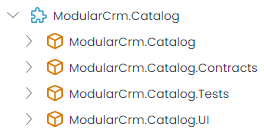
If you expand it, you can see the .NET projects (ABP Studio Packages) of the ModularCrm.Catalog module:

ModularCrm.Catalog: The main module project that contains your entities, application service implementations and other business objectsModularCrm.Catalog.Contracts: Basically contains application service interfaces and DTOs. These interfaces then can be used by client modules for integration purposes or by the user interface to perform use cases related to that moduleModularCrm.Catalog.Tests: Unit and integration tests (if you selected the Include Tests option) for that moduleModularCrm.Catalog.UI: Contains user interface pages and components for the module
Summary
You've created the initial single layer monolith modular solution with a Catalog module included. In the next part, you will learn how install the Catalog module to the main application.





























































